 Halo penggemar Photoshop! Dengan semua buzz yang terjadi akhir-akhir ini tentang Google Plus, tidak ada cara menghindari membuat tutorial Photoshop terkait tentang hal itu juga. Meskipun mungkin tampak mudah, ikon g + yang tampak sederhana sebenarnya agak sulit untuk ditiru dengan sempurna, tetapi tentu saja itu tidak akan menghentikan kita. Bersiaplah untuk terjun ke Photoshop yang lebih canggih!
Halo penggemar Photoshop! Dengan semua buzz yang terjadi akhir-akhir ini tentang Google Plus, tidak ada cara menghindari membuat tutorial Photoshop terkait tentang hal itu juga. Meskipun mungkin tampak mudah, ikon g + yang tampak sederhana sebenarnya agak sulit untuk ditiru dengan sempurna, tetapi tentu saja itu tidak akan menghentikan kita. Bersiaplah untuk terjun ke Photoshop yang lebih canggih!
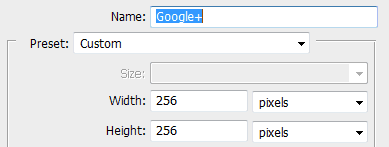
Langkah 1 - Ukuran Ikon
Untuk yang ini, kita akan menuju ikon yang lebih besar - 256 X 256px. Anda juga dapat mencoba menjadikan diri Anda ikon 128 x 128px atau 512 x 512px, tetapi ikon biasa harus melakukan pekerjaan itu.

Langkah 2 - Menyiapkan Panduan Anda
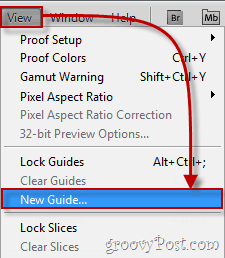
Untuk tutorial ini, kita harus sangat akurat, jadi mari kita buat beberapa panduan untuk membantu kita. Untuk membuat panduan baru, buka Lihat, Panduan Baru.

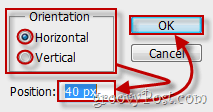
Anda perlu mengulangi langkah ini beberapa kali untuk menjadikan diri Anda panduan berikut (ingat, kami bekerja dalam piksel, jadi jangan lupa untuk mengubah cm dalam kotak posisi ke a px):
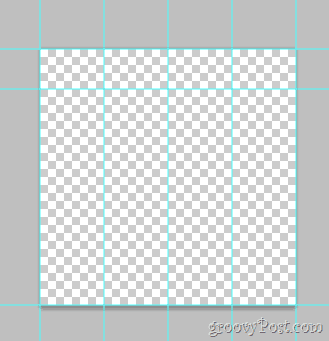
Panduan Horizontal: 0px, 40px, 256px
Panduan Vertikal: 0px, 64px, 128px, 192px, 256px
(Di bawah ini - contoh untuk panduan horisontal kedua)

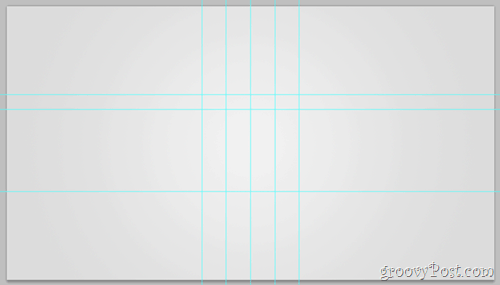
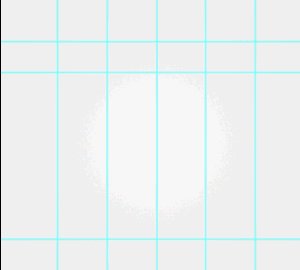
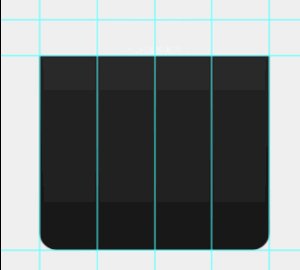
Setelah selesai, kanvas Anda akan terlihat seperti ini:

Langkah 3 - Memperbesar Kanvas Anda
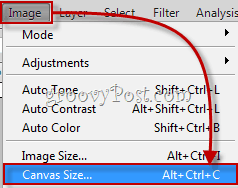
Kami ingin memiliki logo Google Plus pada latar belakang putih ke abu-abu yang halus dalam gaya khas Google. Klik Gambar, Ukuran Kanvas dan atur kanvas ke resolusi seperti wallpaper. Untuk yang ini, kami menggunakan 720p (1280 × 720).

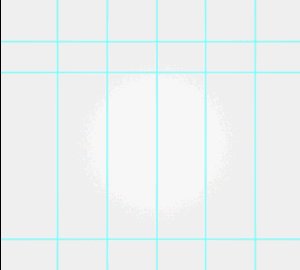
Sekarang ambil alat gradien dan buat a radial gradien itu memudar dari putih menjadi abu-abu muda. Sesuatu yang mirip dengan ini:

Langkah 4 - Buat Bentuk
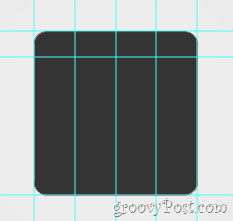
Membuat baru lapisan. Sekarang pergi ke Alat Bentuk dan pilih Alat Persegi Panjang Bulat. Ubah radiusnya menjadi 20 px dan warnanya menjadi abu-abu gelap (343434). Sekarang menggunakan panduan yang kami buat sebelumnya, tarik keluar bentuk bulat dan pastikan itu cocok dengan baik ke batas-batasnya.

Langkah 5 - Bagian Atas Logo
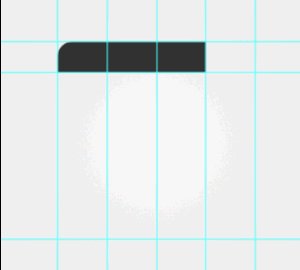
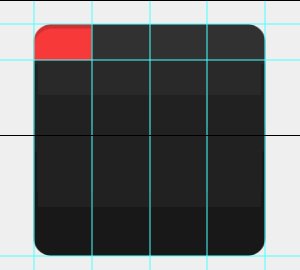
Pertama-tama, Rasterize layer Anda dengan rklik kanan, Rasterize. Sekarang, menggunakan Alat Rectangular Marquee pilih bagian atas logo (antara panduan horisontal pertama dan kedua) lalu klik kanan memilih Layer Via Cut. Sekarang, pisahkan layer baru menjadi empat layer lebih kecil - masing-masing untuk setiap bagian teratas: Ini akan terlihat seperti apakah saya mengaktifkan dan kemudian menonaktifkan setiap layer satu per satu:

Kiat cepat - Anda dapat mengubah nama layer Anda dan memberi mereka nama seperti bagian atas 1, bagian atas 2 dan seterusnya. Ini tidak hanya akan membuat segalanya lebih bersih, tetapi juga akan membuat segalanya lebih mudah. Anda bahkan dapat mencoba menempatkan potongan-potongan teratas ke dalam grup layer mereka sendiri.
Langkah 5 - Visual Bagian Bawah
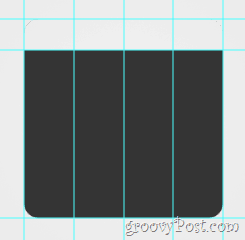
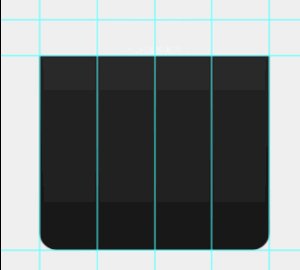
Pilih layer Anda yang berisi bagian bawah gambar... (yang ini):

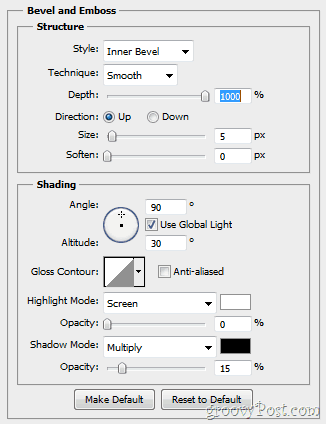
…lalu klik kanan memilih Opsi Blending. Dari sini Anda akan ingin menambahkan beberapa Bevel dan Emboss…

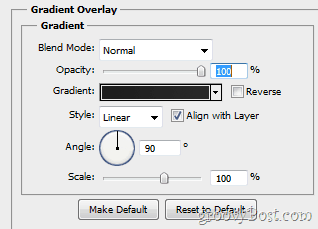
… Dan a Hamparan Gradien (memudar dari 1d1d1d ke 292929).

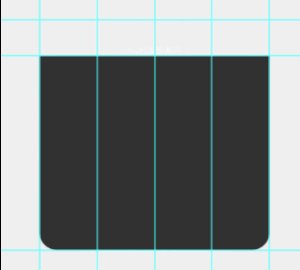
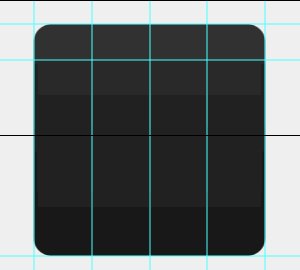
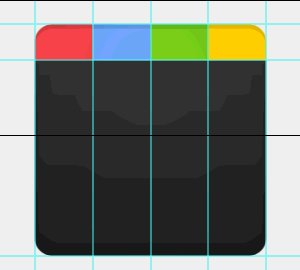
Gambar Anda setelahnya akan mendapatkan perubahan yang serupa dengan ini:

Langkah 6 - Visual Bagian Atas
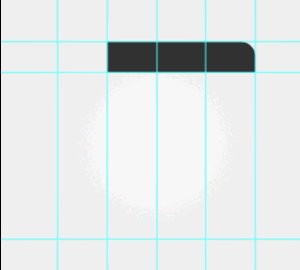
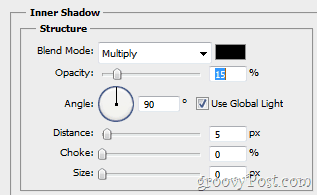
Pertama, pastikan Anda mengaktifkan bagian ikon kiri atas Anda. Sekarang, sekali lagi, buka layer itu Opsi Blanding dan berikan beberapa Bayangan batin…

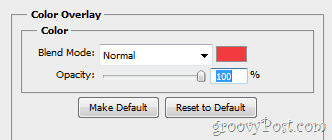
... dan juga beberapa Lapisan warna.

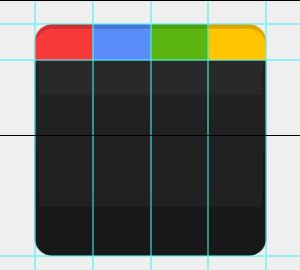
Di sini akan terlihat seperti apa gambar Anda sebelum dan sesudah perubahan:

Ulangi langkah ini untuk setiap layer baru, atur warna overlay kanannya:
1st Piece: Merah - f23a3f
2nd Piece: Biru - 5988f5
3 bagian: Hijau - 5fb816
4 bagian: Kuning - ffc000
Langkah 7 - Menambahkan Glossy Sedikit
Membuat layer baru dan letakkan di atas semua lapisan lainnya. Sekarang gunakan a Alat Gradient untuk membuat Gradien Radial kabur dari putih ke transparansi di dalam area ikon. Kemudian atur Opacity lapisan untuk 30% dan Mode campuran untuk Hamparan. Perubahannya hampir tidak terlihat, tetapi masih sangat penting. Berikut ini cepat sebelum / sesudah:

Langkah 8 - Yang Maha Kuasa g +
Dapatkan tangkapan layar cepat logo Google dari Google.com. Kemudian tempel bidikan langsung ke Photoshop (lapisannya berada di antara Overlay Gradient dan bagian gambar lainnya) dan hapus apa pun kecuali huruf kecil "g".

Sekarang Anda dapat menggunakan alat apa pun yang Anda inginkan untuk menghapus latar belakang dari "g" kecil dan juga dapat digunakan Saring Tepi untuk melicinkannya sedikit. Kemudian Ctrl + Click thumbnail layer lalu, sambil memiliki a Tenda persegi panjang di tanganmu klik kanan dan pilih Mengisi. Menggunakan putih di 100% dan Normal dan Anda harus mendapatkan ini:

Sekarang untuk plus. Yah, tidak ada yang perlu dibicarakan di sini, sungguh. Ambil saja Jenis Alat dan temukan font yang memiliki "+" kurus bagus yang mana mirip dengan logo aslinya dan dapatkan di gambar. Setelah selesai, Anda harus memiliki ini:

Langkah 9 - The Grand Akhirnya!
Satu langkah lagi menunggu! Pergi ke Lihat> Hapus Panduan untuk menyingkirkan Panduan, karena kami tidak lagi membutuhkannya dan gambar Anda akan lengkap. (Oh, dan jangan lupa ketuk Ctrl + Shift + S dengan cepat - Anda tidak ingin kehilangan semua kerja keras itu, bukan?)

Langkah 10 - Nikmati!
Akhirnya selesai! Tapi tunggu, mengapa berhenti di sini? Siapa yang tahu logo keren apa yang bisa keluar dari template ini! Silakan dan coba kreativitas Anda dan lihat apa yang Anda hasilkan.




