Tip dan Trik Tingkat Lanjut pada Layers
Photoshop / / March 18, 2020
Photoshop memiliki kemampuan untuk melakukan beberapa hal yang sangat menarik dengan layer. Sekarang saatnya untuk mempelajari sesuatu lebih banyak tentang lapisan dan apa yang dapat Anda lakukan dengannya.

Photoshop memiliki kemampuan untuk melakukan beberapa hal yang sangat menarik dengan layer. Sekarang saatnya untuk mempelajari sesuatu lebih banyak tentang lapisan dan apa yang dapat Anda lakukan dengannya. Dalam tutorial ini saya akan membahas beberapa tips dan trik canggih tentang Layers. Saya yakin tips ini akan memperluas pengetahuan Photoshop Anda dan akan menjadi langkah kecil berikutnya menuju gambar yang lebih baik. Mari kita mulai.
Memadukan Pilihan di Photoshop
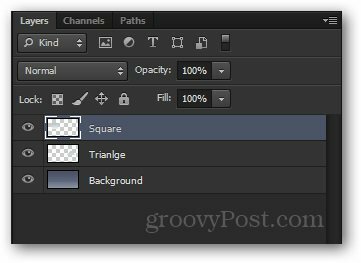
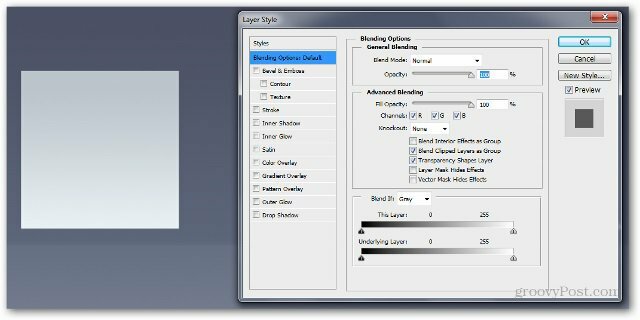
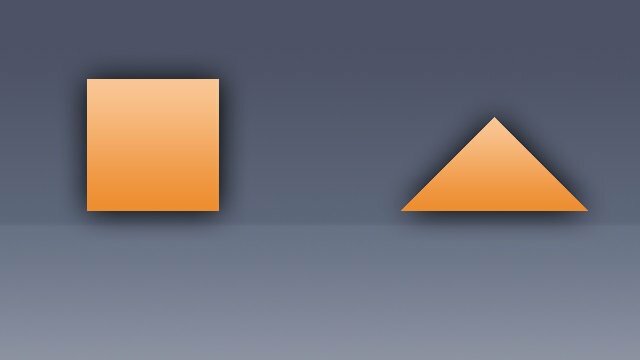
Cara untuk mengubah lapisan yang Anda buat adalah dengan menggunakan Opsi Blending. Saya akan menggunakan gambar berikut untuk menunjukkan opsi blending.

Saya memiliki segitiga, bujur sangkar dan latar belakang pada lapisannya masing-masing.

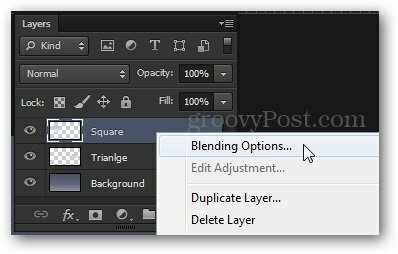
Anda dapat mengakses Opsi Blending untuk setiap lapisan dengan mengklik kanan di atasnya dan memilih Opsi Blending di bagian atas menu konteks.

Itu Gaya Lapisan Jendela akan muncul. Dari sini Anda memiliki berbagai efek untuk dipilih. Beberapa yang saya suka adalah Outer Glow, Gradient Overlay, Bevel and Emboss, Stroke dan seterusnya.

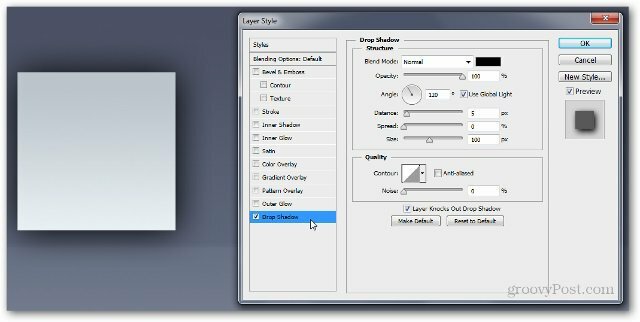
Kami akan mulai dengan menambahkan a Drop Shadow. Di CS6 dan versi yang lebih baru, ini terletak di bagian bawah, sedangkan di versi sebelumnya ada di bagian atas.
Pengaturan saya adalah:
Blend More - Normal
Opacity - 100%
Angle - 110 derajat
Jarak - 5 px
Spread - 0 px
Ukuran - 100 px
Perhatikan bagaimana gambar berubah secara dinamis saat Anda memindahkan bilah geser.

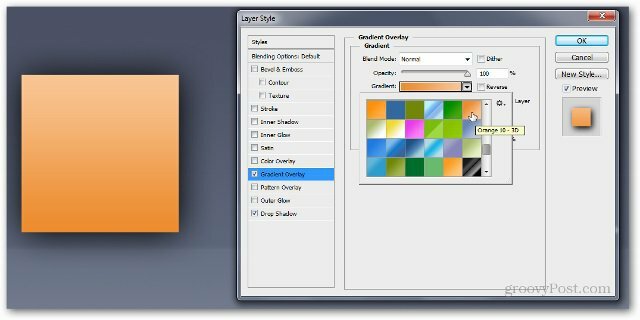
Sekarang mari kita coba a Hamparan Gradien. Anda dapat membuat gradien Anda sendiri atau memilih dari salah satu yang disediakan.
Ini pengaturan saya:
Blend Mode: Normal
Opacity - 100%
Gradien: # ef8d31 untuk # fac696

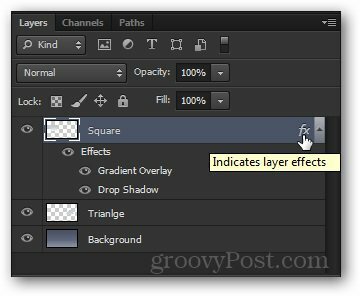
Setelah menekan OK, Anda akan melihat kecil fx Indikator di sebelah kanan layer Anda. Semua efek yang Anda gunakan untuk layer akan ditampilkan di bagian bawahnya, di bawah kotak Efek.

Anda juga dapat menyalin efek yang sama persis dari satu layer ke layer lainnya dengan menahan Alt dan menyeret kotak Efek ke lapisan yang diinginkan.

Anda dapat melihat kotak Efek yang sama akan muncul di bawah lapisan kedua ...

... dan mengubah gambar juga:

Pendeknya
Pilihan Blending dan Efek Lapisan berguna dalam banyak skenario Photoshop. Mereka adalah teknik dasar hingga menengah untuk meningkatkan gambar Anda dan Anda kemungkinan besar akan sering menggunakannya.
Opacity dan Isi
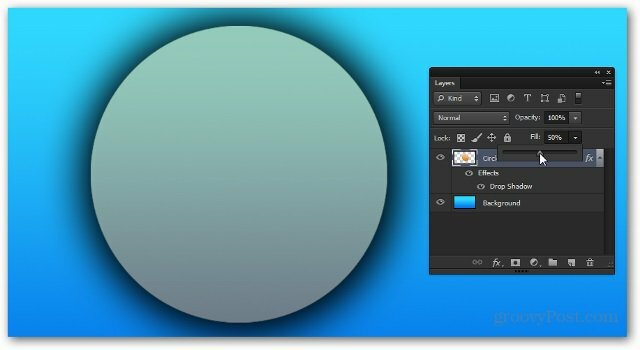
Untuk menunjukkan Kegelapan dan Mengisi slider dan perbedaan di antara mereka, saya akan menggunakan gambar ini:

Sekali lagi, saya memiliki Lingkaran dan Latar Belakang dipisahkan dalam dua lapisan yang berbeda. Saya akan langsung menerapkan Drop Shadow efek ke lapisan Lingkaran.

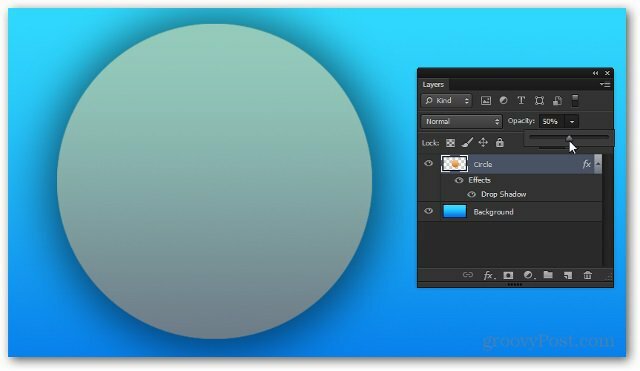
Sekarang, mari kita coba mengurangi Kegelapan slider ke 50%. Anda dapat melihat bahwa seluruh lapisan, bersama dengan itu efek bayangan akan menjadi sedikit transparan.

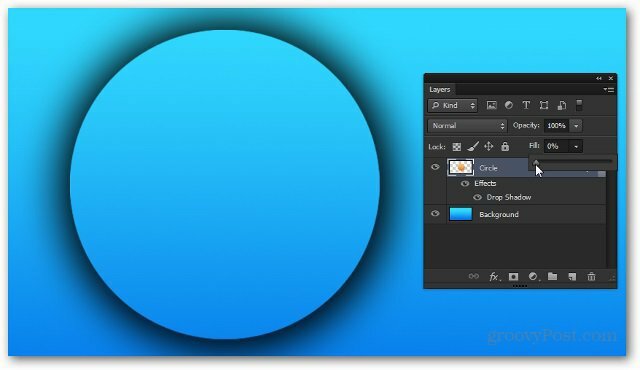
Sekarang, membawa Kegelapan kembali ke 100%, mari kita coba kurangi Mengisi. Perhatikan bagaimana kali ini, bayangan tetap sepenuhnya buram dan slider tidak mengubah efek layer.

Logikanya, jika kita menurunkannya ke 0%, satu-satunya yang tersisa adalah bayangan.

Pendeknya
Penggeser Opacity dan Isi sama berbedanya dengan yang serupa. Cara terbaik untuk membiasakan diri dengan mereka dan untuk mencari tahu mana yang melakukan apa yang harus dilakukan dengan mereka sendiri dan mencari tahu mana yang Anda sukai untuk situasi yang mana.
Lapisan Penyesuaian (CS3 dan yang lebih baru)
Sekarang saya akan memberi Anda pengantar cepat Lapisan Penyesuaian. Meskipun Anda mungkin pernah melihat saya menggunakannya dalam tutorial sebelumnya, mereka masih layak penjelasan singkat.
Ini adalah gambar yang akan saya gunakan. Ini hanya satu lapisan tunggal, jadi kali ini Anda dapat mengunduhnya dan menggunakannya.

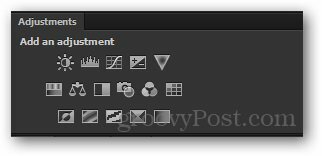
Lapisan penyesuaian dapat diakses dari Panel Penyesuaian. Jika Anda tidak melihatnya di dekat Anda, kunjungi Jendela> Penyesuaian akan mengaktifkannya. Ada berbagai penyesuaian berbeda yang dapat Anda pilih, dan semuanya memiliki tujuan yang mirip dengan opsi dari Gambar> Penyesuaian.

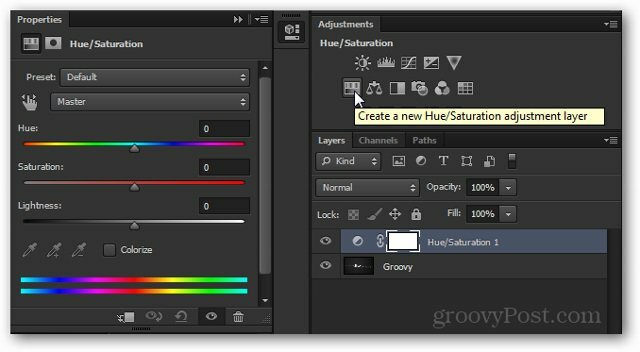
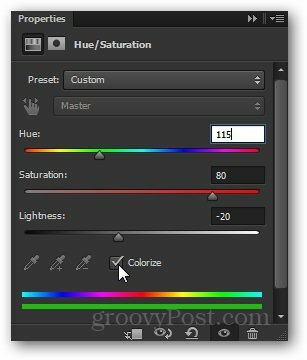
Hari ini saya akan menunjukkan kepada Anda Hue / Saturasi lapisan penyesuaian. Saya akan mulai dengan mengklik ikonnya.

Perhatikan lapisan yang baru muncul dan Properti untuk itu yang muncul secara instan.
Anda dapat mengedit properti untuk mencapai efek yang ingin Anda capai. Tidak semua lapisan penyesuaian memiliki sifat yang dapat dimakan, tetapi yang biasanya perlu mengubah sebelum mereka dapat melakukan apa yang Anda inginkan.

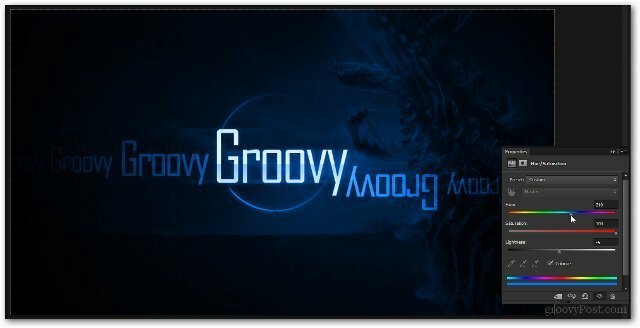
Dan inilah efeknya pada gambar:

Dari sini, Anda bisa menjadi gila dan melakukan pengeditan apa pun yang Anda inginkan untuk gambar Anda ...

... tetapi selama Anda mempertahankan lapisan penyesuaian Anda, Anda selalu dapat kembali ke sana kapan saja selama bekerja dan klik dua kali pada thumbnail-nya…

... dan konfigurasikan ulang penyesuaian sepenuhnya.

Pendeknya
Lapisan penyesuaian mungkin salah satu fitur favorit saya di Photoshop. Mereka menghemat banyak waktu dan frustrasi dan mereka sangat mudah digunakan. Semakin Anda masuk ke Photoshop, semakin Anda akan realistis dan kekuatannya yang sebenarnya.