Terakhir diperbarui saat

Jika Anda tidak menyukai tampilan sudut kuadrat pada tab di Firefox, Anda dapat memberi mereka tampilan bulat dari UI Desain Bahan Chrome.
Jika Anda tidak menyukai tampilan sudut kuadrat pada tab di Firefox, Anda dapat memberi mereka tampilan bulat dari UI Desain Bahan Chrome. Anda juga dapat meletakkan ujung membulat di bilah alamat dan mengonversi ikon bilah alat Firefox ke ikon Desain Material. Hari ini kami akan menunjukkan kepada Anda bagaimana Anda bisa mendapatkan UI Desain Bahan Chrome di Firefox.
Sebelum Beralih ke UI Desain Material
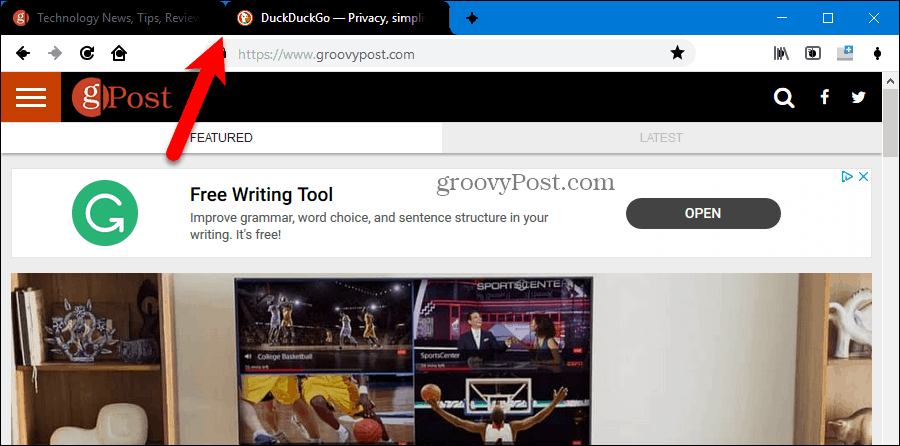
Beginilah tampilan tab dan ikon Firefox sebelum menerapkan Material Design UI ke Firefox:

Sekarang kita akan menerapkan UI Desain Material ke Firefox dan mendapatkan sudut bulat dan ikon desain material.
Unduh dan Ekstrak File yang Diperlukan
Unduh file zip MaterialFox untuk mendapatkan file yang diperlukan.
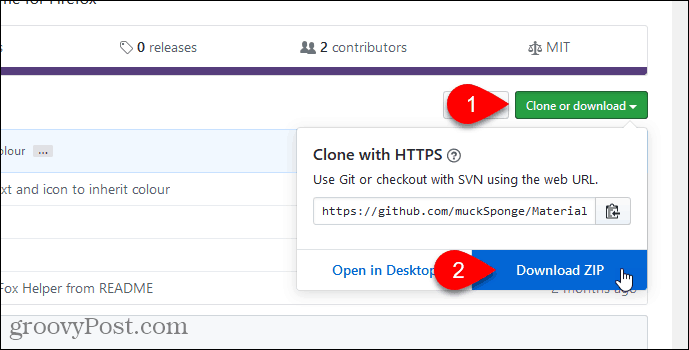
Klik Klon atau unduh pada halaman web dan kemudian klik Unduh ZIP. Simpan file ke folder di hard drive Anda.

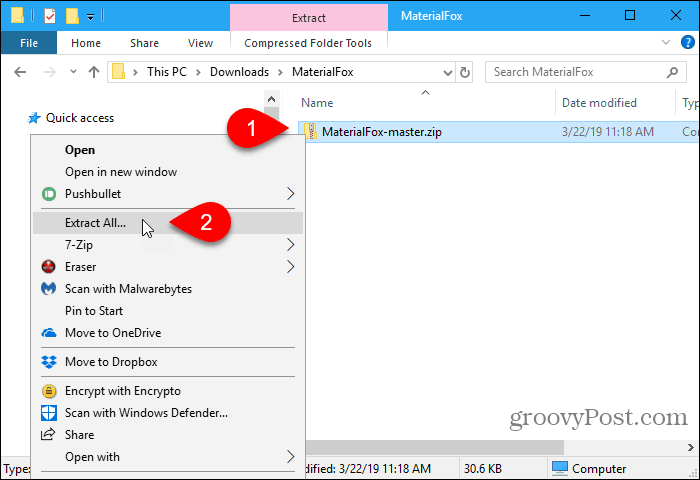
Ekstrak file menggunakan alat ekstraksi bawaan di Windows atau alat pihak ketiga seperti 7-Zip atau WinZip.

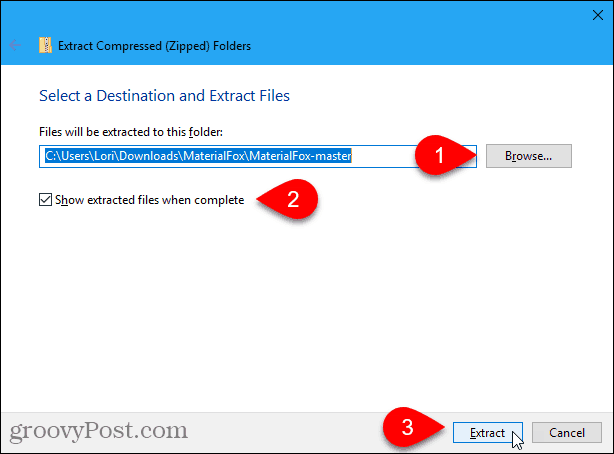
Jika Anda menggunakan alat ekstraksi bawaan Windows, klik Telusuri untuk memilih lokasi unduhan.
Periksalah Tampilkan file yang diekstrak saat selesai kotak untuk membuka jendela File Manager langsung ke folder yang diunduh ketika ekstraksi selesai. Klik Ekstrak.

Buka Folder Profil Firefox Anda
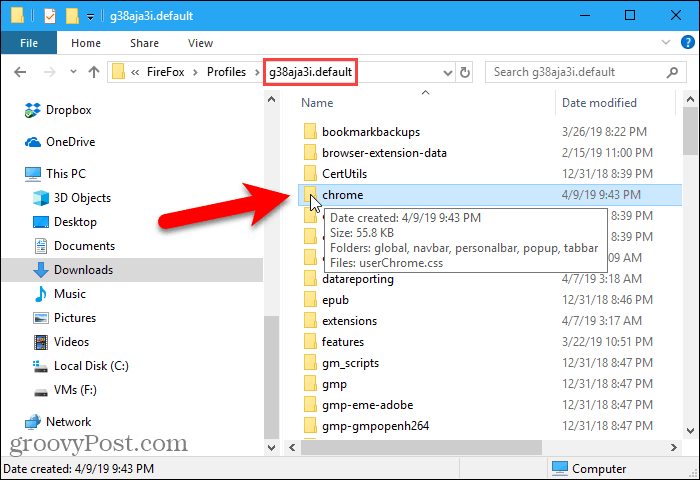
Kami akan menyalin chrome folder dari MaterialFox-master folder yang kami unduh. Itu chrome folder berisi userChrome.css file yang digunakan untuk menerapkan UI Desain Material ke Firefox. Tapi, pertama, mari kita periksa apakah Anda sudah punya chrome folder dan kebiasaan Anda sendiri userChrome.css file di folder profil Firefox Anda.
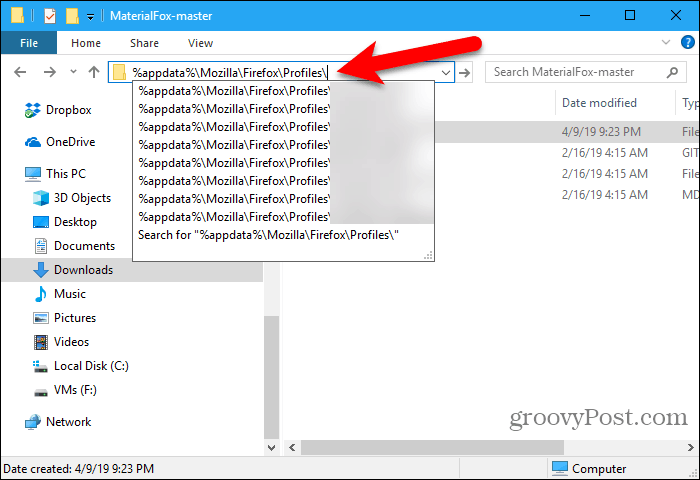
Untuk membuka folder profil Anda, ketik (atau salin dan tempel) jalur berikut ini ke bilah alamat di File Explorer dan tekan Enter.
% appdata% \ Mozilla \ Firefox \ Profiles \

Anda juga dapat mengakses folder profil Anda dari dalam Firefox.
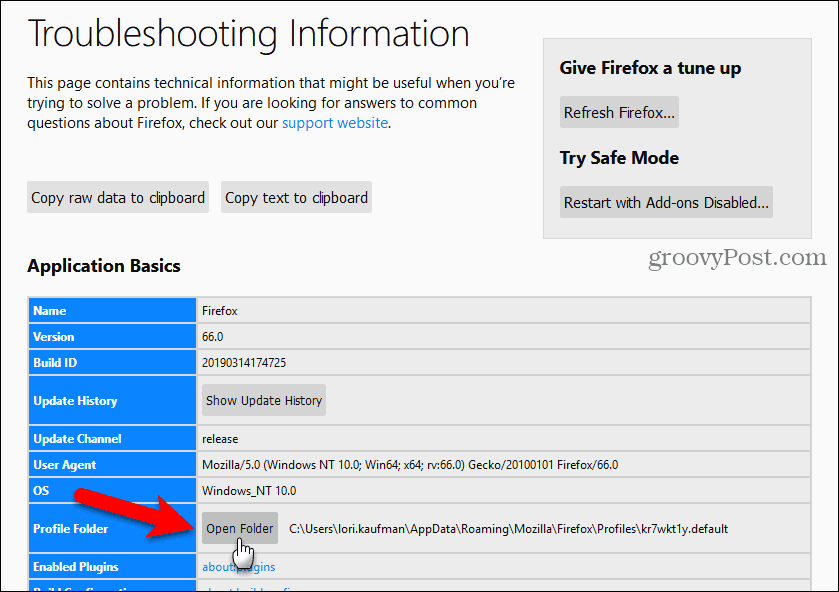
Tipe:tentang: dukungan di bilah alamat dan tekan Memasukkan.
Atau, Anda bisa pergi ke Menu Firefox> Bantuan> Informasi Pemecahan Masalah dan kemudian, di bawah Dasar-Dasar Aplikasi, klik Folder terbuka di samping Folder Profil.

Profil Chrome Anda terbuka di jendela File Explorer baru. Biarkan jendela ini terbuka.
Edit File userChrome.css yang Ada
Jika Anda belum memiliki folder chrome di folder profil Anda, lewati ke bagian selanjutnya.
Jika Anda punya chrome folder di folder profil Anda dan a userChrome.css file di folder chrome, maka kami akan mengedit yang ada userChrome.css mengajukan. Dengan begitu, Anda tidak akan kehilangan pengubahsuaian yang telah Anda terapkan.
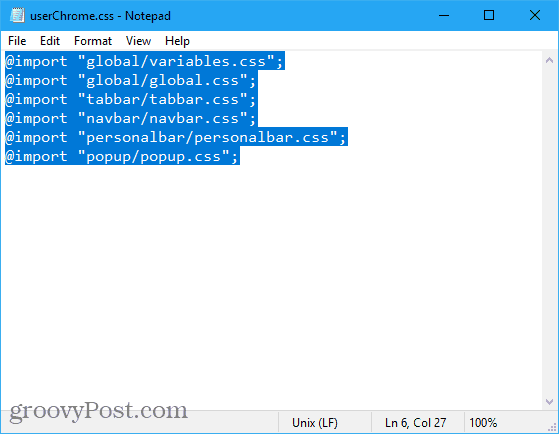
Itu MaterialFox-master folder yang Anda unduh berisi a chrome folder dengan userChrome.css file di dalamnya. Buka itu userChrome.css file dalam editor teks seperti Notepad, salin semua yang ada di dalamnya, dan tutup file.
Lalu, buka sendiri userChrome.css file (di chrome folder di dalam folder profil Anda) dalam editor teks. Rekatkan teks yang Anda salin di akhir userChrome.css file dan simpan dan tutup file.

Salin dan Tempel Folder chrome yang Diunduh
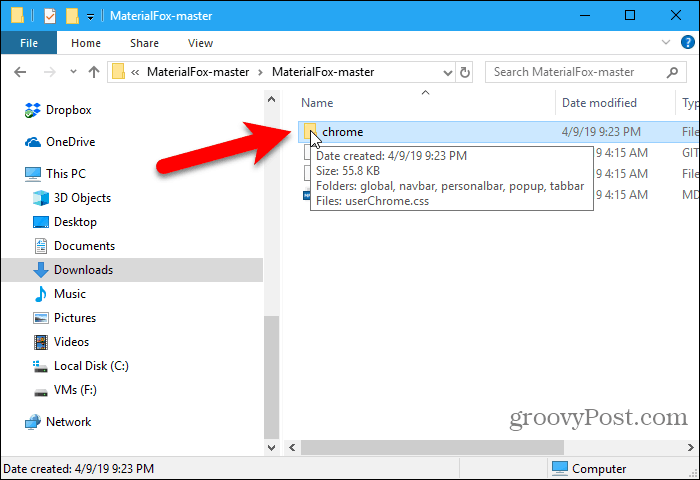
Jika Anda belum punya chrome folder di folder profil Anda, buka jendela File Explorer baru dan kemudian buka MaterialFox-master folder yang Anda ekstrak.
Salin chrome folder di folder MaterialFox-master map.

Kembali ke jendela File Explorer dengan folder profil Anda terbuka.
Tempel chrome folder yang Anda salin dari MaterialFox-master folder ke folder profil Anda.

Memperbaiki Black Tabs dan Ikon Aneh
Buka Firefox untuk melihat hasil pengaturan UI Desain Material baru.
Anda akan melihat bahwa tabnya berwarna hitam, dan ikonnya terlihat aneh.

Kami akan memperbaiki masalah ini menggunakan pengaturan konfigurasi Firefox.
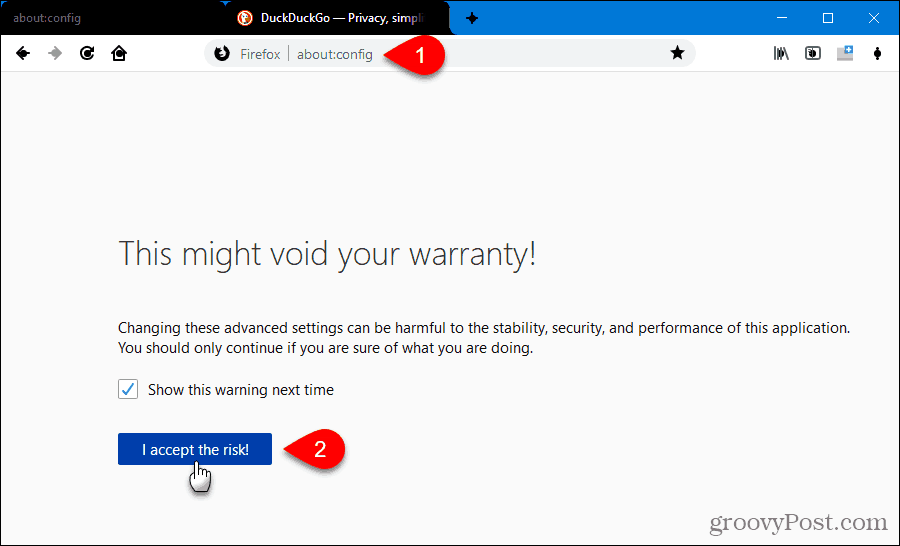
Tipe:tentang: konfigurasi di bilah alamat Firefox dan tekan Memasukkan. Anda akan melihat pesan peringatan.
Klik Saya menerima risikonya! untuk melanjutkan.

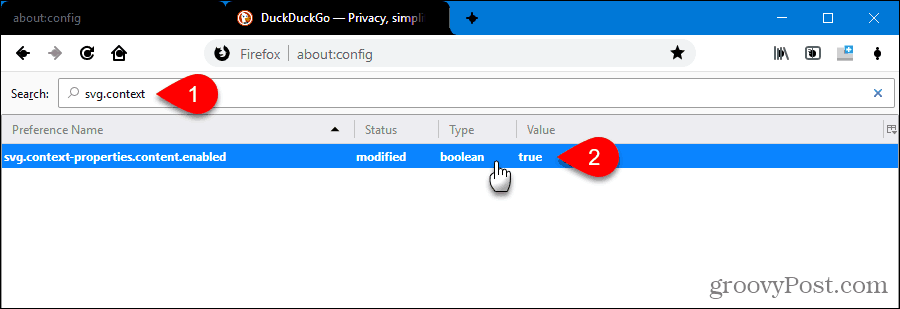
Tipe:svg.context dalam Cari kotak. Preferensi berikut ditampilkan:
svg.context-properties.content.enabled
Preferensi ini disetel ke Salah secara default, yang artinya dinonaktifkan.
Untuk mengaktifkan fitur, klik dua kali untuk mengubah nilainya benar. Anda juga dapat mengklik kanan pada preferensi dan memilih Beralih.

Sekarang beralihlah ke tab lain atau mulai ulang Firefox. Tab hitam dan ikon yang tampak aneh diperbaiki.

Tampilkan Warna Aksen Windows 10 di Bilah Judul Firefox
Di Windows 10, ada satu hal lagi yang harus diubah, jika Anda ingin bilah judul dan tab tidak aktif di Firefox tidak menjadi hitam.
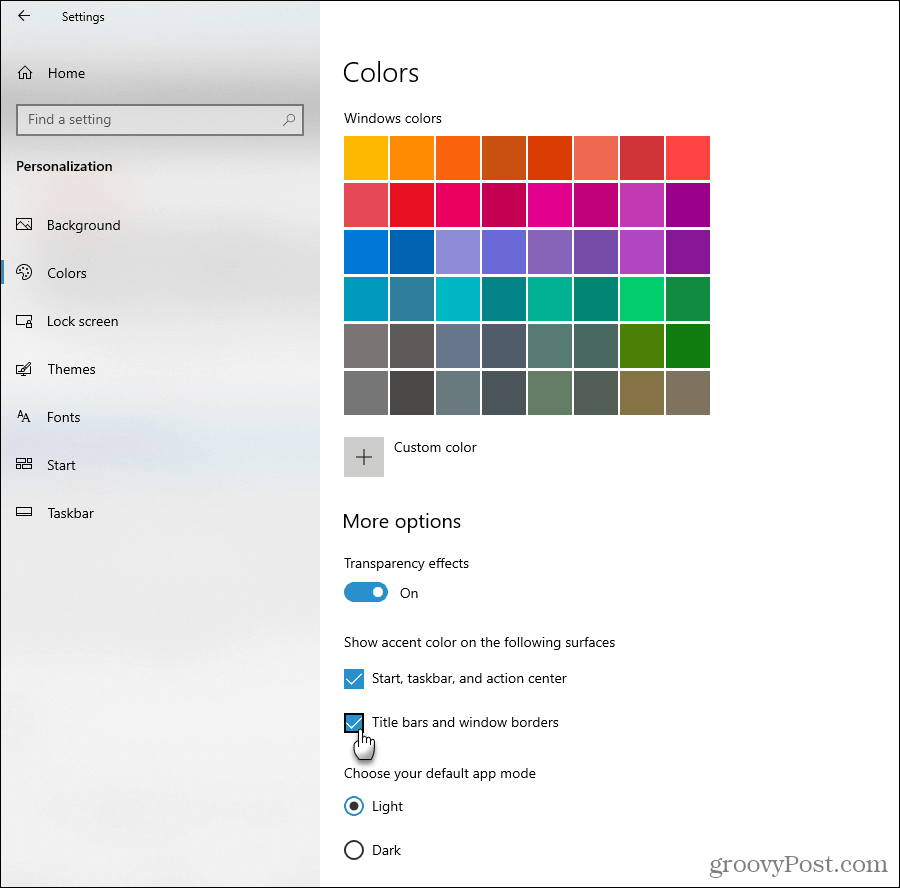
Klik Pengaturan pada menu Mulai dan pergi ke Personalisasi> Warna.
Periksalah Bilah judul dan batas jendela kotak di bawah Tampilkan warna aksen pada permukaan berikut.

Nikmati UI Desain Material di Firefox
Sekarang tab memiliki sudut bundar yang bagus dan ikon memiliki tampilan Desain Material. Bilah judul dan tab tidak aktif memiliki warna aksen yang Anda pilih di pengaturan Windows 10.

Hapus instalasi UI Desain Material dari Firefox
Jika Anda memutuskan ingin kembali ke sudut tajam pada tab dan ikon asli di Firefox, itu mudah. Lakukan salah satu dari yang berikut:
- Jika Anda menyalin chrome folder dari MaterialFox-master folder ke folder profil Anda, hapus folder chrome itu.
- Jika Anda menyalin teks dari userChrome.css file dalam MaterialFox-master folder dan tempelkan ke folder Anda sendiri userChrome.css file, buka file Anda userChrome.css file dan menghapus teks yang Anda tempelkan ke dalamnya
