Bagaimana Mengoptimalkan Halaman Facebook Anda untuk Visual Branding: Penguji Media Sosial
Facebook / / September 26, 2020
 Apakah kamu bertanya-tanya bagaimana cara mengoptimalkan tata letak halaman Facebook yang baru secara visual?
Apakah kamu bertanya-tanya bagaimana cara mengoptimalkan tata letak halaman Facebook yang baru secara visual?
Mulai 10 Maret 2011, itu menjadi resmi — tata letak halaman Facebook baru diterapkan ke semua halaman penggemar. Sekarang setelah debu telah mengendap, bug diatasi dan beberapa penyesuaian dilakukan, admin sekarang dapat memusatkan perhatian mereka untuk memanfaatkan apa yang telah diberikan Facebook kepada mereka, yang merupakan BANYAK real estat layar!
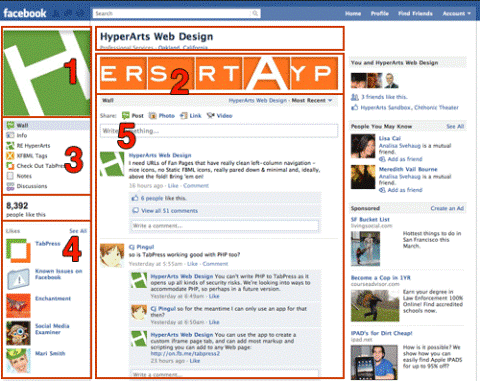
Intinya, tata letak halaman baru memberikan lebih dari dua pertiga ruang layar yang tersedia untuk merek (lihat kotak merah pada gambar di bawah), dengan Facebook hanya menyisakan pita biru sempit di bagian atas dan kolom kanan untuk kontennya sendiri.

Tata letak baru ini sangat memperluas kemungkinan branding untuk bisnis. Sekarang kamu bisa menciptakan kehadiran Facebook yang lebih bermerek dan terpadu dari yang mungkin di tata letak lama. Sebelumnya, satu-satunya peluang untuk pencitraan merek visual adalah gambar profil dan tab khusus.
Ini tentang branding strategi lebih dari desain!
Tidak seperti artikel lainnya yang berfokus pada tab arahan keren, artikel ini akan membahasnya lihat lebih luas pada elemen yang tersedia dan cara menggunakannya bersama untuk efek visual dan pesan terbaik.
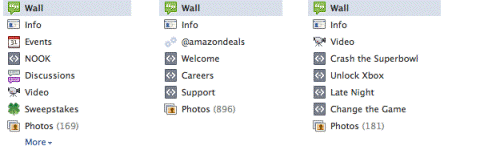
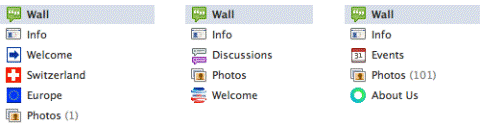
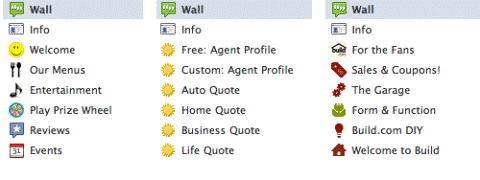
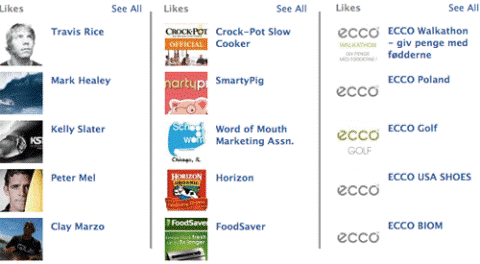
Artikel ini terutama akan membahas gambar profil (lihat gambar # 1 di atas), file photostrip (# 2) dan navigasi tab (# 3), penggunaan kreatif yang dapat menghasilkan halaman penggemar yang menarik secara visual dan mudah dinavigasi. Tetapi fitur Suka (# 4) dan thumbnail gambar profil (# 5) juga menghadirkan peluang branding dan membutuhkan perhatian.
Gambar Profil — Elemen Visual Paling Penting
Gambar profil adalah identitas visual utama merek Anda, menempati lokasi tempat di situs web Anda akan melihat logo merek. Yang kamu ingin berikan bobot visual karena menempati "pojok daya" halaman.
Dimensi maksimum gambar profil yang diperbolehkan adalah 180px x 540px. Namun, karena navigasi tab tepat di bawah gambar profil, admin halaman harus melakukannya seimbangkan tinggi gambar dan pertahankan navigasi halaman mereka di paro atas.
Admin halaman harus berhati-hati dalam menyeimbangkan pesan di gambar profil mereka dengan pengaruhnya terhadap posisi navigasi tab. Seperti halnya situs web, Anda ingin menyimpan informasi utama Anda di paro atas.
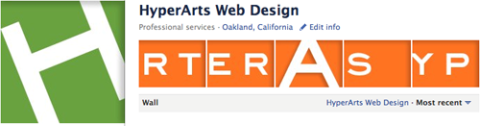
Gambar Profil dan Photostrip Harus Bekerja Sama
Karena photostrip berada tepat di sebelah kanan foto profil, desainer harus melakukannya pertimbangkan bagaimana masing-masing mempengaruhi dan memperkuat yang lain. Itu Halaman Perpustakaan Manchester adalah contoh yang bagus, tetapi masih banyak lainnya.

Dan Jangan Lupakan Gambar Mini Profil!
Thumbnail adalah gambar yang menyertai semua posting dan komentar Anda ke dinding halaman — jadi itu adalah "logo mini" Anda dan harus dibuat dengan hati-hati.
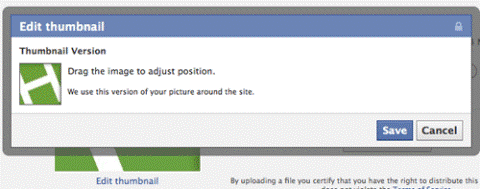
Thumbnail, secara default, hanya menampilkan sebagian dari gambar profil Anda; Anda tidak dapat membuat dan mengupload gambar khusus untuk thumbnail tersebut. Namun, kamu bisaedit gambar thumbnail melalui "halaman edit> gambar profil> edit thumbnail":

Cukup seret ke dalam kotak sampai Anda puas dengan hasilnya. Jika gambar profil Anda adalah:

Kamu mau ini:

Bukan ini:

Photostrip — Gulung dengan Acak!
Ketika Facebook menambahkan photostrip ke halaman penggemar, banyak yang senang menggunakannya buat merek yang mulus dengan menggabungkan foto profil dan photostrip. Namun, mereka kecewa mengetahui bahwa, tidak seperti profil pribadi, lima gambar photostrip diacak setiap kali halaman dimuat.
Dapatkan Pelatihan Pemasaran YouTube - Online!

Ingin meningkatkan keterlibatan dan penjualan Anda dengan YouTube? Kemudian bergabunglah dengan pertemuan ahli pemasaran YouTube terbesar dan terbaik saat mereka berbagi strategi yang telah terbukti. Anda akan menerima petunjuk langsung langkah demi langkah yang difokuskan pada Strategi YouTube, pembuatan video, dan iklan YouTube. Menjadi pahlawan pemasaran YouTube untuk perusahaan dan klien Anda saat Anda menerapkan strategi yang mendapatkan hasil yang terbukti. Ini adalah acara pelatihan online langsung dari teman Anda di Penguji Media Sosial.
KLIK DI SINI UNTUK RINCIAN - PENJUALAN BERAKHIR 22 SEPTEMBER!Tetapi banyak halaman telah dengan cepat beradaptasi dan memanfaatkan keacakan itu dan memilih lima gambar yang berfungsi dalam urutan apa pun.
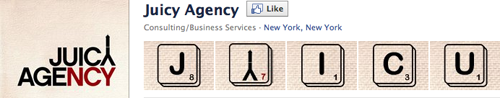
HyperArts dan Agensi Juicy menonjolkan keacakan:


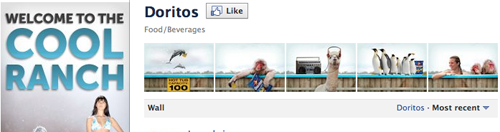
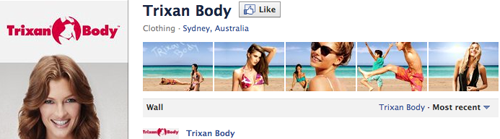
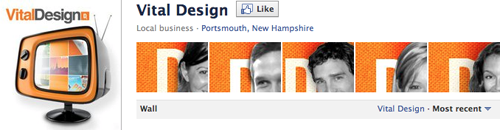
Sementara merek lain menggunakan gambar yang tidak tergantung pada pemesanannya:



Seperti yang Anda lihat, penegakan keacakan lima gambar di photostrip adalah tantangan desain / pesan yang harus diterima oleh merek dan desainernya. Ini adalah kesempatan untuk menjadi kreatif dalam aturan.
Navigasi Tab — Sesuatu yang Hilang, Banyak Diperoleh
Memindahkan navigasi tab ke kolom kiri mungkin merupakan perubahan yang paling tidak diinginkan pada tata letak halaman kipas. Admin merasa bahwa navigasi halaman mereka telah diturunkan ke tempat yang visibilitasnya lebih rendah.
Tapi ada sisi lain dari koin itu. Alih-alih enam tab biru dengan nama yang sering terpotong karena keterbatasan karakter, Anda sekarang memiliki 36 karakter untuk dikerjakan dan ikon khusus.
Saat Anda membuat file memiliki aplikasi iFrame, kamu bisa buat ikon tab aplikasi untuk navigasi tab, sehingga menghubungkan navigasi secara visual dengan elemen visual lainnya pada halaman, atau menggunakan "idiograms" (misalnya, gambar garpu di samping tab "menu") untuk memperkuat konten tab.
Jaga Navigasi Anda Dipangkas!
Halaman seharusnya hindari navigasi yang berantakan dengan terlalu banyak tab (terutama tab yang kontennya sedikit atau tidak ada sama sekali), ikon dengan kualitas dan desain yang sangat bervariasi (Ikon FBML Statis abu-abu itu sekarang terlihat kuno dan agak jelek) dan diurutkan secara acak, bukan berdasarkan pentingnya.

Dalam contoh di atas — dan, ingat, ini dari merek besar — ada tab acara tanpa acara, aplikasi tanpa ikon, banyak ikon Static FBML basi, dll. Merek-merek ini tidak akan pernah ceroboh dengan navigasi situs web mereka!
Dari segi halaman itu adalah memperhatikan navigasi mereka, ada halaman yang dikupas dan minimal…

… Dan orang lain yang menggunakan ikon khusus (yang dapat Anda lakukan saat membuat tab halaman iFrame) untuk membuat tampilan terpadu:

Suka Unggulan — Peluang untuk Pencitraan Merek dan Kemitraan
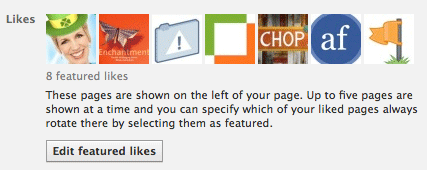
Area "Suka Unggulan" di kolom kiri di bawah jumlah Suka, memberikan peluang besar bagi merek untuk melakukannya sorot halaman lain mereka memiliki, halaman mitra atau hanya terkait dengan minat:

Admin memiliki banyak kendali atas Suka Unggulan.
Melalui "edit halaman> unggulan" Anda dapat memilih halaman mana yang Disukai (ini adalah halaman milik Anda halaman Menyukai, bukan profil pribadi Anda) akan muncul dalam rotasi lima halaman.

The Take-away: Pertimbangkan Semua Elemen Visual Branding Anda
Karena tata letak lama hanya mengizinkan pencitraan merek visual dari gambar profil dan tab khusus, itu semua yang harus diperhatikan oleh penanggung jawab pencitraan merek visual.
Tapi ini hari baru dan tata letak baru — bersih dan segar — begitu melihat semua elemen di atas, berpikirlah secara kreatif dan gunakan semuanya bersama-sama untuk menunjukkan kehadiran yang kuat dan menarik!
Apa pendapat Anda tentang perubahan ini? Jika Anda memiliki pertanyaan atau komentar, silakan tinggalkan di kotak di bawah.
