Cara Menggunakan Photoshop untuk Membuat Ikon Gaya iOS 6 Anda Sendiri
Apel Adobe Photoshop / / March 18, 2020

Dengan banyak perdebatan tentang apakah iOS 7 baik atau tidak, tidak ada pilihan lain selain memilih - iOS 6 atau iOS 7. Saya pribadi berpikir ikon iOS 7 adalah sedikit Windows Phone ripoff, tapi hei - apa yang akan Anda lakukan... Ini bukan hal pertama yang dimiliki Apple disalin atau Microsoft lain dari Apple atau Android, ini benar-benar lingkaran penuh. Jadi sementara kita berada di Suasana hati apel mengapa tidak mencoba yang cepat Tutorial Photoshop tentang cara membuat ikon iOS 6 Anda sendiri.
Menemukan Ikon Sampel Bagus
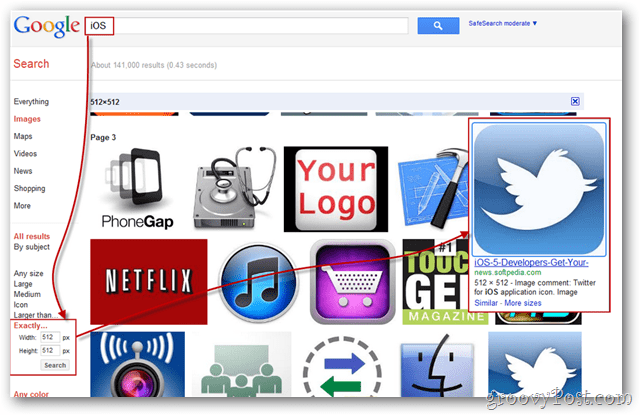
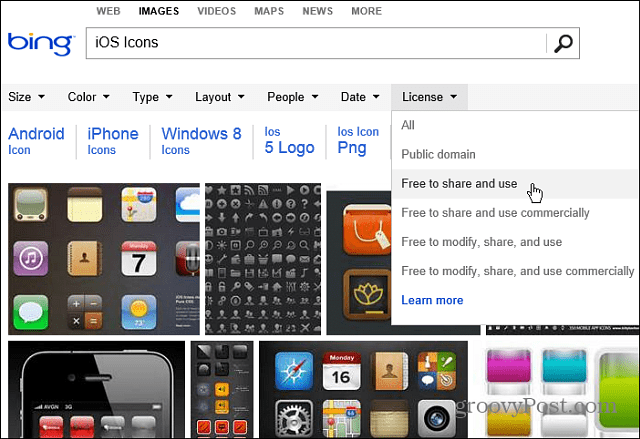
Langkah pertama adalah menemukan contoh ikon iOS. Lakukan Pencarian Gambar Google atau Bing cepat untuk "iOS Icons". Targetkan pencarian Anda untuk mendapatkan hasil yang lebih akurat menggunakan opsi pencarian yang tepat di Google.
Setelah Anda menemukan ikon PNG yang baik, simpan ke PC Anda sehingga kami dapat membukanya di Photoshop.

Patut disebutkan juga bahwa Bing membuat pencarian gambar dan ikon yang bebas digunakan untuk penggunaan pribadi menjadi lebih mudah.

Mulai
Impor gambar yang disimpan ke Photoshop dan pastikan itu PNG yang tepat. Seharusnya memiliki kotak-kotak kotak centang setelah sudut membulat bukan latar belakang putih khas.
sayajika latar belakangnya tidak transparan, Anda dapat menggunakan hal seperti itu Alat Penghapus Ajaib di masing-masing dari empat titik putih di sudut-sudut.

Ctrl + Click thumbnail layer dengan ikon yang Anda impor untuk membuat pilihan bentuk ikon. Anda kemudian dapat (dengan alat tenda persegi panjang) klik kanan dan Mengisi dengan warna solid yang Anda inginkan. Saya akan mencoba hitam sebagai permulaan.

Efek khusus
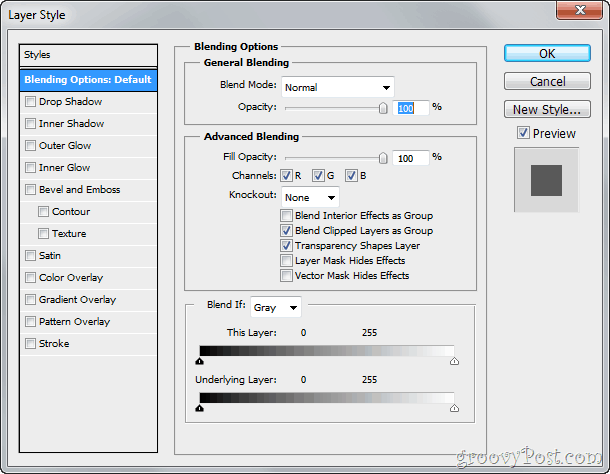
Sekarang saatnya memberi ikon Anda tampilan iOS 6 yang mengkilap (yang lebih baik dari iOS 7, tentu saja). Klik kanan layer Anda dan pilih Opsi Blending.

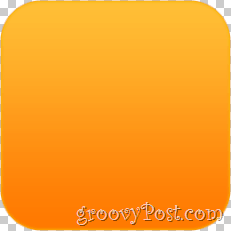
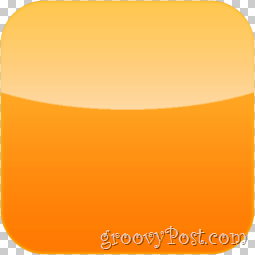
Opsi blending akan memungkinkan Anda untuk melakukan berbagai gaya lapisan overlay yang dapat mereplikasi tampilan ikon iOS. Mulailah dengan a Gradien dan kemudian coba beberapa Drop Shadow dan Cahaya batin. Hasil akhir Anda akan terlihat seperti ini:

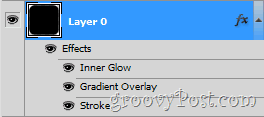
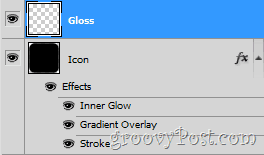
Dan layer Anda akan terlihat seperti ini:

Kiat: Anda bisa ganti nama layer Anda (Shift + Ctrl + N) untuk menjaga agar semuanya lebih teratur.
Tambahkan Bit of Shine
Sekarang mari kita meniru kilau mengkilap di bagian atas hampir semua ikon iOS 6. Pertama, buat layer baru. Sebut saja "Gloss" dan letakkan atas lapisan ikon Anda:

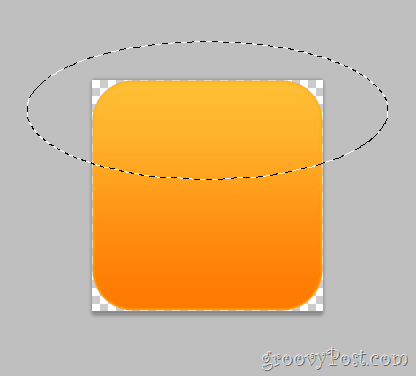
Sekarang ambil Alat Marquee berbentuk bulat panjang (tersembunyi di balik Rectangular Marquee Tool). Buat bentuk bundar kecil di bagian atas ikon seperti:

Tanpa membatalkan pilihan, ambil Alat Gradient dan dengan cepat membuat gradien yang memudar dari transparansi putih hingga 100%:

Setelah membuat gradien Anda, seret keluar dari bagian bawah pilihan sambil menahan tombol Shift.

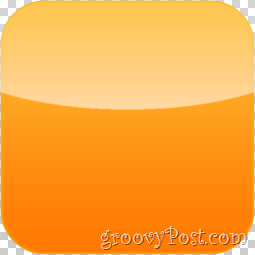
Sekarang hapus kilau yang melampaui batas ikon. Dengan melakukan a Ctrl + Click pada thumbnail Lapisan Ikon dan kemudian membalikkan seleksi kami dengan Klik Kanan> Pilih Invers Anda dapat menutupi empat sudut kosong. Sekarang kita dapat memilih Lapisan Gloss dan tekan tombol Hapus kunci untuk menyingkirkan kelebihan gloss. Anda bisa selesai dengan cepat Ctrl + D untuk membatalkan pilihan.

Tip: Untuk meningkatkan efek gloss, Anda dapat mencoba berbagai mode lapisan tampilan - beberapa yang berfungsi baik Layar, Cahaya lembut dan Hamparan.
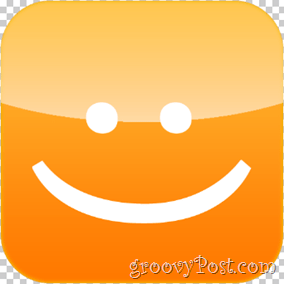
Menyelesaikan Ikon Anda
Anda sekarang dapat menambahkan logo apa pun yang ingin Anda gunakan. Lihat aplikasi baru saya yang manis - iSmile! Hanya $ 99,99 di App Store - hanya bercanda, tentu saja! Anda dapat menggunakan teknik ini untuk membuat ikon asyik sebanyak yang Anda inginkan... bersenang-senang!