3 Cara Desain Responsif Dapat Memanfaatkan Blog Anda: Penguji Media Sosial
Miscellanea / / September 26, 2020
 Apakah lebih banyak pengunjung blog Anda yang berasal dari perangkat seluler daripada komputer desktop?
Apakah lebih banyak pengunjung blog Anda yang berasal dari perangkat seluler daripada komputer desktop?
Apakah Anda bertanya-tanya bagaimana desain responsif dapat meningkatkan kepuasan pelanggan dan meningkatkan pemasaran Anda?
Dalam artikel ini saya akan menjelajahi tiga cara menggabungkan desain web yang responsif ke dalam strategi online Anda dapat menguntungkan bisnis Anda.
Apa itu Desain Responsif?
Desain web yang responsif artinya blog atau situs web Anda akan secara otomatis muncul dalam format yang benar di perangkat apa pun: komputer desktop, tablet, atau perangkat seluler.
Di Yang Paling Diinginkan Pengguna dari Situs Seluler Saat Ini, Google melaporkan bahwa 61% pengunjung seluler yang mengklik ke situs web yang tidak mobile-friendly akan kembali ke Google untuk menemukan situs yang lebih mudah dibaca dari perangkat mereka. Sangatlah penting bagi perusahaan untuk memiliki desain yang responsif untuk situs mereka.
Mari kita pelajari bagaimana desain responsif dapat membantu bisnis Anda:
# 1: Dapatkan Tingkat Konversi Lebih Tinggi Dengan Pengalaman Seluler yang Mudah
Dalam laporan Google yang sama yang saya sebutkan di atas, 78% pengguna menginginkannya menemukan apa yang mereka cari di situs seluler hanya dengan satu atau dua klik, dan 64% pengguna hanya ingin menggulir ke atas dan ke bawah di situs seluler bisnis, bukan ke kiri dan ke kanan.
Mengapa ini penting bagi Anda, sebagai pemasar yang menjual produk secara online?
Jika pengguna seluler mengunjungi situs web Anda dan melihat bahwa mereka harus memperbesar untuk menemukan semua yang mereka butuhkan dan terus menggulir dari kiri ke kanan dan atas dan bawah untuk menjelajahi halaman, mereka kemungkinan besar akan kembali ke Google untuk menemukan situs web lain ramah seluler.
Namun, jika situs web Anda mudah digunakan, mereka akan dapat mengakses informasi yang mereka cari dan melakukan pembelian dengan cepat.
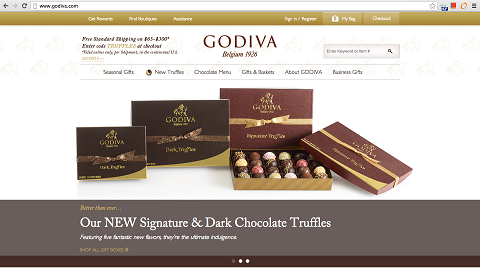
Misalnya, mari kita lihat Godiva. Ini adalah situs web mereka jika dilihat dari komputer desktop atau laptop:

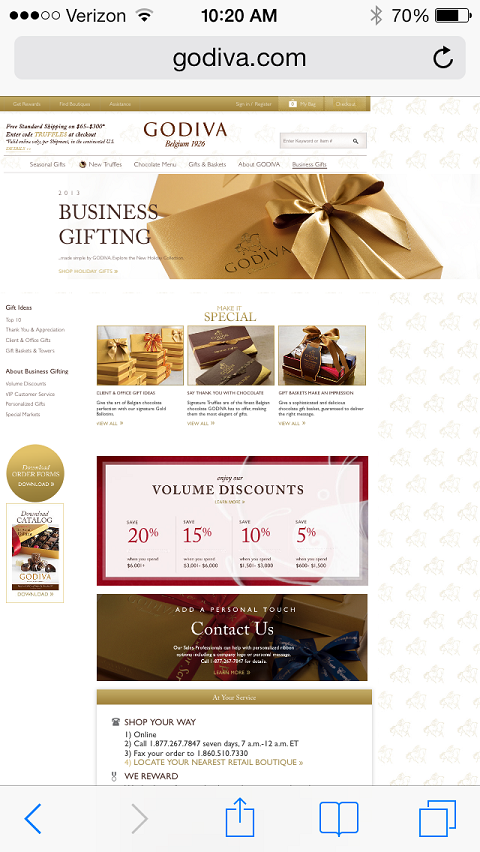
Ini adalah situs web Godiva jika dilihat dari perangkat seluler.

Untuk membeli cokelat dari Godiva, Anda harus memperbesar, menggulir ke kiri, klik salah satu opsi pada bilah alat dan klik item dari tarik-turun. Dan Anda masih jauh dari membeli cokelat!
Saat Anda masuk ke halaman berikutnya, Anda harus melakukannya lagi, karena situsnya tidak responsif.
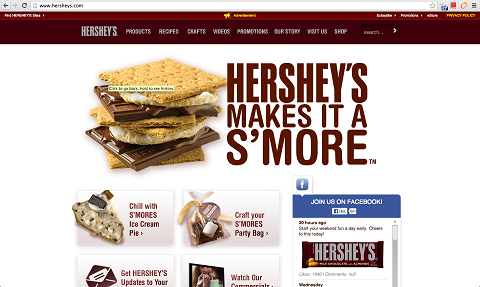
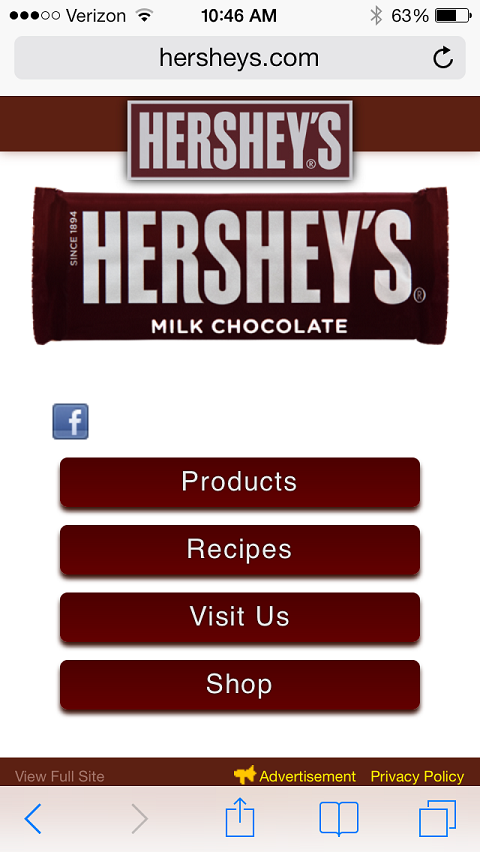
Sekarang mari kita lihat Hershey. Situs web responsif mereka memungkinkan calon pelanggan membeli produk dengan beberapa klik mudah.


Saat pengguna seluler membuka situs web, mereka berharap bisa mengakses tautan semudah saat berada di desktop.
Dapatkan Pelatihan Pemasaran YouTube - Online!

Ingin meningkatkan keterlibatan dan penjualan Anda dengan YouTube? Kemudian bergabunglah dengan pertemuan ahli pemasaran YouTube terbesar dan terbaik saat mereka berbagi strategi yang telah terbukti. Anda akan menerima petunjuk langsung langkah demi langkah yang difokuskan pada Strategi YouTube, pembuatan video, dan iklan YouTube. Menjadi pahlawan pemasaran YouTube untuk perusahaan dan klien Anda saat Anda menerapkan strategi yang mendapatkan hasil yang terbukti. Ini adalah acara pelatihan online langsung dari teman Anda di Penguji Media Sosial.
KLIK DI SINI UNTUK RINCIAN - PENJUALAN BERAKHIR 22 SEPTEMBER!Pengalaman situs web seluler Hershey sebanding dengan yang ada di komputer. Dan apa artinya itu? Tingkat konversi yang jauh lebih tinggi.
# 2: Pikat Pelanggan Saat Mereka Dalam Perjalanan
Tidak semua situs web mencari banyak konversi pembelian online dari situs seluler mereka. Sebaliknya, mereka mungkin bergantung pada banyak sekali lalu lintas dari situs ke mendorong pembelian lokasi fisik.
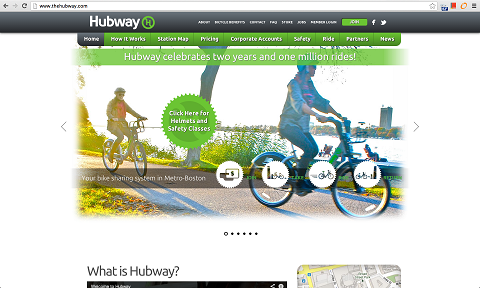
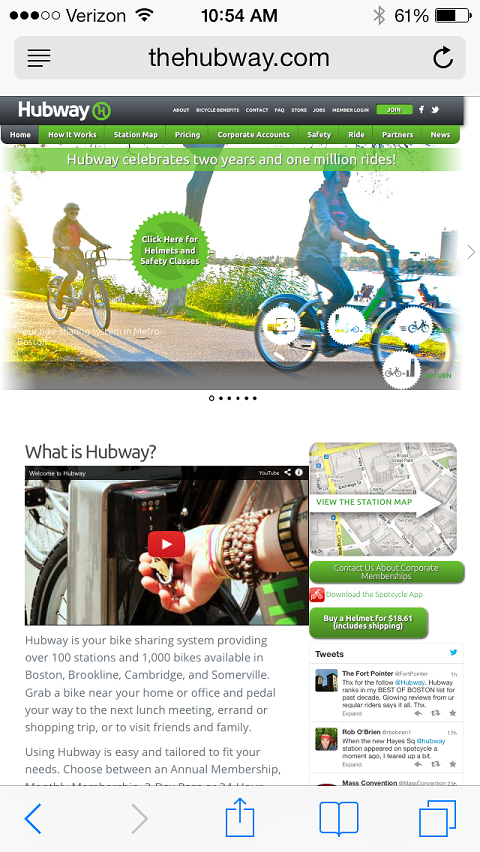
Misalnya, ambil Hubway, perusahaan berbagi sepeda. Banyak orang berjalan melihat sepeda yang bertuliskan "Hubway" di samping dan bertanya-tanya tentang apa itu sebenarnya. Mereka tidak membawa laptop saat berada di luar, tetapi kemungkinan besar mereka memiliki ponsel di saku.


Sayangnya, situs web Hubway tidak responsif, jadi kemungkinan besar ada sejumlah calon pelanggan frustrasi dengan tampilan yang campur aduk dan mengeklik keluar dari situs bahkan sebelum mereka mempelajari caranya atau ke mana menyewa sepeda.
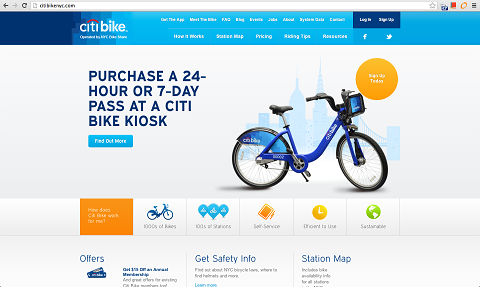
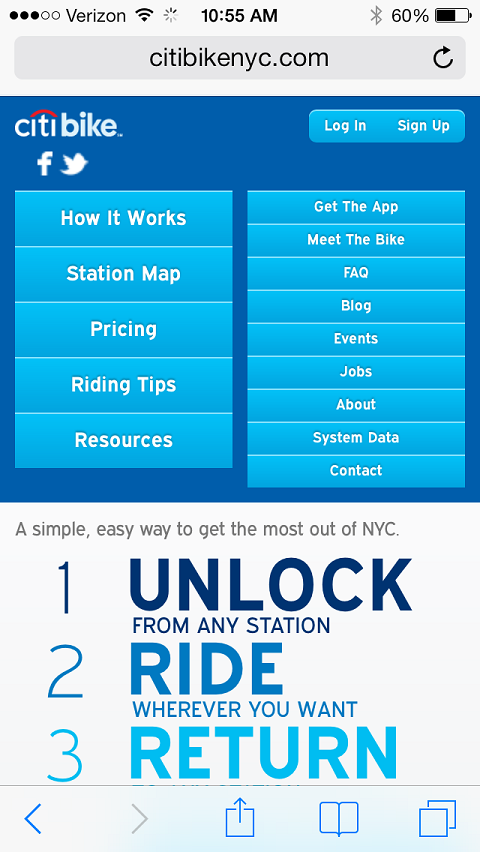
Jika Anda melihat ke atas Citi Bike dari telepon, situs responsif segera menunjukkan caranya harga akses, cara kerja program dan cara mendapatkan lebih banyak informasi dengan sekali klik.


Di situs web seluler Citi Bike, pengguna dapat mengakses tautan semudah mereka menggunakan desktop.
Desain responsif memungkinkan Anda berikan pengalaman pengguna yang lebih baik kepada pengunjung yang sedang dalam perjalanan dan mengurangi kemungkinan mereka meninggalkan situs web Anda untuk mencari sesuatu yang lebih mudah dinavigasi.
# 3: Kelola Banyak Tampilan Dengan Satu Edit
Bayangkan berapa jam yang Anda perlukan untuk memperbarui berbagai versi situs web Anda untuk seluler, tablet, dan desktop. Baik Anda memublikasikan entri blog atau memperbarui laman web, Anda tidak ingin melakukan tugas yang sama beberapa kali.
Dengan desain responsif, Anda perbarui situs web Anda dengan sekali edit, dan perubahan tersebut secara otomatis diterjemahkan ke dalam versi seluler, tablet, dan desktop.
Desain responsif sebenarnya menghemat waktu Anda yang berharga yang dapat Anda gunakan untuk banyak tanggung jawab lain yang Anda miliki.
Bagaimana Membuat Situs Anda Responsif
Sekarang setelah Anda memahami pentingnya desain responsif untuk upaya pemasaran Anda, mari kita bahas cara membuat situs Anda responsif.
Pertama, Anda selalu bisa menyewa pengembang atau desainer untuk membuat perubahan dalam kode untuk membuat situs web Anda responsif. Kompleksitas situs Anda akan menentukan berapa lama waktu yang dibutuhkan, tetapi akan sangat bermanfaat untuk meningkatkan tingkat konversi Anda.
Pilihan lainnya adalah gunakan tema responsif, yang dapat Anda temukan dari semua penyedia tema premium.
Ke Anda
Desain responsif bermanfaat untuk tingkat konversi dan kegunaan, dan jumlah waktu yang dihemat oleh pemasar dan perancang sangatlah besar. Namun kekuatan terbesarnya adalah perbedaan yang dapat dibuatnya bagi pelanggan yang melihat situs Anda dari perangkat seluler.
Bagaimana menurut anda? Manfaat lain apa yang Anda lihat dalam desain responsif? Silakan tinggalkan pertanyaan dan komentar Anda di kotak di bawah ini.


