
Halo sekali lagi untuk semua groovyReaders dan Photoshoppers! Waktu untuk mengambil dari tempat kami tinggalkan dalam hal 3D dalam Photoshop. Kali ini kami akan memandu Anda melalui bagaimana Anda dapat membuat sendiri teks 3D Anda sendiri. Hanya perlu beberapa langkah mudah, jadi mari kita lihat.
Teks Dasar Photoshop 3D
Anda bisa mulai dengan lapisan gradien untuk dijadikan sebagai latar belakang yang bagus untuk gambar Anda. Ini akan menyegarkan dan memberikan variasi yang baik.

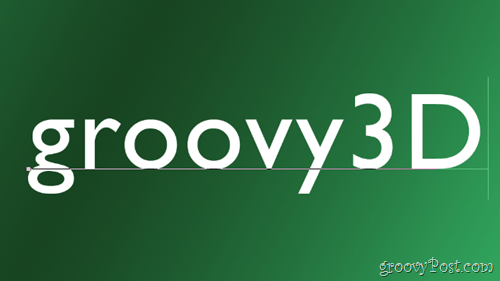
Anda sekarang dapat melanjutkan dan mengetik teks apa pun dengan Jenis Alat. Teks ini dapat dalam berbagai ukuran, bahasa apa pun, dalam bentuk apa pun, dan hampir semua jenis huruf.

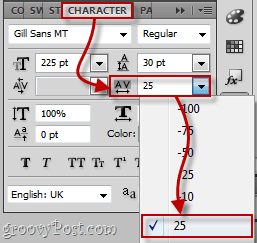
Satu hal yang harus selalu Anda miliki adalah ruang tambahan di antara setiap huruf. Anda dapat menambahkan beberapa dengan Jendela Karakter.

Konversi teks Anda ke objek 3D
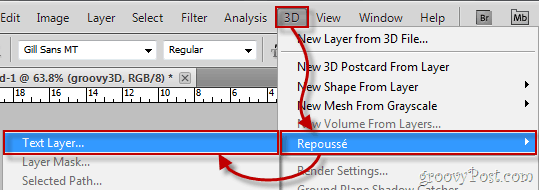
Untuk mengonversi teks Anda menjadi Objek 3D, buka 3D> Repoussé> Lapisan Teks.

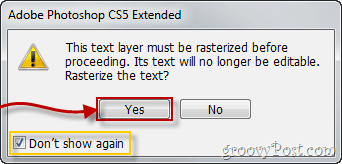
Pesan peringatan tentang rasterisasi layer Anda akan muncul. Anda harus melakukan ini untuk membuat teks Anda dalam 3D, jadi silakan dan klik

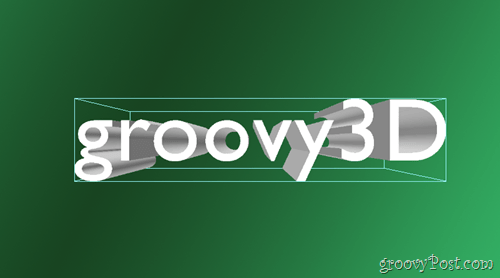
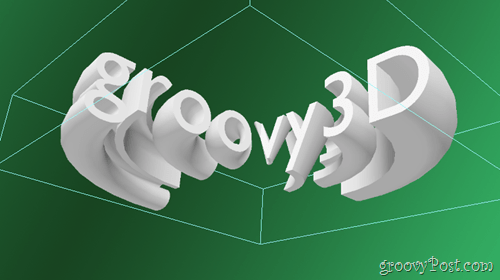
Anda teks kemungkinan besar akan terlihat seperti ini:

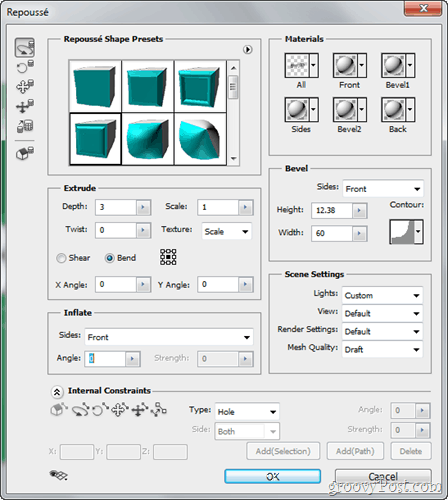
Dan itu Jendela konfigurasi repoussé yang muncul kemungkinan besar akan terlihat persis seperti ini:

Mengkonfigurasi teks 3D Anda
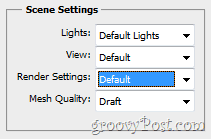
Hal pertama yang ingin Anda lakukan pada teks Anda adalah beralih ke pengaturan rendering default. Anda dapat melakukannya dari bagian Pengaturan Pemandangan di Yg dicetak.

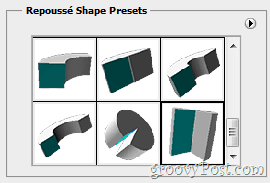
Sekarang mari kita mulai mengedit teks kita dengan memilih a Prasetel 3D dari Yg dicetak jendela. Secara pribadi, saya memilih yang terakhir, tetapi Anda dapat memilih apa pun yang Anda suka.

Setelah memilih preset saya, teks langsung dikonfigurasi ke bentuk yang saya sukai:

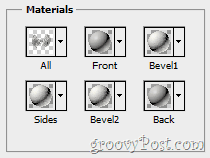
Hal lain yang mungkin ingin Anda lakukan adalah mengubah materi teks 3D Anda terbuat dari. Ini dilakukan dengan pergi ke Internet Material bagian.

Anda dapat memilih banyak bahan berbeda dan juga memilih a bahan berbeda untuk setiap sisi objek 3D Anda.


Itulah dasar-dasar penyesuaian dan konfigurasi teks Anda. Jangan ragu untuk bereksperimen dengan yang lain slider, opsi, daftar drop-down dan banyak lagi, di dalam Yg dicetak.
Rendering untuk hasil akhir dan penghematan
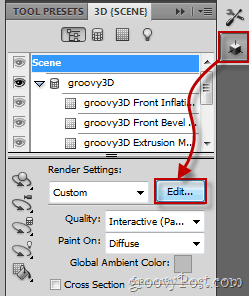
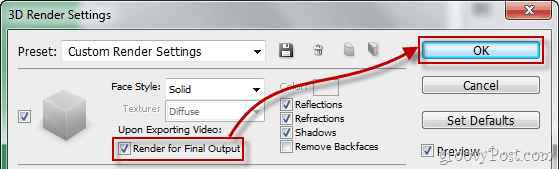
Saat Anda puas dengan gambar Anda, Anda harus menjernihkan teks 3D dengan merendernya untuk kualitas maksimum dan hasil akhir. Pergi ke Panel 3D dan kemudian memilih Edit dari pengaturan render.

Sekarang cukup centang kotak yang bertuliskan Render untuk Hasil Akhir dan tunggu teks Anda dimuat sepenuhnya (dari 15 detik hingga 30 menit tergantung pada resolusi dan kinerja komputer). Setelah teks Anda dimuat sepenuhnya, tekan tombol baik tombol lalu lakukan a pintasan keyboard cepat dari Ctrl + Shift + S untuk menyimpan dan Anda siap.

groovyTips - Gunakan Photoshop dengan Kacamata 3D
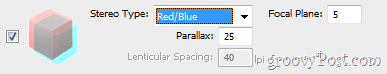
Ngomong-ngomong, jika Anda belum menutupnya Pengaturan Render 3D jendela belum dan kebetulan memiliki sepasang kacamata 3D tergeletak di sekitar, Anda harus melihat di bagian bawah jendela tempat Anda akan menemukan pengaturan untuk Kacamata 3D. Pilih jenis citra stereo yang ingin Anda gunakan dan tingkatkan Parallax dan Focal Plane tergantung pada ukuran layar, resolusi, dan sudut pandang Anda.

Sekarang Anda siap untuk pengalaman 3D yang lebih nyata!

Itu saja - tetap terkunci untuk lebih banyak tutorial dan artikel dan tetap disini!




