Cara Menyematkan Google Sheet di Situs Web
Google Sheet Google Pahlawan / / November 20, 2020
Terakhir diperbarui saat

Kemampuan untuk menyematkan Google Spreadsheet di situs web bisa sangat berharga. Terutama ketika Anda ingin terus memperbarui informasi kepada pembaca Anda.
Kemampuan untuk menyematkan Google Spreadsheet di situs web bisa sangat berharga. Terutama ketika Anda ingin terus memperbarui informasi kepada pembaca Anda.
Anda dapat memiliki Google Spreadsheet yang diformat dengan template kalender yang menunjukkan acara mendatang yang Anda inginkan agar dihadiri publik. Atau jika Anda seorang guru, Anda dapat memposting tugas, detail, dan batas waktu dalam spreadsheet di situs web kelas Anda. Setiap kali Anda memperbarui spreadsheet, spreadsheet akan diperbarui secara otomatis di halaman.
Apa pun kebutuhan Anda untuk menyampaikan informasi langsung kepada pembaca, menyematkan Google Sheets dapat membantu.
Cara Memformat Google Sheet Tertanam
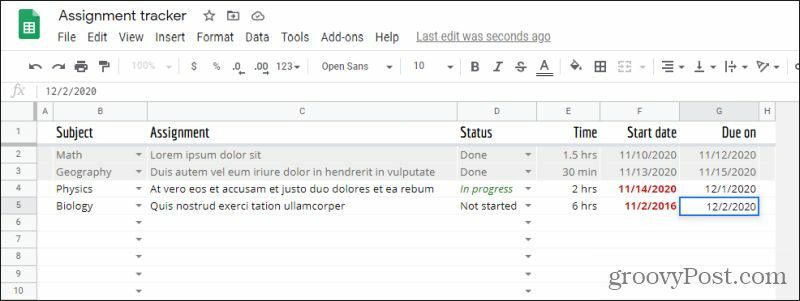
Sebelum Anda dapat menyematkan file Google Sheet di situs web, Anda perlu memastikannya diformat dengan benar
- Pastikan baris pertama hanya berisi nama kolom.
- Cetak tebal dan pemformatan teks lainnya baik-baik saja dan akan ditampilkan di halaman web.
- Simpan semua data yang ingin Anda tampilkan di satu tab.
- Jaga agar ukuran spreadsheet dapat dikelola.
Semua masalah pemformatan ini akan menjadi lebih jelas saat Anda menyematkan Google Spreadsheet di situs web Anda. Tetapi merencanakan ke depan dan menyusun spreadsheet Anda agar pas dengan halaman web Anda akan menghemat banyak waktu trial-and-error.
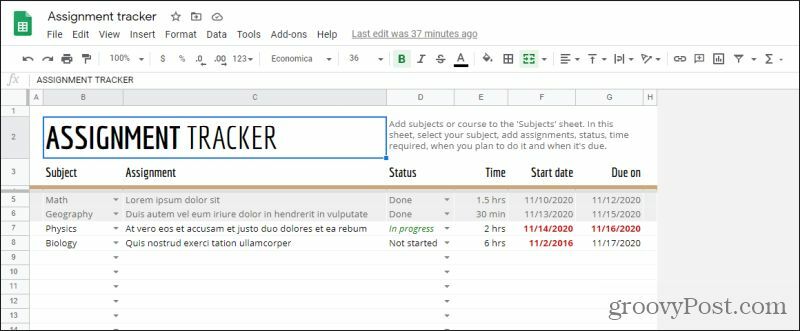
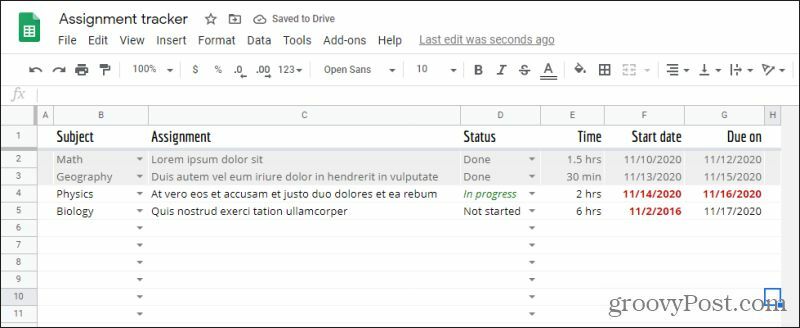
Jika Anda menggunakan salah satu template di Google Sheet, pastikan untuk menghapus baris teratas sehingga tajuk Anda selalu menjadi baris pertama.

Setelah selesai, Anda harus memiliki format dan ukuran lembar yang tepat seperti yang Anda inginkan untuk terlihat di situs web Anda.

Ingat, lebih mudah untuk menyematkan hanya satu lembar dari satu tab. Anda dapat mempublikasikan seluruh spreadsheet, tetapi ini akan menyertakan tab pada halaman Anda dan mungkin membuat navigasi spreadsheet terlalu rumit bagi pengunjung situs web Anda. Jadi, sebaiknya Anda menyimpan semua informasi di tab yang ingin Anda sematkan di situs web Anda.
Menggunakan Publikasikan ke Web
Cara termudah untuk menyematkan Google Spreadsheet di situs web menggunakan Publikasikan ke web fitur di dalam Google Spreadsheets. Mari kita lihat cara kerjanya.
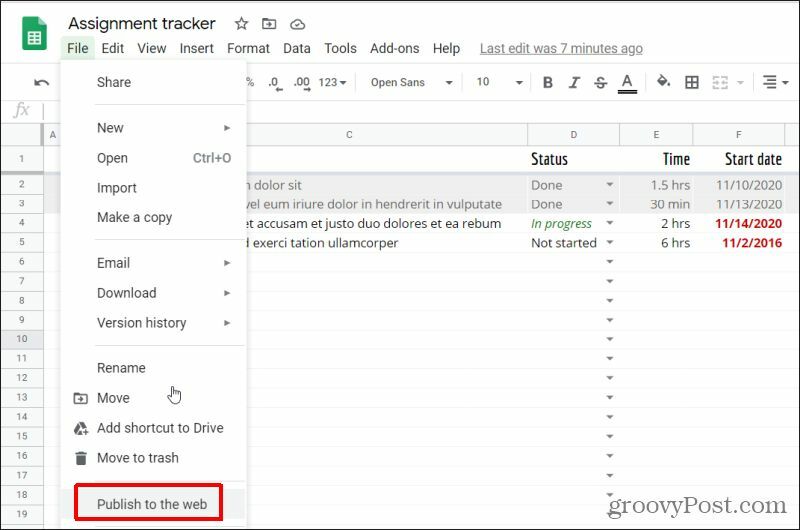
- Setelah lembar Anda diformat dengan benar, pilih Mengajukan dari menu. Pilih Publikasikan ke web.

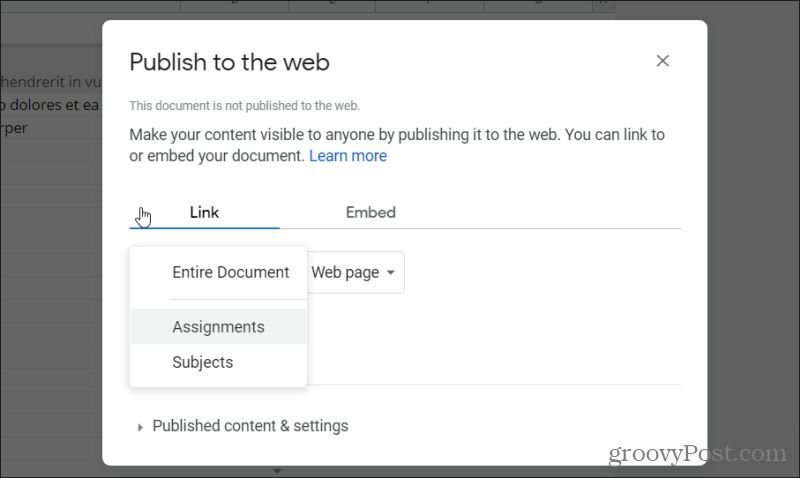
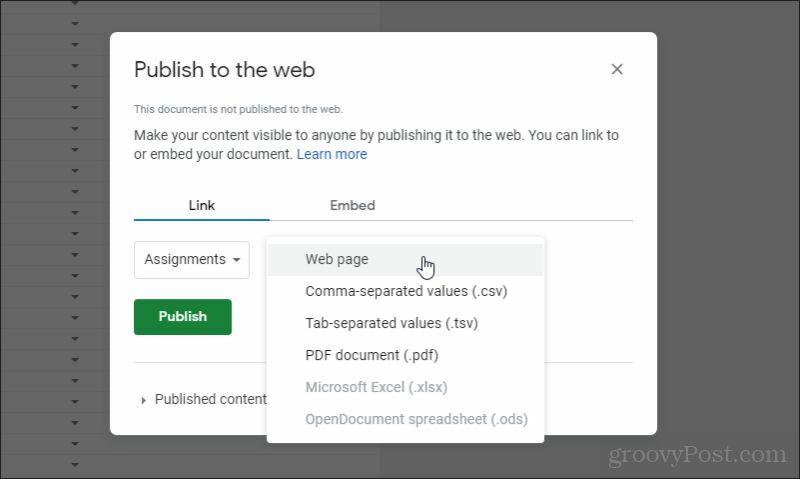
2. Di jendela berikutnya, pilih dropdown di bawah Tautan dan pilih tab dengan data yang ingin Anda sematkan di laman web Anda.

3. Selanjutnya, pilih dropdown di bawah Menanamkan, dan pastikan halaman web dipilih dari daftar (ini harus dipilih secara default).

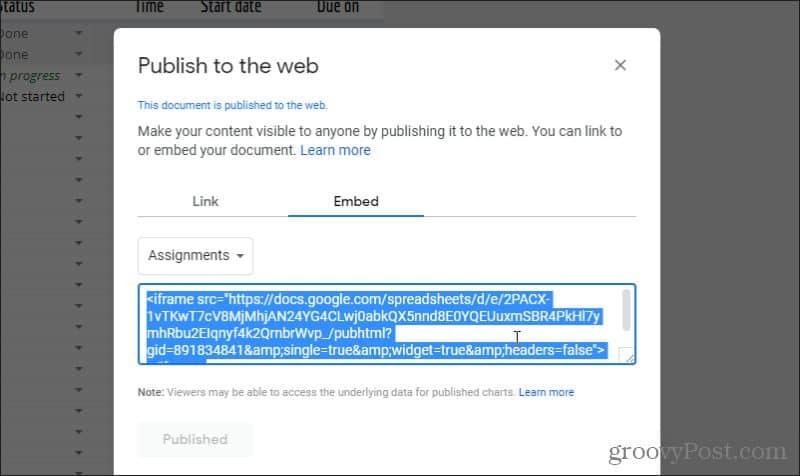
4. Pilih Menerbitkan tombol. Pilih OK di jendela konfirmasi pop-up. Pilihan di jendela Publishing akan berubah. Pilih Menanamkan tab lagi. Sorot dan salin kode semat yang ditampilkan di jendela.

Sekarang Anda siap untuk menempelkan kode ini ke situs web Anda sendiri untuk menyematkan spreadsheet.
Menyematkan Google Spreadsheet di Situs WordPress
Sekarang Anda cukup menyalin kode iframe itu dan menempatkannya di HTML halaman yang ingin Anda sematkan. Lembar langsung akan muncul di halaman mana pun Anda meletakkannya.
Jika Anda menggunakan WordPress, menyematkan kode di WordPress berarti Anda harus memasukkan kode HTML yang sebenarnya ke salinan halaman Anda.
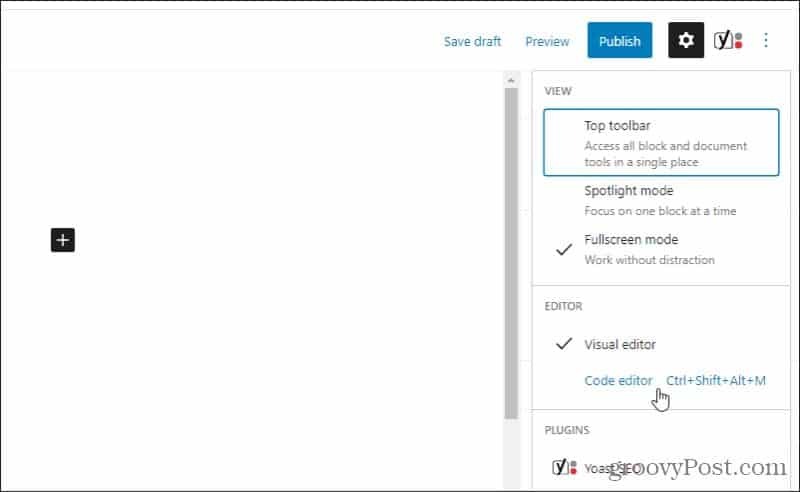
- Untuk melakukan ini, edit halaman tempat Anda ingin menyematkan Google Sheet dan pilih tiga titik di sudut kanan atas jendela editor WordPress dan pilih Editor kode di bawah Editor bagian.

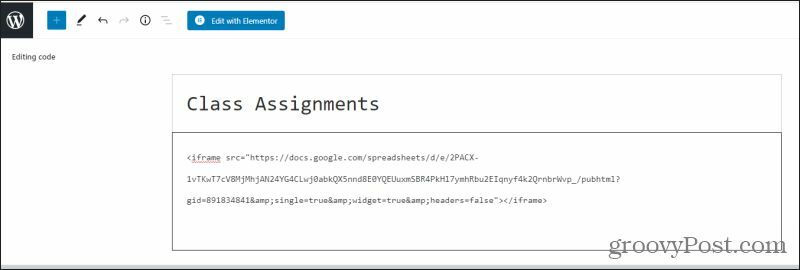
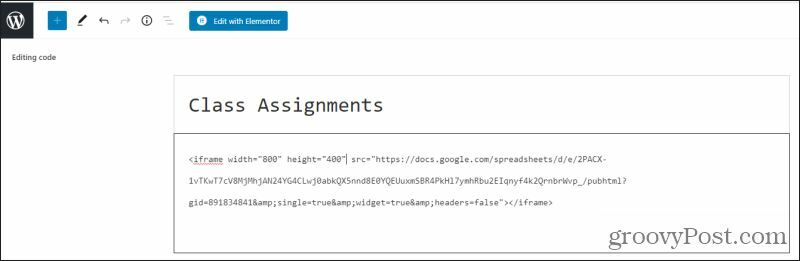
2. Di tampilan editor kode, tempel kode iframe dari Google Spreadsheet ke area halaman tempat Anda ingin menyematkannya.

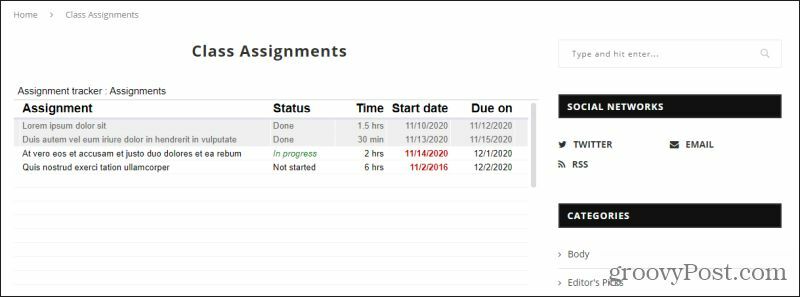
3. Simpan draf lalu pilih Pratinjau untuk melihat seperti apa tabel Anda saat diterbitkan.

Seperti yang Anda lihat, tampilan default dari spreadsheet tersemat tidak selalu sempurna. Namun jangan khawatir, ada cara untuk mengubah tampilan spreadsheet.
Menyesuaikan Google Spreadsheet yang Tersemat
Langkah selanjutnya adalah memastikan ukuran spreadsheet sesuai dengan halaman web tempat spreadsheet tersebut berada. Dengan kode iframe, Anda melakukan ini dengan menempatkan teks width = ”xxx” dan tinggi = ”xxx” tepat setelah teks "iframe".
Dalam kasus ini, jika Anda ingin iframe berukuran lebar 800 piksel dan tinggi 400 piksel, kode Anda akan terlihat seperti ini.

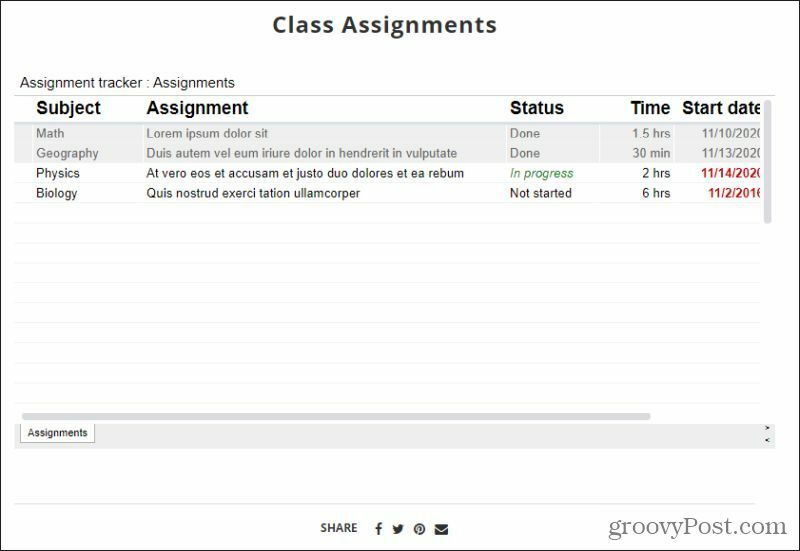
Simpan draf dan lihat pratinjaunya lagi. Anda akan melihat bahwa ukuran lembar yang disematkan sekarang jauh lebih besar dan memenuhi seluruh halaman seperti seharusnya.

Ini akan berhasil untuk sebagian besar tujuan. Namun perlu diingat bahwa jika Anda menggunakan desain situs web yang responsif, tabel akan tetap berukuran sama tidak peduli bagaimana pembaca mengubah ukuran jendela. Artinya jika mereka memperkecil jendela browser, atau mengunjungi situs dengan perangkat seluler, tabel Anda dapat membanjiri elemen halaman lain seperti menu samping.
Anda mungkin bisa menyiasatinya dengan memanfaatkan kode CSS dalam desain web responsif Anda, tetapi itu berada di luar cakupan artikel ini.
Memperbarui Google Sheets yang Tersemat secara Realtime
Di sinilah penyematan spreadsheet Google benar-benar bersinar.
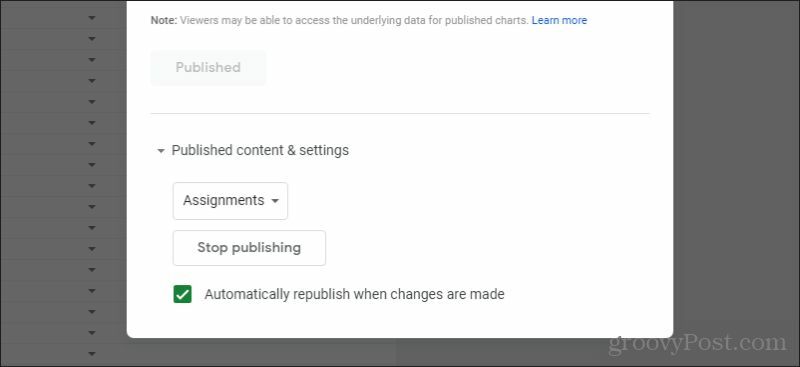
Untuk memastikan pembaruan otomatis berfungsi, kembali ke spreadsheet Google Anda dan buka Publikasikan ke jendela web lagi. Di bagian bawah, Anda akan melihat bagian untuk Konten & pengaturan yang dipublikasikan. Pilih ikon dropdown di sebelah ini dan pastikan Terbitkan ulang secara otomatis saat ada perubahan dipilih.

Jika ini diaktifkan, Anda dapat masuk ke spreadsheet sumber Anda kapan saja dan membuat perubahan.

Setiap kali Anda membuat perubahan pada lembar sumber, perubahan tersebut diperbarui secara langsung di halaman web.

Anda mungkin dapat membayangkan betapa bergunanya hal ini untuk dengan cepat menyampaikan informasi yang telah Anda simpan dalam spreadsheet kepada banyak orang.
Pilihan lain
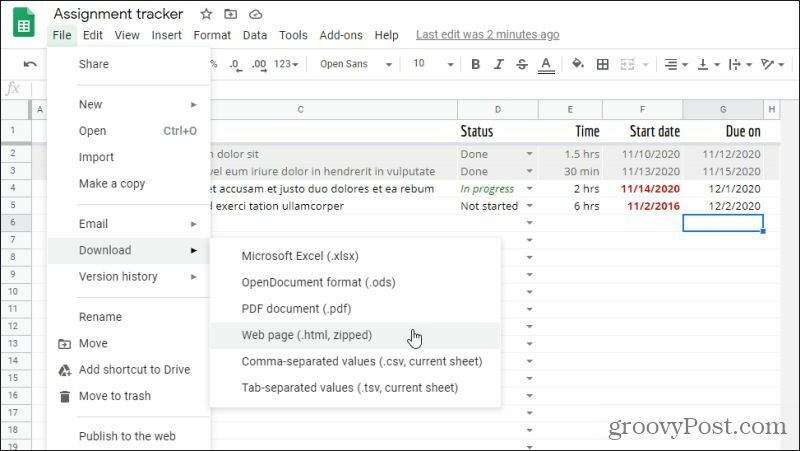
Anda memiliki pilihan lain yang tersedia untuk memasukkan spreadsheet Google ke dalam halaman web. Pendekatan lain adalah dengan memilih file Mengajukan menu, pilih Unduh, lalu pilih Halaman web (.html, zip).

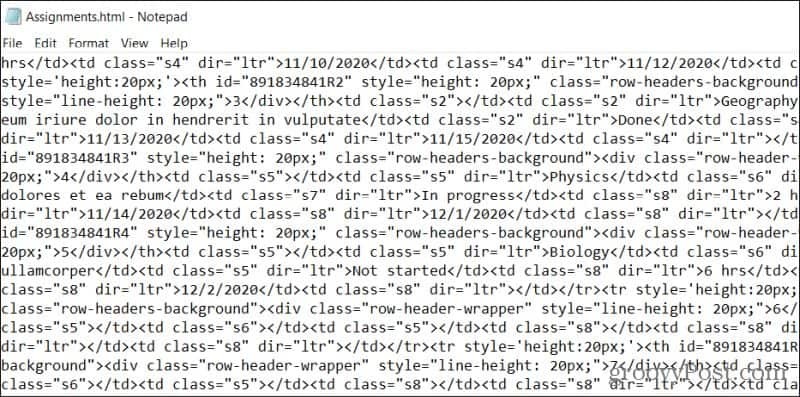
Ini akan memberi Anda semua kode HTML yang Anda butuhkan untuk menyematkan setiap tab di spreadsheet Anda menggunakan kode HTML.
Dari perspektif desain, ada masalah besar dengan pendekatan ini. Metode yang digunakan dalam HTML untuk mereplikasi spreadsheet adalah dengan menggunakan
elemen dan tag terkait.
Ini adalah pendekatan kuno yang sangat berantakan untuk menampilkan spreadsheet melalui web. Itu juga tidak memberikan pembaruan waktu nyata dari perubahan apa pun. Anda perlu mengunduh ulang kode ini kapan pun Anda membuat perubahan. Namun, dalam skenario terburuk di mana Anda mungkin tidak dapat menggunakan kode iframe, ini adalah sebuah opsi.
Apa pun pendekatan yang Anda lakukan, menyematkan lembar Google di situs web bisa menjadi cara yang sangat efektif untuk mengkomunikasikan informasi penting (dan perubahan pada informasi itu) kepada audiens yang sangat besar. Jika Anda memiliki situs web, kami sangat menyarankan mempelajari cara melakukan ini dan menerapkannya di situs web Anda sendiri. Ada juga cara untuk melakukannya sematkan PowerPoint atau lembar Excel di halaman web Anda juga jika Anda tertarik.
Cara Memberi Hadiah Langganan Disney Plus dengan Kartu Hadiah Digital
Jika Anda sudah menikmati Disney Plus dan ingin membaginya dengan orang lain, berikut cara membeli langganan Disney + Gift untuk ...
Panduan Anda untuk Berbagi Dokumen di Google Dokumen, Spreadsheet, dan Slide
Anda dapat dengan mudah berkolaborasi dengan aplikasi berbasis web Google. Berikut panduan Anda untuk berbagi di Google Dokumen, Spreadsheet, dan Slide dengan izin ...



