Cara Menambahkan Tombol Suka ke Tab Facebook Anda: Penguji Media Sosial
Facebook / / September 25, 2020
 Pernahkah Anda bertanya-tanya seberapa pasti halaman Facebook tambahkan tombol Suka ke tab khusus mereka? Tidak perlu mencari lagi.
Pernahkah Anda bertanya-tanya seberapa pasti halaman Facebook tambahkan tombol Suka ke tab khusus mereka? Tidak perlu mencari lagi.
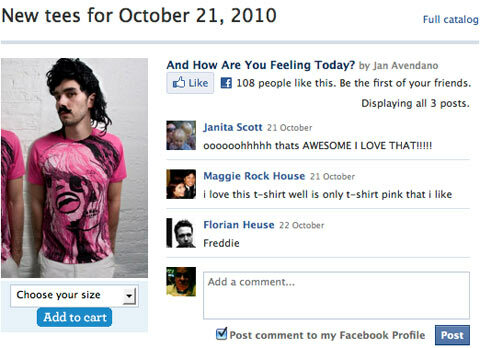
Banyak yang bertanya kepada saya bagaimana situs seperti Threadless dapat menambahkan beberapa tombol Suka dan komentar ke halaman Fan mereka, memungkinkan pengunjung untuk membeli, Suka, dan mengomentari kaos apa pun di tab Toko mereka.
Ternyata sebenarnya cukup mudah menggunakan fb: mengomentari tag FBML.
Menggunakan fb: komentar, kamu bisa tambahkan tombol Suka dan kotak komentar di banyak tempat di tab Facebook Anda dan, secara opsional, masing-masing dapat disertai dengan bagian komentar pengguna. Ini memberikan lebih banyak kesempatan bagi penggemar untuk berinteraksi dan berbagi konten Anda.
Halaman Penggemar Tanpa Benang - Bagaimana Mereka Melakukannya?
Itu Halaman Fan Tanpa Thread Tab "Toko" menampilkan enam pilihan kaos dari katalog mereka, dan pengunjung dapat memesan, Suka dan / atau mengomentari masing-masing.

Kolom kiri pada ilustrasi di atas adalah gambar produk dan opsi pilih pull-down. Setelah pengguna membuat pilihan dan mengklik "Tambahkan ke keranjang", dia akan dialihkan ke situs web Threadless.com untuk menyelesaikan pembelian.
Isi kolom kanan dibuat menggunakan fb: komentar Tag FBML:
Dapatkan Pelatihan Pemasaran YouTube - Online!

Ingin meningkatkan keterlibatan dan penjualan Anda dengan YouTube? Kemudian bergabunglah dengan pertemuan ahli pemasaran YouTube terbesar dan terbaik saat mereka berbagi strategi yang telah terbukti. Anda akan menerima petunjuk langsung langkah demi langkah yang difokuskan pada Strategi YouTube, pembuatan video, dan iklan YouTube. Menjadi pahlawan pemasaran YouTube untuk perusahaan dan klien Anda saat Anda menerapkan strategi yang mendapatkan hasil yang terbukti. Ini adalah acara pelatihan online langsung dari teman Anda di Penguji Media Sosial.
KLIK DI SINI UNTUK DETAIL - PENJUALAN BERAKHIR 22 SEPTEMBER!Parameter dan nilai yang digunakan untuk fb: komentar
-
xid: Ini adalah pengenal unik untuk contoh ini fb: komentarmenandai. Anda harus menyertakan nilai, dan saya sarankan menggunakan sesuatu yang pendek dan deskriptif. Anda dibatasi pada karakter alfanumerik, tanda hubung, tanda persen, titik, dan garis bawah. Pengguna tidak akan melihat konten ini; itu hanya untuk menciptakan nilai yang dapat diakses oleh pengembang untuk tujuan pemrograman.
Beberapa contohnya adalah:
xid = ”Produk-205 ″
xid = ”Produk-Sepatu-Biru
xid = ”Tan_50%” - canpost: Anda kemungkinan besar menginginkan "true" untuk nilai ini, yang menunjukkan bahwa pengguna dapat memposting komentar.
- tempat lilin: Anda akan menginginkan "false" untuk ini, artinya pengguna tidak dapat menghapus komentar apa pun.
- balik: Menyetel ini ke "benar" akan menempatkan kotak "Tambahkan Komentar" di bawah komentar yang diposting, seperti yang dilakukan di halaman Tanpa Thread.
- returnurl: Ini adalah nilai terpenting! Ini adalah URL yang disukai pengguna ketika dia mengklik tombol Suka. Jika pengguna mencentang kotak "Posting komentar ke Profil Facebook saya", komentar tersebut akan muncul di dinding mereka sebagai "[Pengguna] menyukai [Tag Judul Situs Web] di [URL]". Anda dapat memiliki URL yang valid untuk "returnurl". Threadless memiliki halaman produk di situs mereka sebagai "returnurl"Nilai.
Menggunakan CSS untuk menyembunyikan elemen yang tidak diinginkan di file fb: komentar menandai

Anda dapat dengan mudah menyembunyikan elemen ini agar tidak ditampilkan. Menggunakan Plugin Firefox “Firebug” (harus dimiliki oleh pembuat kode!), Saya memutuskan bahwa logo Facebook kecil dan teks "plugin sosial Facebook" terdapat dalam DIV yang diberi kelas "subtitle_left“, Dan DIV ini bisa disembunyikan, di semua browser, dengan CSS.
Untuk menyembunyikan konten ini, Anda cukup menambahkan:
.subtitle_left {display: none;}
ke lembar gaya Anda, yang menyembunyikan DIV:

Hanya ingin tombol Suka? Gunakan CSS untuk menyembunyikan kotak komentar
jika kamu mau hanya tombol Suka dan bukan kotak komentar, Anda dapat menggunakan "display: noneProperti CSS untuk menyembunyikan kotak komentar yang tidak diinginkan.
Karena semua fitur komentar terdapat dalam DIV yang diberi kelas "comment_body”(Terima kasih sekali lagi, Firebug!), Cukup tambahkan aturan CSS berikut ke lembar gaya Anda:
.comment_body {display: none;}
Hasil:

Menambahkan Beberapa Contoh Tombol Suka
Anda dapat memiliki banyak contoh file fb: komentar Tag FBML di tab kustom Anda sesuai keinginan. Cukup pastikan bahwa masing-masing memiliki "xid"Nilai.
Memberi pengguna lebih banyak opsi daripada hanya Menyukai laman Anda dan / atau membagikannya berarti lebih banyak keterlibatan pengguna dan lebih banyak sebutan merek Anda yang muncul di dinding pengguna.
Cobalah dan beri tahu kami cara kerjanya. Tinggalkan pertanyaan dan komentar Anda di kotak di bawah ini.