Terakhir diperbarui saat

HTML adalah bahasa markup yang digunakan pengembang situs web untuk membuat semua halaman web yang Anda temukan di internet.
HTML adalah bahasa markup yang digunakan pengembang situs web untuk membuat semua halaman web yang Anda temukan di internet.
Apa Itu HTML?
HTML adalah singkatan dari Hyper Text Markup Language. Ini mendefinisikan tata letak dan struktur halaman web menggunakan format "tag" di dalam tanda kurung yang terdiri dari simbol kurang dari "".
Setiap elemen halaman web menyertakan label khusus yang memberi tahu browser cara memformat atau menyusun bagian halaman tersebut. Dengan demikian, seluruh halaman web hanyalah serangkaian elemen tersebut.
Misalnya, salah satu halaman web paling dasar akan berisi:
- : Menandai awal dan akhir file HTML
- : Menandai awal dan akhir informasi header halaman web
- : Memberi label judul yang harus ditampilkan di bilah judul browser
- : Menandai awal dan akhir konten halaman web
- untuk: Ukuran header di seluruh dokumen dari besar (H1) hingga sangat kecil (H6)
- : Menyisipkan jeda paragraf saat dua carriage kembali (satu spasi antar baris)
-
: Menyisipkan jeda baris (tidak ada spasi di antara baris) - : Menebalkan teks di antara tag
- : Membuat teks miring di antara tag
-
: Menyisipkan gambar di mana pun tag ini ada
- : Menyisipkan tautan ke halaman web lain di dalam dokumen
Ada banyak tag HTML lain yang dapat Anda gunakan, tetapi yang di atas adalah yang paling umum di sebagian besar halaman web di internet.
Contoh File HTML
Tidak perlu latar belakang pemrograman untuk membuat halaman web Anda sendiri. Bahkan, Anda dapat membuka Notepad sekarang, mengetik beberapa teks sederhana, dan menyimpannya sebagai file .html atau .htm. Ini bisa menjadi halaman web pertama yang pernah Anda buat, dan yang Anda butuhkan hanyalah komputer Anda sendiri.
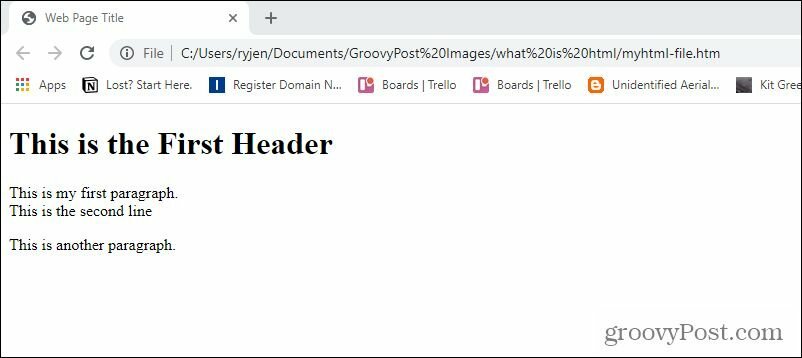
Berikut ini adalah contoh file HTML yang sangat sederhana.
Ini adalah paragraf pertama saya.Ini adalah Header Pertama
Ini adalah baris kedua
Ini adalah paragraf lain.
Inilah cara kerja markup teks hiper ini:
- Dua baris pertama memberi tahu browser bahwa dokumen dalam format HTML dan bahasanya adalah bahasa Inggris.
- Judul halaman dilampirkan oleh
dan mengatur halaman web untuk browser untuk ditampilkan sebagai "Judul Halaman Web". - Bagian yang dilampirkan dengan dan memberitahu browser bahwa baris ini berisi konten untuk ditampilkan di halaman web.
- Header dilampirkan dengan
dan
tag membuat "Ini adalah Header Pertama" di font header terbesar yang tersedia di HTML. - Itu
dan
tag menyisipkan spasi setelah menandai. - Itu
tag menyisipkan jeda baris tunggal setelah kalimat itu. - mengakhiri dokumen, dan halaman web akan berhenti memuat pada saat ini.
Berikut adalah file halaman web di atas ketika Anda membukanya dengan browser Anda.

Seperti yang Anda lihat, sangat mudah untuk membuat halaman web meskipun Anda tidak memiliki server web. Yang Anda butuhkan hanyalah membuat file HTML dan memuatnya dengan
Bagaimana HTML Bekerja
Jelas, sebagian besar halaman tidak disimpan di komputer Anda. Sebaliknya, mereka disimpan di server web di internet. Jadi, ketika Anda mengunjungi artikel atau konten lain di situs web mana pun, server mengirimkan file .html yang berisi konten untuk halaman tersebut kepada browser Anda.
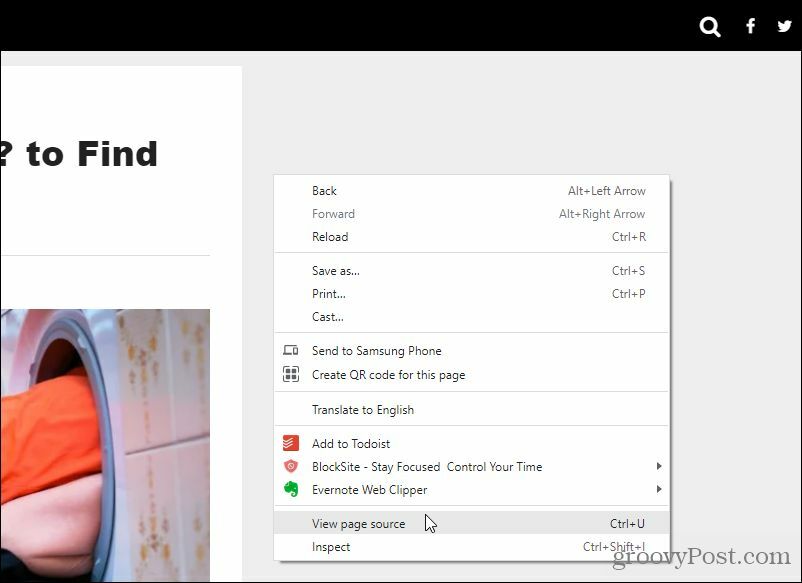
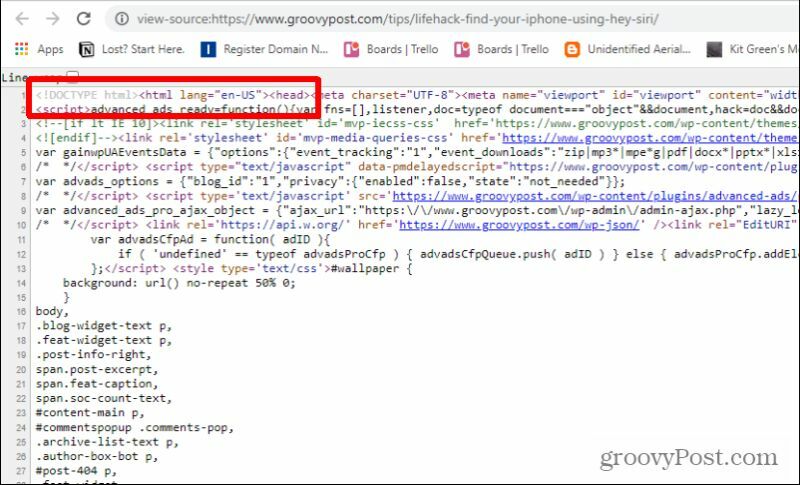
Anda dapat melihat kode HTML untuk halaman web apa pun di browser Chrome dengan mengklik kanan di mana saja pada halaman dan memilih Lihat sumber halaman.

Ini akan menunjukkan kode di balik halaman web. Anda dapat melihat bahwa ini adalah file HTML dengan tag pertama di bagian atas file.

Namun, Anda juga akan melihat bahwa kode sumber berisi jenis tag lain yang sama sekali bukan tag HTML.
Script Tertanam dalam File HTML
Misalnya, Anda mungkin melihat kode yang memanggil file .php atau .js. Ini adalah skrip PHP dan Javascript yang memungkinkan halaman web dinamis yang memuat konten berbeda tergantung pada input pengguna atau output dari skrip lainnya yang berjalan di server web atau browser dan mengirimkan konten ke dalam file HTML yang sama dengan yang dibaca browser Anda.

Karena HTML adalah metode "statis" yang digunakan untuk memformat konten pada halaman web, desainer web memerlukan cara yang lebih dinamis untuk mengubah konten pada halaman berdasarkan tempat browser mengarahkan atau mengklik. Browser dapat membaca dan menafsirkan kode Javascript, mengubah format atau elemen lain dari halaman web berdasarkan interaksi pengguna.
Misalnya, ini adalah bagaimana menu pada halaman akan berubah warna setiap kali Anda mengarahkan kursor ke setiap item menu.

Kode PHP yang disematkan ke halaman web memungkinkan hal-hal seperti tombol dinamis berfungsi dengan baik. Misalnya, Komentar tombol di bagian bawah artikel yang akan Anda lihat di situs ini digerakkan oleh kode PHP yang berjalan di server dan akan mengirimkan komentar yang diposting di setiap artikel.

PHP juga memungkinkan admin web untuk membuat fitur inovatif seperti pengguliran tak terbatas yang terus memuat artikel baru saat Anda menggulir ke bawah halaman utama situs.
Berkat bahasa scripting berbasis web modern, halaman web saat ini tidak lagi hanya statis, yang hanya diperbolehkan oleh semua kode HTML.
Tag HTML lainnya
Jika Anda siap untuk mulai membuat file HTML Anda sendiri, Anda harus tahu cara menggunakan tag HTML paling umum di luar tag dasar yang dijelaskan di atas.
Berikut ini adalah beberapa contoh dari beberapa tag HTML lainnya yang dapat Anda gunakan ketika Anda membuat kode halaman web Anda sendiri.
HREF untuk Menyisipkan Tautan
Untuk menyematkan tautan di dalam halaman web Anda, gunakan sebuah href.
Temukan iPhone Anda Menggunakan Hey Siri
Ini akan menautkan teks "Temukan iPhone Anda Menggunakan Hey Siri" ke tautan URL yang Anda sertakan dalam tanda kutip ganda setelah "href=".
IMG SRC untuk Menyisipkan Gambar
Kamu bisa sisipkan gambar ke halaman web menggunakan img src.

Ini akan menarik gambar my-picture.jpg dari server web dan akan menampilkannya di halaman tempat Anda meletakkan tag ini, dengan lebar 150 piksel dan tinggi 120 piksel.
Itu alt parameter menampilkan teks "foto profil saya" di browser yang tidak dapat menampilkan gambar. Jika Anda tidak menyertakan parameter "gaya", gambar akan ditampilkan pada resolusi aslinya, yang mungkin terlalu besar atau terlalu kecil untuk area halaman tempat Anda menyematkannya.
UL dan OL untuk Membuat Daftar
Jika Anda ingin menggunakan daftar poin atau nomor di konten Anda, ada dua tag yang memungkinkan Anda melakukan ini.
Kode berikut akan menyisipkan daftar tak bernomor (bullet):
Menggunakan
- di awal daftar dan
Anda dapat menggunakan pendekatan yang sama untuk daftar bernomor dengan menggunakan
- yang merupakan singkatan dari "Daftar Pesanan".
Memasukkan Tabel
Desainer web biasa menggunakan tabel besar untuk memformat halaman web. Tetapi dengan munculnya Cascading Style Sheets (CSS), ini tidak lagi diperlukan. Sebagai gantinya, file CSS disimpan di server web, dan halaman HTML memanggil file tersebut untuk menentukan cara memformat hal-hal seperti margin, ukuran dan warna font, dan banyak lagi.
Namun, tabel masih berguna untuk menampilkan hal-hal seperti data. Untuk menyisipkan tabel, sertakan awal konten dengan
Tutup setiap baris dengan
Nama Alamat Nomor telepon Ryan Dub 100 Jones Lane; Johnson City, TN 317-555-1212
Ini akan menampilkan halaman web sebagai berikut:

Hanya dengan elemen dasar ini, Anda dapat membuat halaman web statis yang berguna untuk menampilkan konten Anda di internet. Yang Anda butuhkan jika Anda ingin menjadikannya publik dan dapat dilihat oleh dunia adalah mendaftar untuk akun hosting web dan simpan file Anda di folder publik di dalam akun Anda.
Faktanya, meluncurkan situs web Anda sendiri sangat mudah, terutama jika Anda memilih untuk menggunakan manajemen konten platform seperti WordPress.
Cara Menghapus Cache, Cookie, dan Riwayat Penjelajahan Google Chrome
Chrome melakukan pekerjaan yang sangat baik untuk menyimpan riwayat penjelajahan, cache, dan cookie untuk mengoptimalkan kinerja browser Anda secara online. Cara dia...
Pencocokan Harga Di Toko: Cara Mendapatkan Harga Online Saat Berbelanja di Toko
Membeli di toko tidak berarti Anda harus membayar harga yang lebih tinggi. Berkat jaminan pencocokan harga, Anda bisa mendapatkan diskon online saat berbelanja di...
Cara Memberi Hadiah Langganan Disney Plus dengan Kartu Hadiah Digital
Jika Anda telah menikmati Disney Plus dan ingin membagikannya kepada orang lain, berikut cara membeli langganan Hadiah Disney+ untuk...
Panduan Anda untuk Berbagi Dokumen di Google Dokumen, Spreadsheet, dan Slide
Anda dapat dengan mudah berkolaborasi dengan aplikasi berbasis web Google. Berikut panduan Anda untuk berbagi di Google Dokumen, Spreadsheet, dan Slide dengan izin...