Cara Menyesuaikan Tombol Berbagi Sosial Anda untuk Meningkatkan Traffic: Penguji Media Sosial
Alat Media Sosial / / September 26, 2020
 Apakah Anda senang dengan cara kerja tombol berbagi sosial di situs web Anda?
Apakah Anda senang dengan cara kerja tombol berbagi sosial di situs web Anda?
Apakah mereka terisi secara otomatis dengan informasi yang membuat merek Anda terlihat bagus di jejaring sosial?
Untuk memaksimalkan manfaat berbagi sosial di situs web Anda, Anda perlu membuatpastikan tombol share sosial Anda berisi pesan yang disesuaikan yang mudah bagi pembaca untuk menggunakan dan menguntungkan merek Anda.
Pada artikel ini, saya akan fokus pada cara mengoptimalkan tombol berbagi sosial teratas untuk situs web Anda.
Apa itu Tombol Bagikan yang Dioptimalkan?
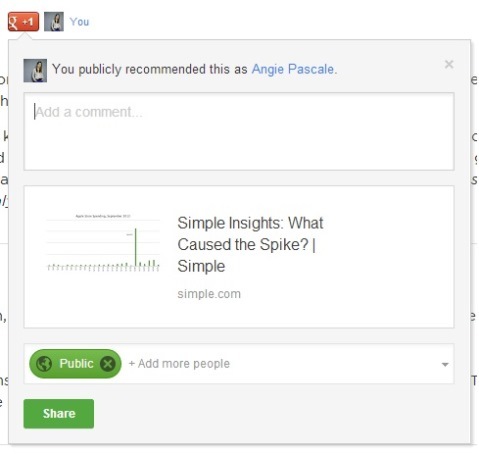
Tombol bagikan yang dioptimalkan secara otomatis menghasilkan pesan yang dapat dibagikan dengan informasi khusus untuk merek Anda.
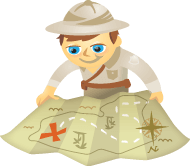
Berikut contoh tweet tombol bagikan sosial yang tidak dioptimalkan dengan informasi khusus.

Meskipun nomor ID produk ditampilkan di URL, tweet tidak memiliki nama pengguna dan hashtag Twitter merek. Memasukkan item ini akan membantu merek meningkatkan pengikut, jangkauan, dan keterlibatan.
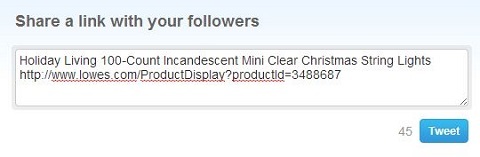
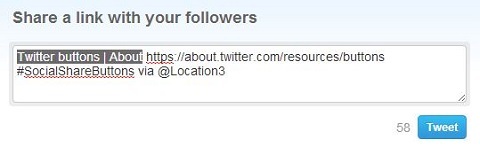
Berikut adalah contoh tweet tombol bagikan sosial yang dioptimalkan untuk terisi otomatis dengan nama akun Twitter merek tersebut.

Perhatikan informasi tambahan yang disertakan berkat URL khusus di tweet di atas.
Tombol berbagi yang disesuaikan biarkan pembaca Anda berbagi informasi yang berguna dan membantu Anda mengontrol pesan merek pada waktu bersamaan.
Memasang Tombol Berbagi Sosial
Setiap saluran sosial menangani tombol berbagi secara berbeda dan memungkinkan berbagai tingkat penyesuaian. Semua saluran menawarkan opsi untuk tampilan dan nuansa, ukuran, jumlah berbagi, anotasi koneksi, dan apa metadata secara otomatis ditarik melalui widget.
Di bawah ini, saya membahas tombol bagikan untuk Twitter, LinkedIn, Google+, Pinterest, Facebook, dan email.
Saya akan menjelaskan tombol mana yang memungkinkan Anda menambahkan nama pengguna atau menyertakan hashtag; bagaimana URL, gambar dan ringkasan halaman ditampilkan; dan cara terbaik memasang dan menyesuaikan setiap tombol.
Jika Anda sudah terbiasa dengan HTML, tombolnya relatif mudah dipasang. Anda juga dapat mengirimkan ini ke orang yang melakukan dukungan web teknis Anda.
# 1: Tombol Bagikan Twitter
Pernahkah Anda ingin me-retweet sesuatu dari seseorang yang ingin Anda jadikan jaringan, tetapi tidak dapat menemukan akun Twitter-nya di tweet otomatis? Apakah Anda mencari nama pengguna Twitter untuk disertakan dalam retweet? Atau apakah Anda meninggalkan usaha jaringan Anda?
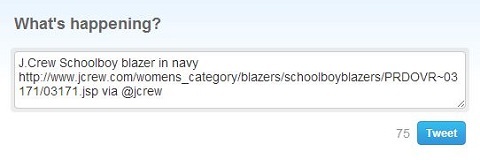
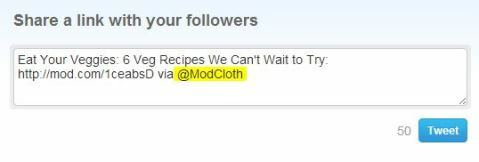
Pada contoh di bawah ini, tombol Tweet di blog ModCloth secara otomatis mengambil judul blog, URL singkat khusus, dan pegangan Twitter mereka.


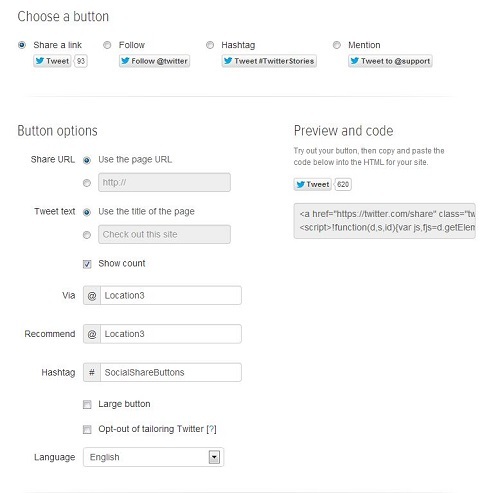
Begini caranya sesuaikan Tombol Bagikan Twitter:
Langkah 1: Pergi ke Tombol Twitter dan pilih tombol "Bagikan tautan" yang paling Anda sukai.
Lengkapi bidang formulir di Opsi dan pastikan untuk memasukkan nama pengguna Twitter Anda di bagian Lewat dan / atau Rekomendasikan.
Pilih "Gunakan URL halaman" untuk berbagi URL dan "Gunakan judul halaman" untuk teks tweet.

Langkah 2: Klik tombol Tweet untuk pratinjau bagaimana tweet Anda akan ditampilkan.

LANGKAH 3: Jika Anda puas dengan tampilan tweet, salin dan tempel kode ke HTML situs Anda di lokasi yang Anda inginkan untuk menampilkan tombol.
Simpan perubahan ke situs Anda dan Anda memiliki tombol Tweet khusus.
# 2: Tombol Google +1
Atribut tombol Google +1 meliputi judul halaman, URL, gambar, dan rekomendasi.

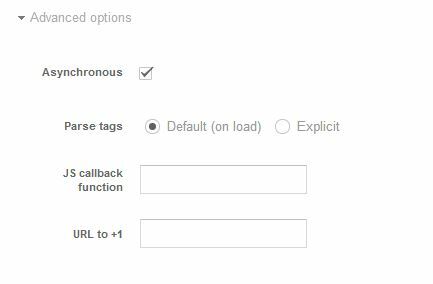
Anda juga bisa pilih dari opsi lanjutan, termasuk cara memuat tombol +1, agar lebih sesuai dengan kebutuhan situs web Anda. Misalnya, pilih Asynchronous JavaScript loading to meningkatkan waktu buka halaman dengan mengizinkan browser memuat laman dan kode tombol +1 secara bersamaan.
Google+ menarik informasi untuk terisi secara otomatis dengan salah satu dari empat cara berikut:
- Schema.org
- Buka Protokol Grafik
- Judul dan Deskripsi meta
- Tebakan terbaik Google dari konten halaman
Untuk memastikan rendering terbaik dari pesan berbagi dan membuat pesan yang paling menarik, saya sarankan Anda terapkan Skema dan Grafik Terbuka di situs Anda.
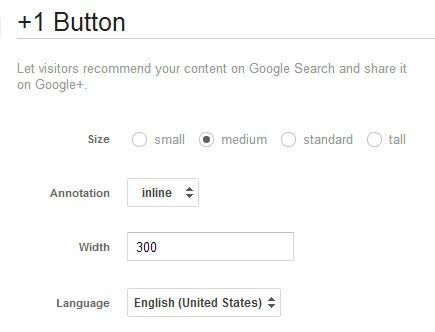
Mengunjungi Halaman Pengembang Google dan ikuti petunjuk di bawah ini untuk sesuaikan tombol Google+ Anda.
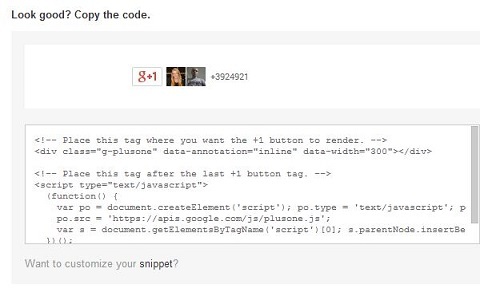
Langkah 1: Pilih ukuran tombol yang diinginkan, format anotasi (artinya di mana jumlah pembagian ditampilkan) dan lebar.

Langkah 2: Pilih opsi lanjutan yang sesuai.

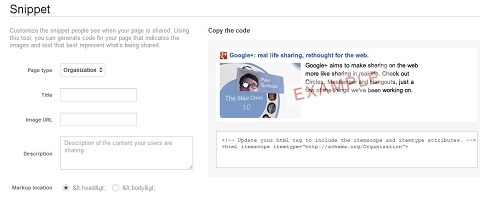
LANGKAH 3: Sekarang setelah Anda memformat tombol, klik "Ingin menyesuaikan cuplikan Anda?" di bawah pratinjau dan kode untuk menyesuaikan pesan berbagi.

LANGKAH 4: Salin kode cuplikan dan kode tombol dari langkah 2, dan tempel di mana Anda ingin tombol tersebut muncul.

Sama seperti itu, Anda memiliki tombol Google+ yang dioptimalkan di situs Anda.
# 3: Tombol Bagikan LinkedIn
Tombol Bagikan LinkedIn lebih mendasar daripada tombol untuk jaringan media sosial lainnya. Dan ini tidak untuk setiap merek, tetapi harus disertakan jika Anda mengirimkan konten B2B.
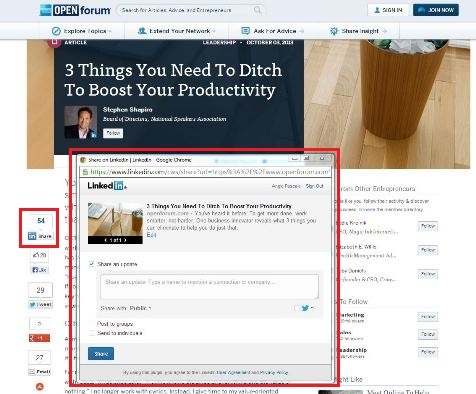
Tombol Berbagi LinkedIn tidak hanya menarik judul, deskripsi, dan gambar Anda dari halaman, tetapi juga memungkinkan pengguna mengedit postingan.

Untuk instal tombol Berbagi LinkedIn, mengunjungi Generator Tombol Bagikan LinkedIn dan ikuti instruksi di bawah ini.
Dapatkan Pelatihan Pemasaran YouTube - Online!

Ingin meningkatkan keterlibatan dan penjualan Anda dengan YouTube? Kemudian bergabunglah dengan pertemuan ahli pemasaran YouTube terbesar dan terbaik saat mereka berbagi strategi yang telah terbukti. Anda akan menerima petunjuk langsung langkah demi langkah yang difokuskan pada Strategi YouTube, pembuatan video, dan iklan YouTube. Menjadi pahlawan pemasaran YouTube untuk perusahaan dan klien Anda saat Anda menerapkan strategi yang mendapatkan hasil yang terbukti. Ini adalah acara pelatihan online langsung dari teman Anda di Penguji Media Sosial.
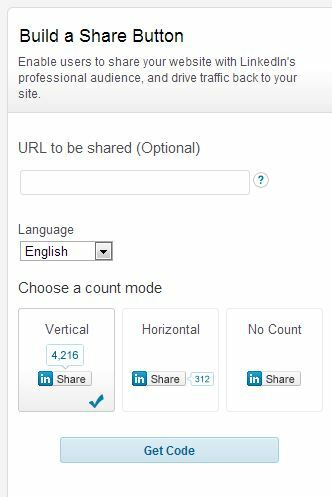
KLIK DI SINI UNTUK RINCIAN - PENJUALAN BERAKHIR 22 SEPTEMBER!Langkah 1: Biarkan URL yang akan dibagikan kosong dan secara default akan menarik halaman saat ini. Pilih bagaimana Anda ingin menampilkan hitungan saham.

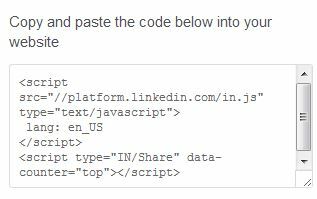
Langkah 2: Pratinjau tombol Anda. Jika Anda puas, klik "Dapatkan Kode", lalu salin dan tempel itu di mana Anda ingin tombolnya ditampilkan.

Itu dia! Tombol Berbagi LinkedIn Anda yang dioptimalkan siap untuk bekerja.
# 4: Tombol Pin It Pinterest
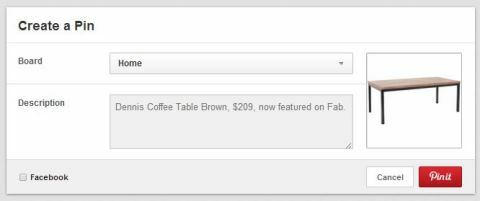
Karena Pinterest berbasis gambar, tombol Pin It hanya berfungsi pada halaman yang menyertakan gambar.
Tombol Pin It mengabaikan gambar latar belakang apa pun di CSS Anda dan menarik konten apa pun di dalamnya tag yang berukuran minimal 80 × 80 piksel.
Jika halaman Anda memiliki beberapa gambar, gambar tersebut dicantumkan dalam urutan yang ditentukan dalam file HTML.

Tombol Pin It memerlukan pengkodean yang lebih canggih daripada tombol berbagi lainnya. Jangan takut untuk bertanya kepada pengembang web Anda untuk memastikan Anda menggunakan URL, gambar, dan deskripsi yang benar. Saat Anda siap membuat tombol, mengunjungi Pembuat Widget Pinterest untuk memulai.
# 5: Tombol Bagikan Facebook
Facebook menawarkan dua jenis tombol: Suka Facebook dan Facebook Share. Kedua tombol memungkinkan pengguna untuk membagikan konten Anda di Facebook dan membuat cerita di umpan berita mereka. Perbedaannya terletak pada tampilan berita feed berita dan seberapa besar kontrol yang dimiliki pengguna dalam menyusun berita tersebut.
Meskipun kedua tombol memungkinkan pengguna untuk menambahkan komentar dan menandai teman, tombol Suka Facebook tidak memungkinkan mereka untuk mengedit judul, deskripsi, atau gambar thumbnail.

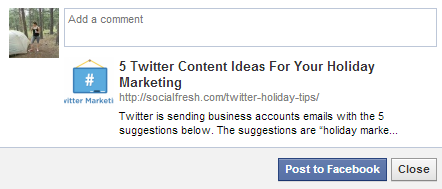
Tombol Bagikan Facebook memungkinkan pengguna melakukan perubahan ini. Itu berarti lebih banyak eksposur dan keterlibatan untuk Anda karena pembaca dapat mempersonalisasi postingan untuk audiens mereka.

Untuk alasan ini, saya merekomendasikan Anda buat tombol Bagikan Facebook yang disesuaikan untuk situs web Anda.
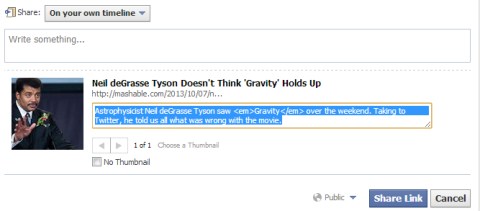
Ikuti petunjuk langkah demi langkah ini untuk tambahkan tombol Berbagi Facebook ke situs Anda:
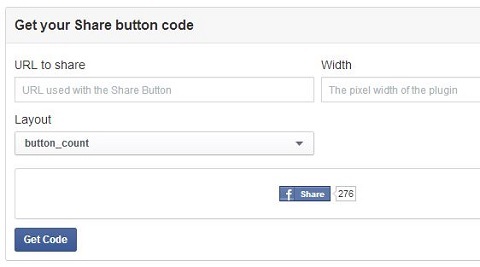
Langkah 1: Biarkan bidang URL kosong, karena ini akan secara default berbagi halaman tempat tombol berada. Masukkan lebar yang sesuai untuk desain halaman Anda.
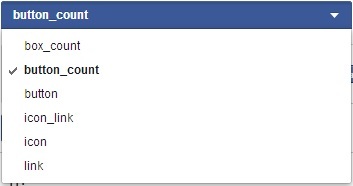
Kemudian pilih dari enam tata letak berbeda yang menggabungkan desain berbeda dan tampilan jumlah saham. Saya merekomendasikan Anda gunakan versi dengan jumlah share untuk meningkatkan berbagi—Jika pembaca melihat bahwa orang lain telah membagikan sesuatu, mereka lebih cenderung untuk membagikannya sendiri.


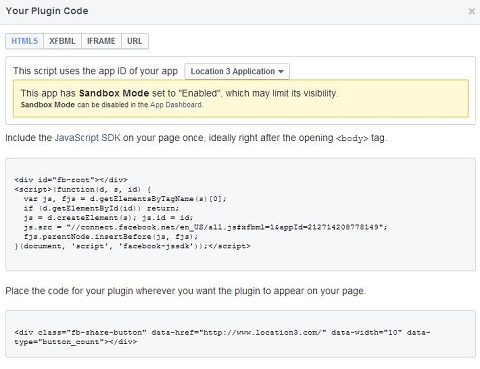
Langkah 2: Klik "Dapatkan Kode" dan pilih antara HTML5 dan XFBML (iFrame dan URL tidak berfungsi dengan tombol Bagikan).

LANGKAH 3: Salin dan tempel kode di mana Anda ingin tombol tersebut muncul di halaman.
LANGKAH 4: Sertakan tag Open Graph (OG) yang tepat di halaman Anda untuk memungkinkan berbagi pesan yang lebih menarik. Tag OG dasar yang digunakan adalah judul, nama_situs, URL, deskripsi, gambar, dan app_id (ini memberi tahu Facebook apa situs itu dan memungkinkan Wawasan berfungsi).
Tag OG untuk judul halaman terlihat seperti ini:
Bergantung pada industri bisnis Anda dan jenis konten yang dibagikan, Anda juga bisa termasuk tag OG lainnya seperti tipe media (ini default ke situs web jika tidak ada jenis media yang ditentukan), lokal, penulis dan penerbit. Ini mungkin tampak rumit, tetapi ketahuilah bahwa OG hanyalah tag-meta dan pengembang web Anda seharusnya sudah terbiasa dengannya. Belajar lebih tentang Facebook Open Graph.
Setelah kode disalin dan disimpan ke situs Anda, tombol Bagikan Facebook dipasang.
# 6: Kirim Tombol Ini Melalui Email
Benar, email tidak dianggap sebagai jaringan media sosial. Namun menurut penelitian oleh Atlantik, email, pesan instan, dan saluran “sosial gelap” lainnya menyumbang 69% dari pembagian yang terjadi secara online.
Objek ini dianggap "sosial gelap" karena tidak dapat dilacak Google Analytics karena orang biasanya menyalin dan menempelkan tautan langsung, yang ditampilkan sebagai lalu lintas langsung di analytics.
Tombol email berbeda berdasarkan apakah Anda menggunakan HTML, CSS, atau bahasa pemrograman lainnya. Terlepas dari bahasa apa yang digunakan untuk membangun situs Anda, pastikan judulnya masuk sebagai baris subjek email, dan URL ditampilkan dengan benar di body copy sehingga penerima dapat dengan mudah mengklik tautan untuk mengunjungi sumber dari platform dan perangkat email apa pun.
Bekerja sendiri atau bersama desainer untuk mengembangkan tombol yang sesuai dengan tampilan dan nuansa situs Anda. Kemudian tambahkan kode ini, yang akan membuka klien email default pengguna dan membuat pesan baru:
Bagaimana Mengukur dan Meningkatkan Kinerja
Google Analytics menunjukkan aktivitas pada tombol-tombol ini di dalam Bagian Plugin Sosial. Anda juga bisa menggunakan Pelacakan Peristiwa untuk lihat berapa banyak pengguna yang mengklik setiap tombol share sosial.
Perhatikan volume share untuk setiap tombol.
Jika Anda menemukan bahwa satu tombol tidak menghasilkan pembagian apa pun, pemirsa Anda mungkin tidak menggunakan saluran media sosial tersebut. Pertimbangkan untuk menghapus tombol ke memberi ruang bagi orang lain yang berkinerja baik.
Kesimpulan
Facebook, Twitter, Google+, LinkedIn, dan Pinterest adalah 5 jaringan sosial teratas saat ini. Padahal seharusnya memudahkan pembaca Anda untuk berbagi konten Anda di jaringan ini, kamu juga harus jadikan itu prioritas mengontrol tampilan konten Anda saat dibagikan.
Manfaatkan atribut khusus yang disediakan setiap tombol berbagi platform untuk membantu pastikan pesan merek Anda tetap utuh saat konten Anda dibagikan.
Bagaimana menurut anda? Bagaimana Anda menggunakan berbagi sosial di situs Anda? Tombol mana yang menurut Anda paling berhasil? Bagikan pengalaman Anda di kolom komentar di bawah.



