Cheat Photoshop Transformasi Layer Teks dengan Trik ini
Photoshop / / March 18, 2020
Terakhir diperbarui saat

Selain digunakan untuk fotografi retouching, dalam desain, simetri, dan pengukuran yang akurat sangat penting untuk mencapai keseimbangan visual yang sempurna.
Selain digunakan untuk retouching fotografi, Photoshop juga merupakan alat desain grafis favorit. Dan dalam desain, pengukuran simetri dan akurat sangat penting untuk mencapai keseimbangan visual yang sempurna. Jika Anda pernah merasa seperti Anda berjuang dengan keseimbangan saat bekerja dengan jenis ini, Anda tidak sendirian. Inilah cheat yang akan membantu Anda melewati ini sekali dan untuk semua.
Masalah
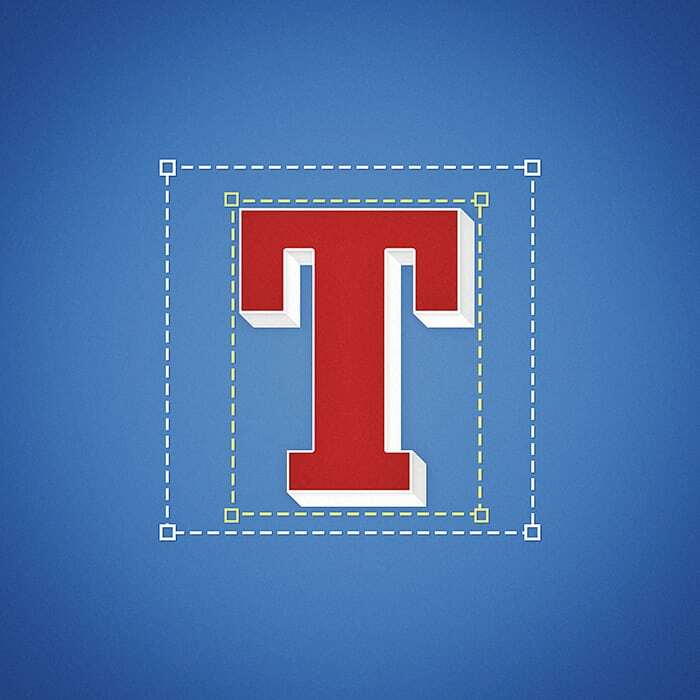
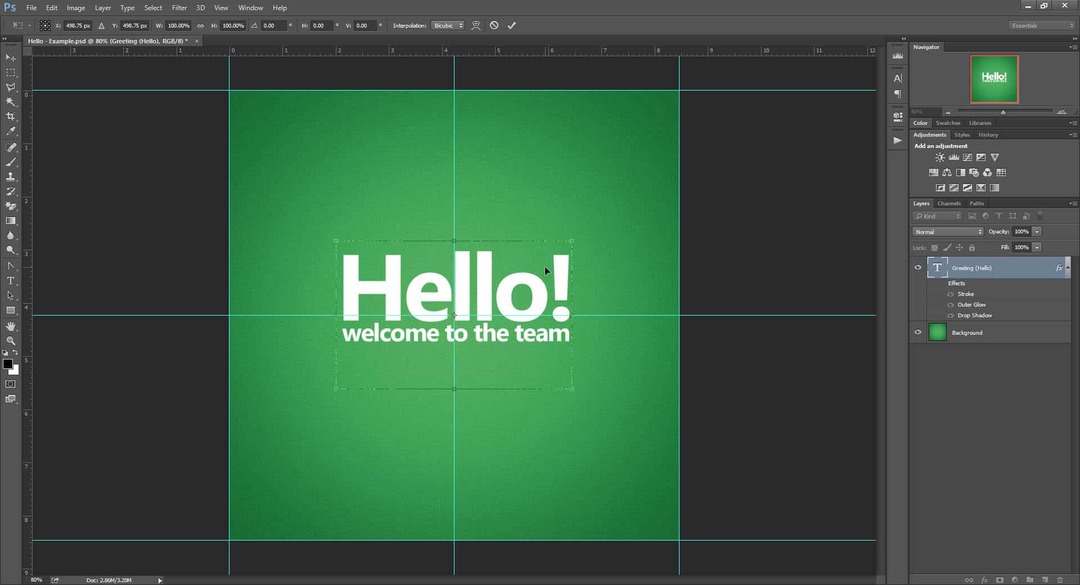
Pernahkah Anda mencoba untuk Free Transform layer teks dan melihat batas-batasnya tampak agak tidak biasa? Mungkin benar-benar tidak akurat? Jika Anda menjawab ya, Anda benar! Inilah yang biasanya tampak seperti lapisan transformasi teks:

Jika Anda melihat lebih dekat, Anda akan melihat bahwa ada ruang yang tidak biasa di bagian atas dan bawah garis pada gambar. Dan bahkan beberapa di sebelah kanan. Ini membuat transformasi dan pemusatan tidak akurat. Jadi, inilah batasan Anda

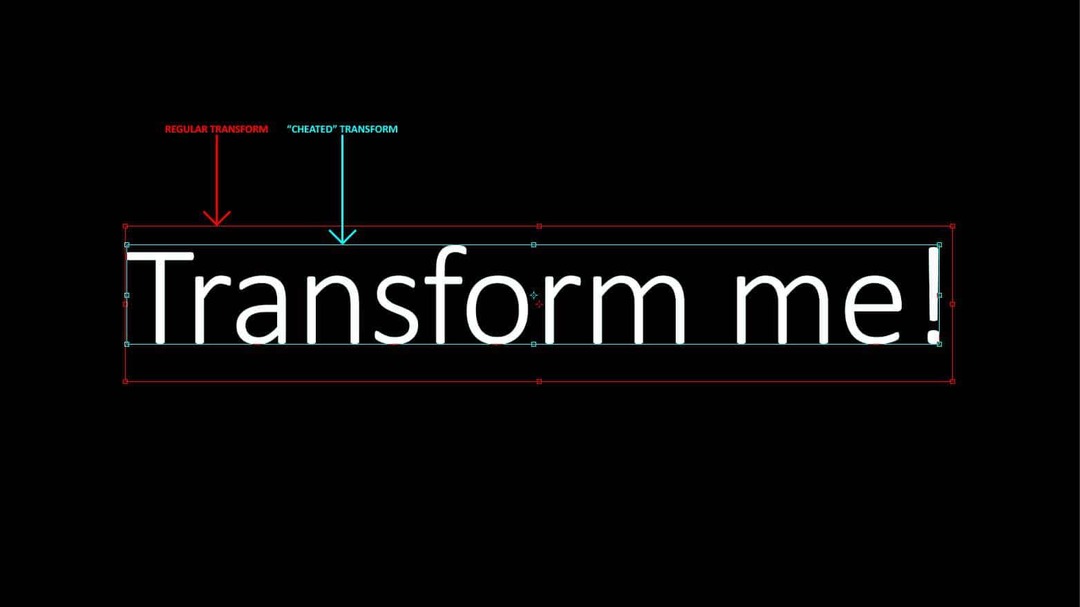
Jauh lebih baik, bukan? Inilah perbandingan antara batas rata-rata transformasi yang disarankan Photoshop dan batas "curang" kami.

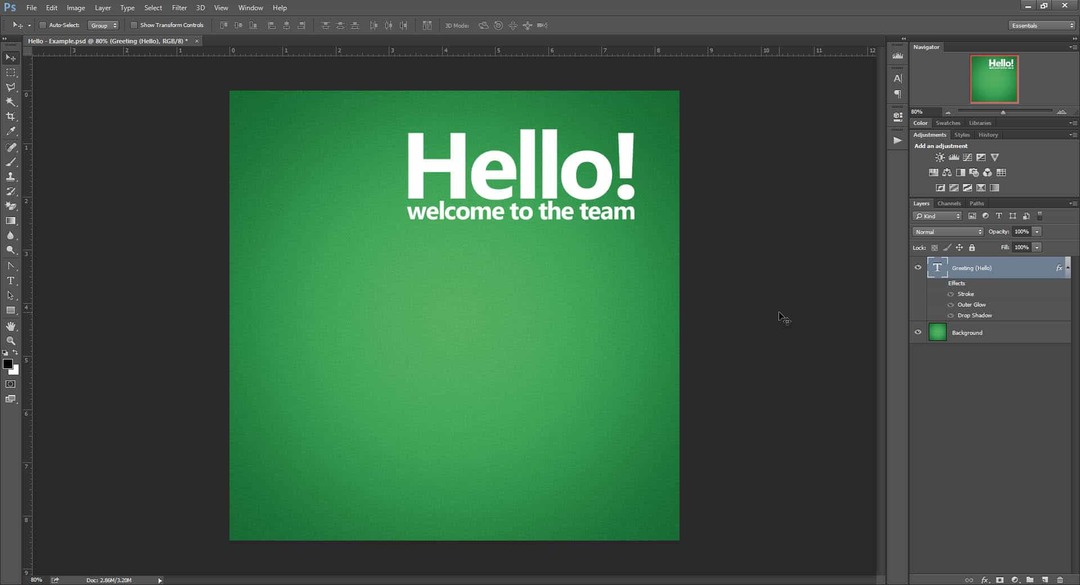
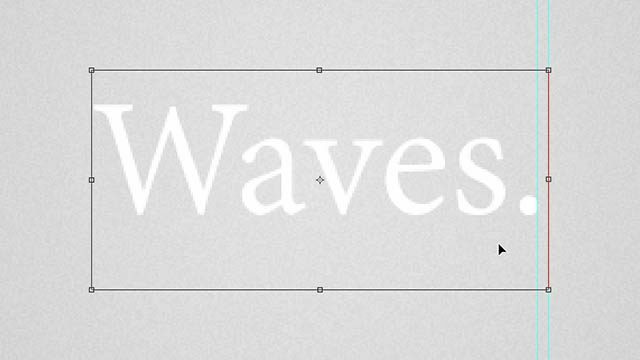
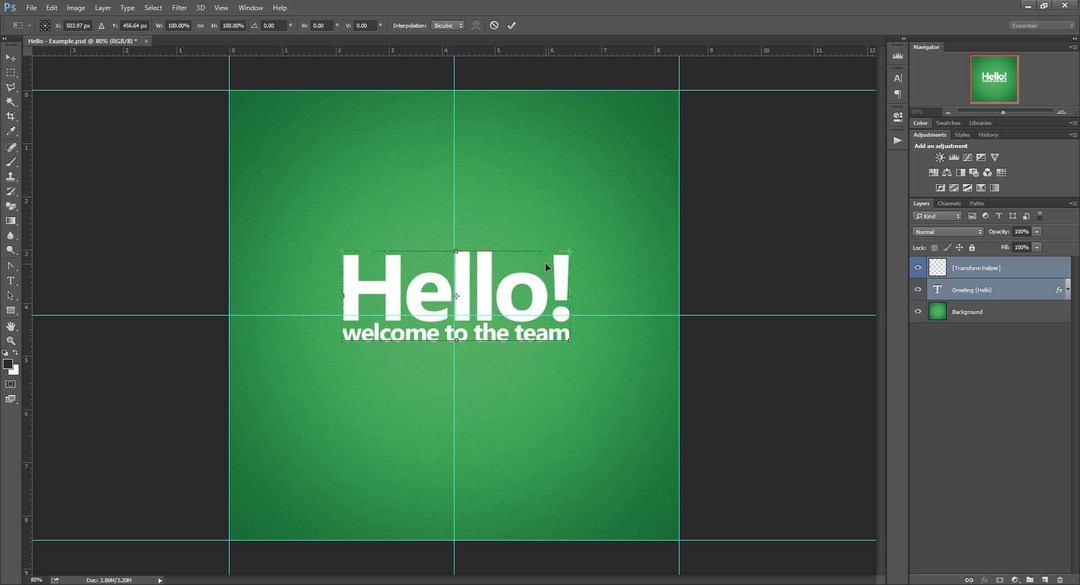
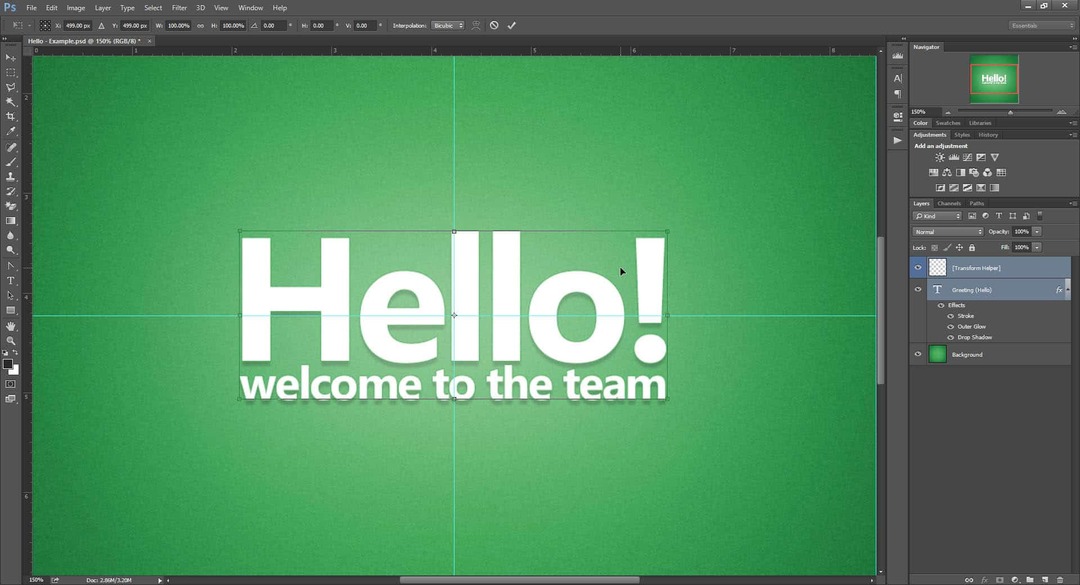
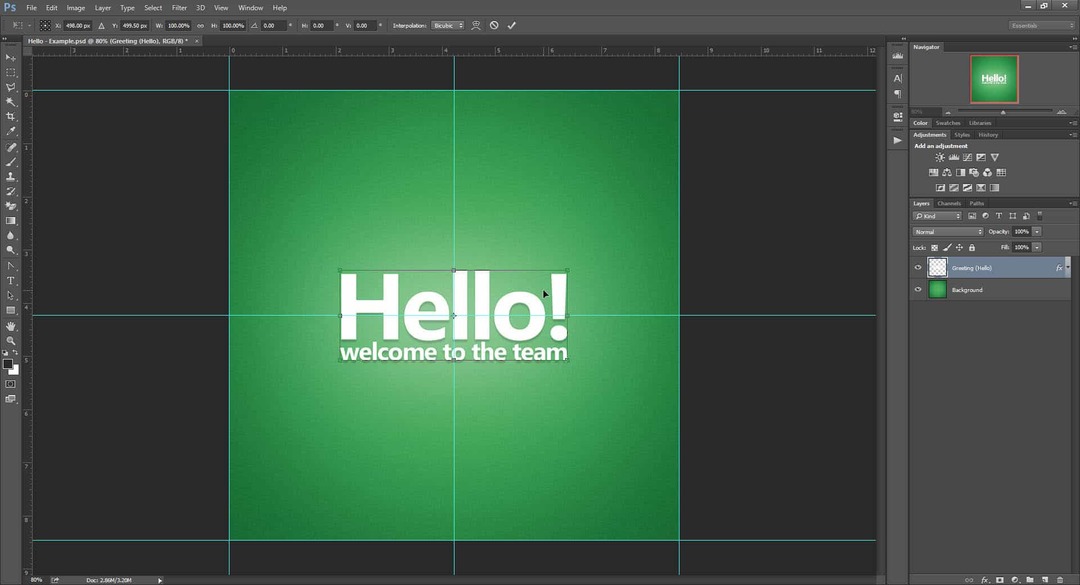
Jadi mari kita menempatkan masalah ini dalam perspektif. Ini contoh dokumen Photoshop. Katakanlah saya ingin meletakkan teks persis berada di tengah.

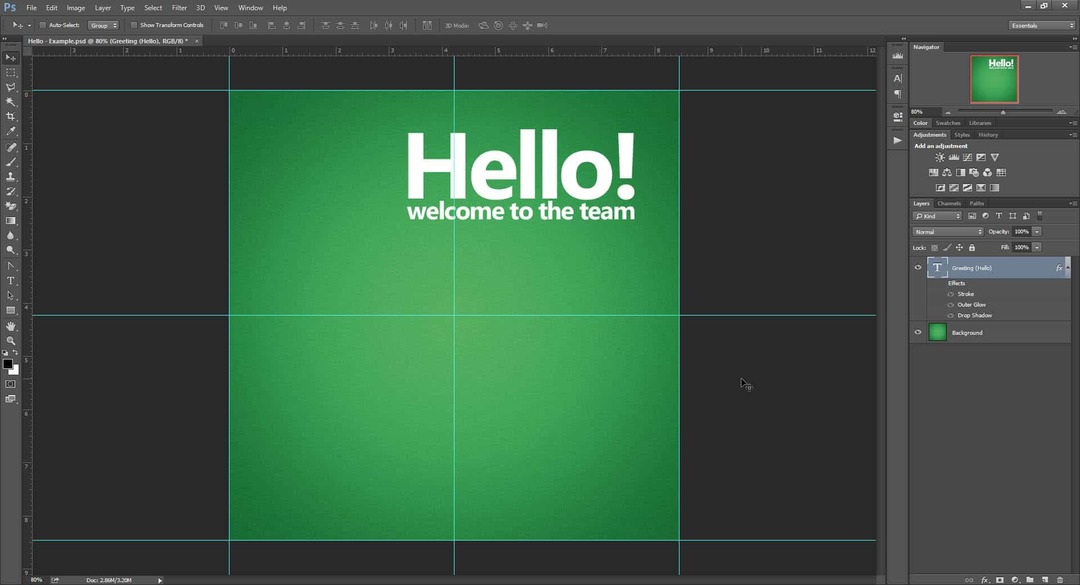
Saya akan mulai dengan menggunakan Penguasa (Ctrl + R) untuk menambahkan beberapa panduan dan menandai pusat dokumen yang tepat. (Jika Anda tidak tahu cara melakukannya, mungkin lihat beberapa dari kami Photoshop tutorial?)

Sekarang mari kita coba Free Transform pada layer (Ctrl + T) dan lihat apakah kita bisa memusatkannya. Ketika kami mencoba memusatkan teks sesuai dengan apa yang Photoshop berikan kepada kami sebagai titik pusat, kami tahu transformasi jauh dari akurat. Ada celah besar di bagian bawah lapisan teks yang mendorong batas terlalu jauh. Ketidakakuratan terikat yang kecil (tetapi signifikan) juga dapat dilihat di bagian atas dan kiri kotak transformasi.

Kenapa Ini Terjadi
Tinggi
Untuk yang haus pengetahuan di luar sana, inilah pendapat saya tentang mengapa Photoshop melakukan ini terhadap transformasi Teks. Jika ini bukan secangkir teh Anda, silakan saja lewati ke solusi pertama.
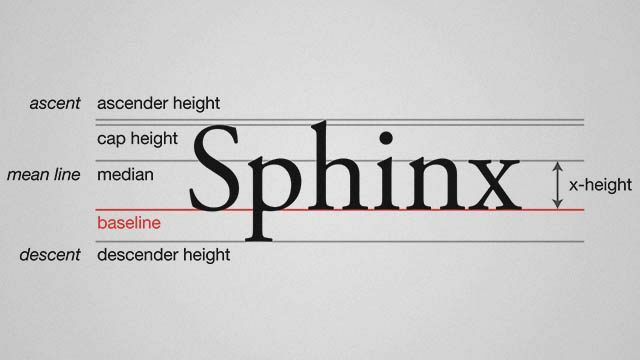
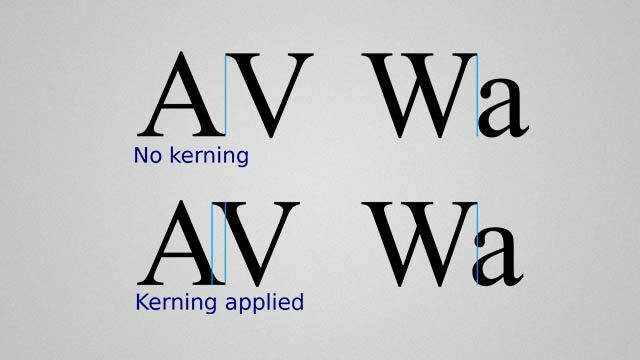
Dalam tipografi, garis penuh terdiri dari beberapa bagian (digambarkan di bawah).

Kata "Sphinx" adalah contoh sempurna untuk bagaimana garis-garis dalam tipografi bekerja karena itu mencakup huruf besar, ascender (h), descender (p) dan karakter yang sesuai dengan tinggi x (n, x). Tetapi tidak semua kata dan frasa memanfaatkan seluruh ketinggian garis. Misalnya, kata seperti "zoom" atau "pelari" hanya akan menggunakan ketinggian x-line.
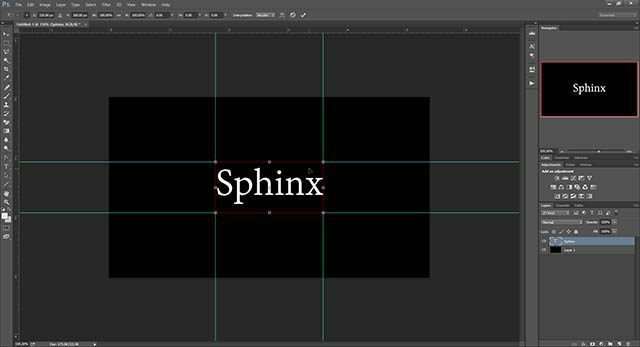
Untuk mengilustrasikan teori saya, saya membuat layer teks dengan "Sphinx," memerah ke kiri. Saya kemudian menggunakan transform bebas dan menempatkan panduan di sekitar batas kotak transformasi. Meskipun kotak pembatas tidak sepenuhnya mematuhi ketinggian baris font saat ini, ini bisa jadi karena Photoshop memiliki tinggi yang telah ditentukan yang dibuat untuk bekerja dengan tipografi yang lebih boros dan tidak biasa.

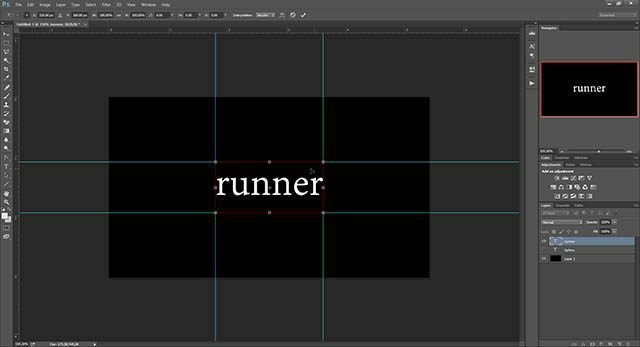
Saya kemudian menduplikasi layer, dan hanya mengubah isinya ke semua kata "runner" x-height. Setelah Free Transforming lagi batas-batasnya sama.

Ini memberitahu kita bahwa cara transformasi teks pada Photoshop didasarkan pada garis yang telah ditentukan. Itu, bersama dengan pengaturan "Auto" default untuk memimpin (tinggi garis) memberi Photoshop semakin banyak alasan untuk memiliki cara terpisah untuk membuat kotak pembatas untuk lapisan teks.
Lebar
Selain ketidaktepatan ketinggian, contoh "Hello" kami sebelumnya juga menunjukkan beberapa masalah dengan lebar. Jadi apa masalahnya? Selain menjaga keseimbangan dengan memimpin, juru ketik juga harus berhati-hati untuk pelacakan dan kerning. Yang pertama menjadi ruang kolektif antara semua karakter, dan yang terakhir menjadi jarak antara satu set huruf.

Karena pelacakan, Photoshop mungkin menambahkan beberapa ruang ekstra di akhir setiap kata. Meskipun tidak terlalu berguna untuk keakuratan, ini bisa menjadi hal yang baik jika Anda berencana untuk menambahkan lebih banyak teks di kemudian hari dan ingin melihat secara lebih teknis berapa lebar blok teks Anda saat ini naik.
Dalam cuplikan layar contoh di bawah ini, perhatikan bagaimana Photoshop mengubah batas memasukkan ruang kecil setelah berhenti penuh, tetapi tidak sebelum huruf pertama. Ini sepenuhnya bertepatan dengan teori saya tentang ketidakakuratan lebar dan, sama seperti tinggi, memberi Photoshop alasan lain untuk memiliki kotak pembatas teks-transformasi yang lebih berbeda.

Apakah ini berarti bahwa cara alternatif transformasi Photoshop lebih baik daripada cara biasa? Mungkin. Apakah Anda menyebut ini "bug" atau "fitur" satu hal yang pasti - itu tidak acak, dan ada beberapa pemikiran yang dimasukkan ke dalamnya.
Cheat 01 - Transformasi dengan lapisan kosong
Metode pertama untuk mendapatkan transformasi gratis yang akurat adalah dengan memodifikasi teks Anda bersama dengan lapisan kosong.
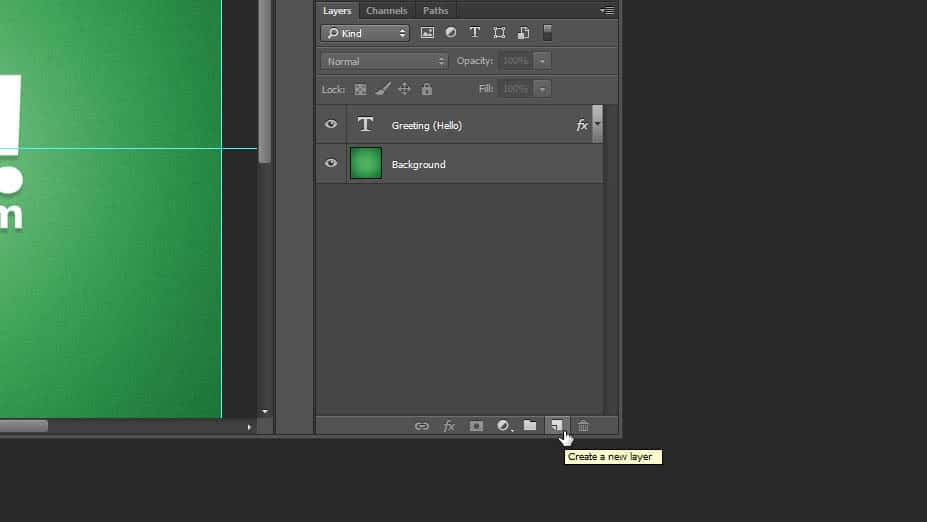
Saya akan mulai dengan Alt + Click-ikon lapisan baru di panel lapisan.

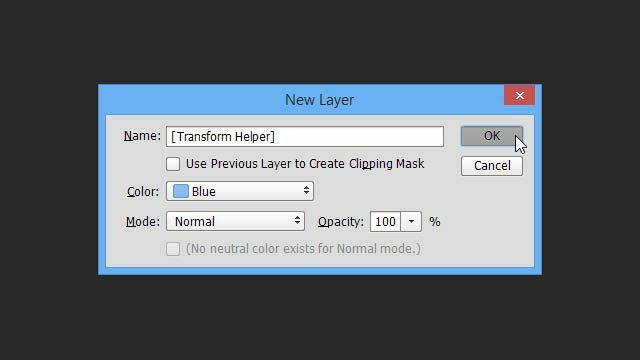
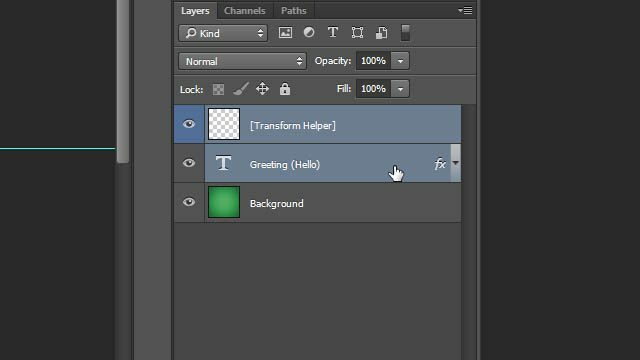
Ini kemudian akan memunculkan kotak dialog Photoshop "New Layer". Agar semuanya rapi, beri nama layer Anda seperti "[Transform Helper]". Secara opsional, tambahkan warna agar lebih menonjol.

Pastikan pembantu transformasi Anda diposisikan di atas atau di bawah lapisan teks yang akan Anda ubah. Dengan satu lapisan dipilih Shift + Klik yang kedua untuk menambahkannya ke seleksi.

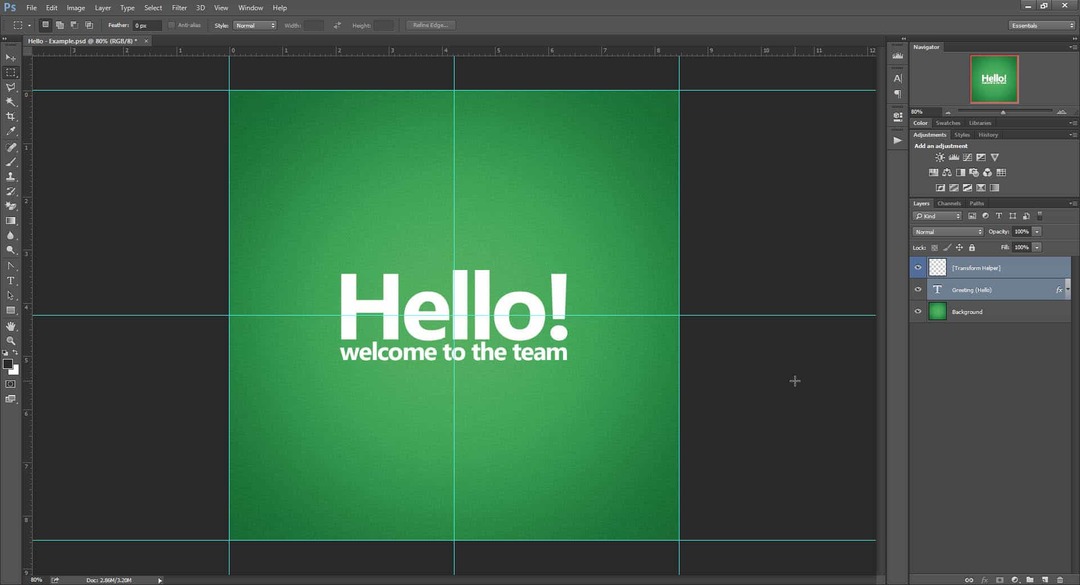
Kemudian, bebas bertransformasi dengan Ctrl + T dan Anda akan segera melihat perbedaannya - batas-batas yang tepat yang menempel langsung ke tepi teks kami!

Setelah Anda memusatkan teks, kali ini akan menjadi 100% fokus berdasarkan ruang fisik teks.

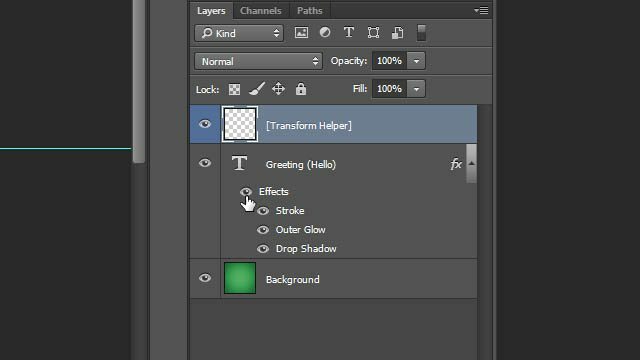
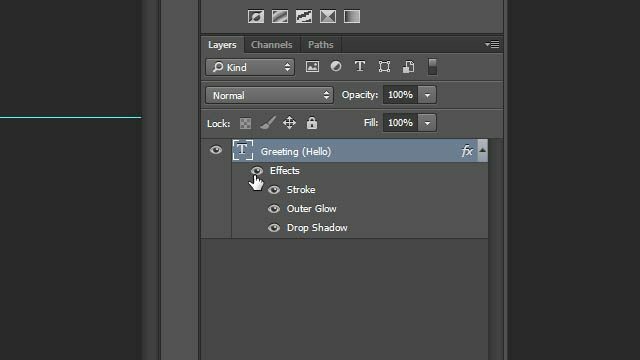
Sebagai bonus, mari kita lihat apakah trik ini akan berfungsi jika kita mengaktifkan beberapa efek pada layer teks kita, termasuk Outer Glow dan Drop Shadow.

Seperti yang Anda lihat, cahaya dan bayangan bebas jatuh tepat di luar kotak pembatas untuk transformasi dan tidak berpengaruh sama sekali. Jadi jangan ragu untuk menggunakan Blending Options, aman karena mengetahui bahwa helper transform Anda yang terpercaya masih akan bekerja.

Tapi itu belum semuanya! Kepala ke Curang 05 untuk mencari tahu mengapa.
Cheat 02 - Transforming by grouping
Jika Anda tidak suka membuat layer setiap saat, metode kedua ini mungkin cocok untuk Anda.
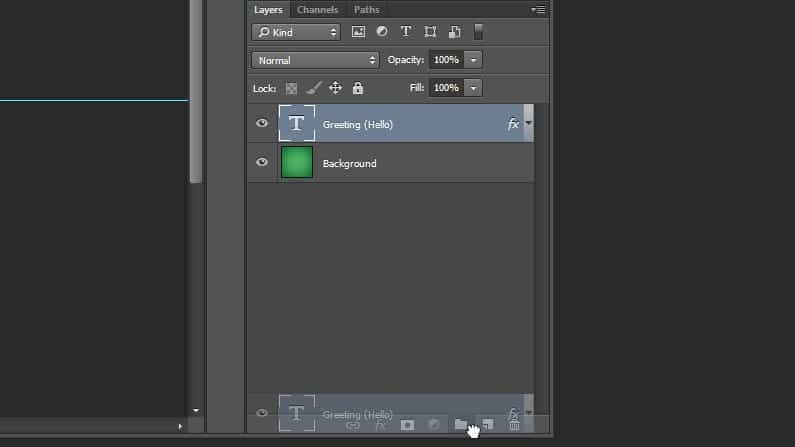
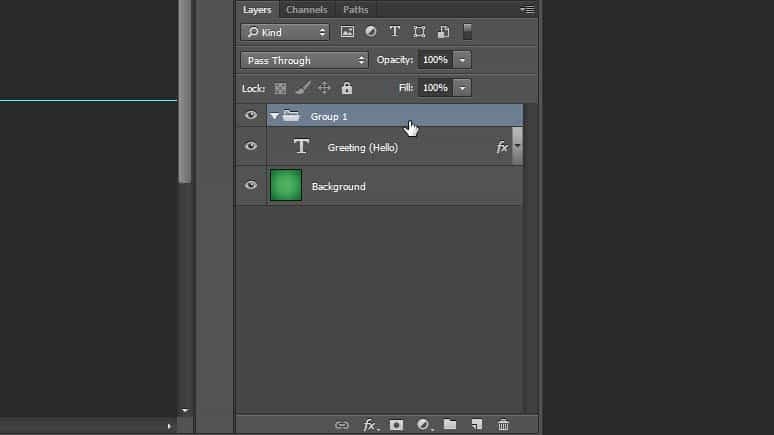
Cukup seret layer teks Anda ke ikon "Grup Baru" (yang sering saya sebut "Folder Baru").

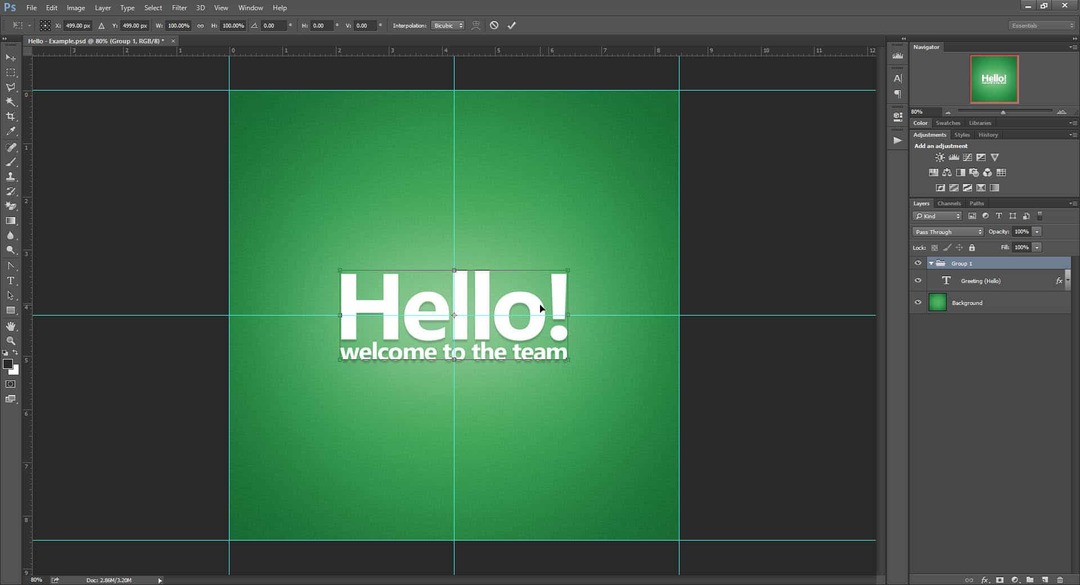
Dan kemudian pastikan Anda telah memilih grup Anda sebelum mentransformasikannya.

Anda akan mendapatkan batas akurat yang sama, siap untuk mengambil teks Anda tepat di tengah.

Dan itu masih tidak semua! Lompat ke Curang 05 untuk mencari tahu mengapa.
Cheat 03 - Transformasi dengan rasterisasi
Ini adalah metode yang saya tidak akan merekomendasikan karena mengubah layer teks Anda menjadi raster biasa. Ini berarti Anda kehilangan kemampuan untuk mengukur dan mengubah tanpa kehilangan kualitas. Lebih buruk lagi - Anda tidak akan dapat mengubah konten lapisan teks Anda sesudahnya. Dengan itu, jika semua yang Anda cari adalah perbaikan cepat - solusi ini masih berfungsi dengan baik.
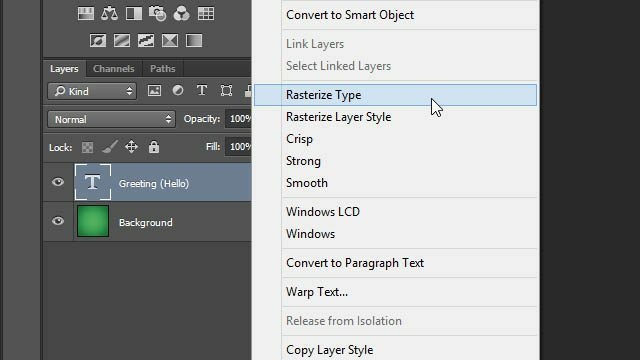
Klik kanan layer teks Anda dan pilih Jenis Rasterisasi.

Lagi - kotak pembatas sempurna yang tidak mempertimbangkan efek tambahan apa pun yang ditambahkan.

Cheat 04 - Mengubah dengan mengkonversi ke objek yang cerdas
Di mata saya, kebalikan dari rasterisasi adalah konversi menjadi objek cerdas. Ironisnya, ini juga berfungsi sebagai solusi untuk masalah transformasi kita, tetapi sebagian.
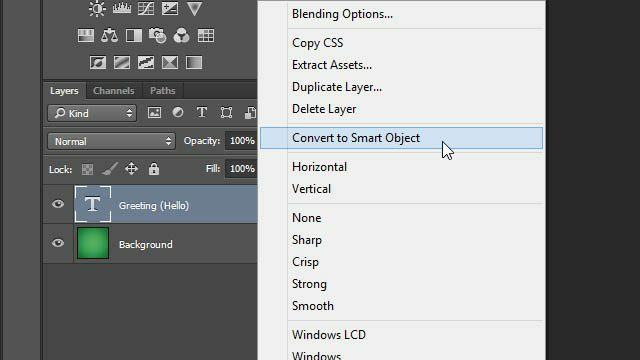
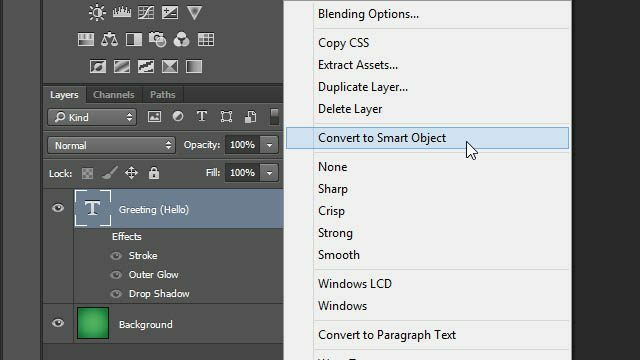
Mulailah dengan Mengklik kanan lapisan teks Anda dan memilih Konversi ke Objek Cerdas.

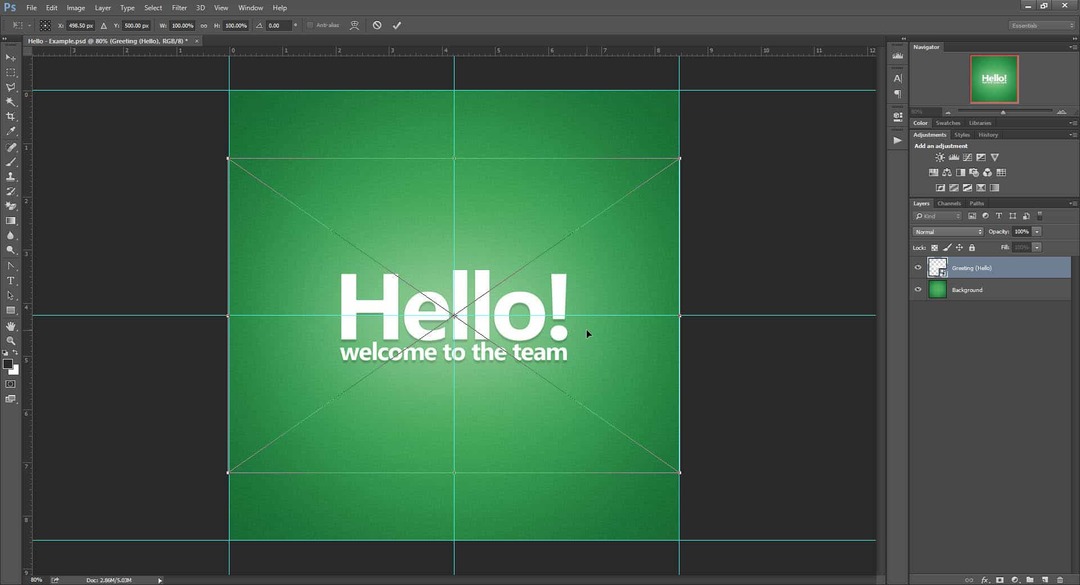
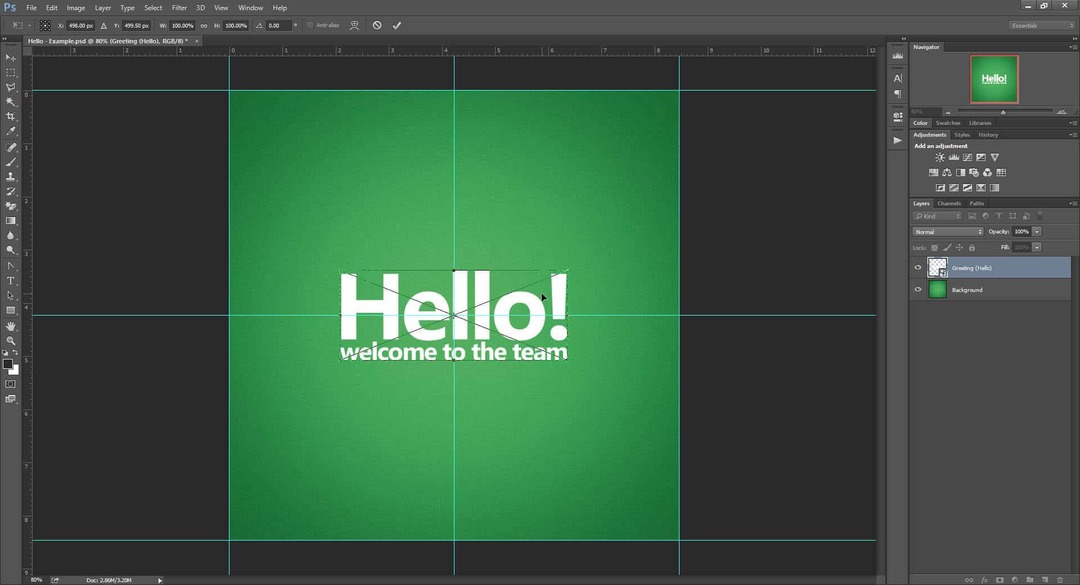
tekan Ctrl + T untuk mengubah dan, uh-oh! Sepertinya objek pintar sedang mencoba untuk mengambil cahaya luar besar kami di dalam batas transformasi.

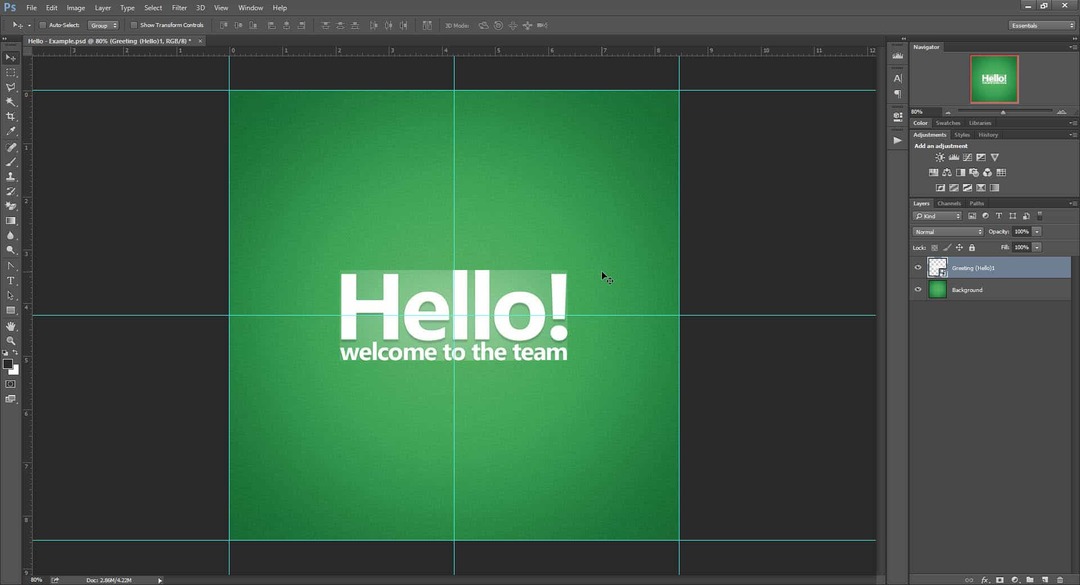
Mari kita coba lagi, tapi kali ini dengan kita efek dinonaktifkan.

Hore! Kembali ke kotak pembatas sempurna yang kita kenal dan cintai dari cheat sebelumnya.

Tapi ketika Anda berpikir semuanya baik-baik saja, mari kita coba aktifkan efeknya lagi dari dalam objek pintar.

Bip-boop! Photoshop sepertinya tidak seperti itu, dan kami juga tidak. Setiap efek yang Anda terapkan dalam objek pintar akan dibatasi oleh batas awal. Satu-satunya cara untuk menyiasatinya adalah dengan menerapkan kembali efek pada Smart Object Layer asli, daripada kontennya.

Untuk rekap, menggunakan Smart Objects mungkin bukan pilihan terbaik ketika mencoba menipu transformasi teks Photoshop. Apapun itu, masih ada gunanya menyimpan trik ini di belakang kepala Anda.
Cheat 05 - Bonus!
Kena kau! Saya khawatir hanya itu empat metode yang saya temukan yang memungkinkan Anda mengembalikan keakuratan transformasi Anda.
Tapi jangan biarkan itu membuat Anda patah semangat. Saya telah memutuskan untuk mempercepat semuanya dengan membuat Tindakan Photoshop untuk dua metode favorit saya - Transform Helper and Grouping!
Gunakan tombol di bawah untuk mengunduh:




