Cara Membuat Konten Facebook Khusus Penggemar dengan Tab Reveal: Penguji Media Sosial
Facebook / / September 25, 2020
 Pernahkah Anda bertanya-tanya bagaimana beberapa halaman Facebook menampilkan konten atau penawaran tertentu hanya untuk penggemar? Jika demikian, tidak perlu mencari lagi.
Pernahkah Anda bertanya-tanya bagaimana beberapa halaman Facebook menampilkan konten atau penawaran tertentu hanya untuk penggemar? Jika demikian, tidak perlu mencari lagi.
(Pembaruan Penting: Facebook tidak lagi mendukung FBML. Silakan merujuk ke artikel di IFrame Facebook.) Salah satu tag FBML yang paling populer adalah fb: terlihat-ke-koneksi. Favorit pemasar, tag FBML ini memungkinkan halaman Facebook menunjukkan konten yang berbeda kepada penggemar dan non-penggemar. Saat non-penggemar mengklik tombol Suka - biola! - konten non-penggemar menghilang dan konten khusus penggemar menggantikannya. Sebagai metode untuk memotivasi pengunjung menjadi penggemar halaman Anda, ini bisa sangat efektif.
Tag FBML ini sering — dan secara keliru — disebut sebagai “retas”; namun, ini dibuat oleh Facebook untuk melakukan apa yang dilakukannya: “Ke menampilkan konten di dalam tag pada profil pengguna atau halaman Facebook hanya jika pemirsa adalah teman pengguna tersebut atau penggemar halaman Facebook tersebut.”
Contoh Merek yang Menggunakan Konten Khusus Penggemar
Ada banyak cara untuk melakukannya memotivasi pengunjung Anda untuk menyukai halaman Anda. Berikut beberapa contoh dari merek di Facebook:
Levi's menjanjikan "Akses instan ke konten eksklusif".
1-800 Bunga menawarkan kode diskon untuk 20% off pesanan Anda berikutnya.
Tees Teesey membuatnya tetap misterius: "Lihat kesepakatannya."
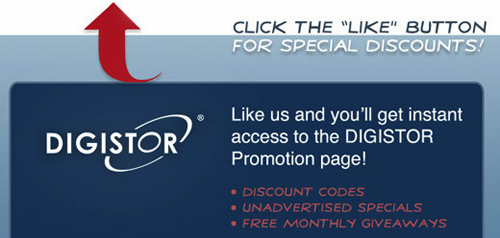
DIGISTORE menawarkan "Kode Diskon, Spesial Tanpa Iklan, Hadiah Bulanan Gratis."
Anda mendapatkan gambarannya. “Kami memiliki konten yang bagus di sini, TAPI PERTAMA Anda harus menyukai kami!”
Tentu saja harus pastikan bahwa "penggoda" Anda kepada non-penggemar cukup menarik bagi mereka untuk menyukai halaman Anda. Banyak halaman yang mengharuskan pengunjung menjadi penggemar sebelum menampilkan konten tertentu, tetapi sebenarnya tidak menyampaikan nilai konten. Teesey Tees, di atas, hampir mendekati ini.
Berikut adalah petunjuk tentang cara menambahkan konten khusus penggemar ke halaman Anda.
Tambahkan Aplikasi FBML Statis ke Halaman Anda
Pertama, Anda perlu menambahkan aplikasi Static FBML ke halaman Anda. Berikut tutorialnya.
CATATAN: FBML statis hanya dapat ditambahkan ke halaman Facebook (mis., Halaman Bisnis, Halaman Perusahaan, Halaman Merek). Itu tidak dapat ditambahkan ke profil pribadi.
Apa Itu FBML?
FBML adalah bahasa mark-up milik Facebook yang memungkinkan konten tab Anda berinteraksi dengan API Facebook ("Antarmuka Pemrograman Aplikasi"). Ini semudah digunakan sebagai HTML.
Kebanyakan tag FBML, termasuk yang saya gunakan dalam artikel ini, memiliki tag pembuka dan tag penutup. Konten untuk setiap tag - HTML, CSS dan / atau lebih FBML - ditempatkan di antara tag pembuka dan penutup ini.
Membuat Konten Khusus Penggemar di Tab Kustom Anda
Setelah Anda menambahkan aplikasi Static FBML, penerapan tag FBML ini cukup mudah. Satu-satunya bagian yang agak rumit adalah menghilangkan ruang kosong yang dibuat oleh konten khusus penggemar meskipun belum terlihat.
Facebook menggunakan "visibilitas: tersembunyi"Gaya untuk sembunyikan konten penggemar sampai pengguna menyukai halaman tersebut. Namun, aturan gaya ini tetap saja memesan tempat untuk konten; hanya saja tidak menunjukkan konten. Akibatnya, konten non-penggemar didorong ke bawah halaman! Namun, ini mudah diselesaikan dengan sedikit "pemosisian absolut" CSS. Saya memasukkan pendekatan ini ke dalam contoh berikut.
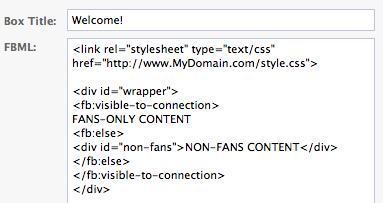
Kode untuk kotak FBML:__abENT__lt; div id = __ abENT__quot; wrapper__abENT__quot; __abENT__gt;
KONTEN KHUSUS PENGGEMAR DI SINI
__abENT__lt; div id = __ abENT__quot; non-fans__abENT__quot; __abENT__gt; KONTEN NON-PENGGEMAR MASUK DI SINI__abENT__lt; __abENT __ # 8260; div__abENT__gt;
__abENT__lt; __abENT __ # 8260; div__abENT__gt;
Seperti yang ditunjukkan di atas, semua konten tab akan dimuat dalam DIV "pembungkus".
membuka ini berisi DIV. Gaya CSS diterapkan ke ID "wrapper" melalui stylesheet.
Semua konten khusus penggemar dan non-penggemar ditempatkan di antara pembukaan tag dan penutup menandai. Konten ini dapat berupa HTML, FBML dan CSS.
Dapatkan Pelatihan Pemasaran YouTube - Online!

Ingin meningkatkan keterlibatan dan penjualan Anda dengan YouTube? Kemudian bergabunglah dengan pertemuan ahli pemasaran YouTube terbesar dan terbaik saat mereka berbagi strategi yang telah terbukti. Anda akan menerima petunjuk langsung langkah demi langkah yang difokuskan pada Strategi YouTube, pembuatan video, dan iklan YouTube. Menjadi pahlawan pemasaran YouTube untuk perusahaan dan klien Anda saat Anda menerapkan strategi yang mendapatkan hasil yang terbukti. Ini adalah acara pelatihan online langsung dari teman Anda di Penguji Media Sosial.
KLIK DI SINI UNTUK RINCIAN - PENJUALAN BERAKHIR 22 SEPTEMBER!Konten khusus penggemar didahulukan, diikuti oleh konten non-penggemar yang segera mengikuti pembukaan Tag FBML.
Konten non-penggemar terkandung dalam dan
Segera setelah konten non-penggemar adalah penutupnya tag, diikuti dengan penutup tag dan, akhirnya,
Berikut adalah kotak Static FBML dengan kode di atas, dan tautan ke lembar gaya eksternal:

Berikut adalah CSS untuk lembar gaya eksternal (dengan contoh URL):#wrapper {
lebar: 520px;
margin: 0 otomatis; batas: 0; bantalan: 0;
posisi: relatif;
}
# non-penggemar {
lebar: 520px;
posisi: mutlak; atas: 0; kiri: 0;
}
Stylesheet eksternal Anda harus memiliki hanya aturan gaya CSS. Jangan sertakan … tag!
Jika Anda tidak dapat menggunakan lembar gaya eksternal
Jika Anda tidak memiliki server tempat Anda dapat mengunggah lembar gaya terpisah, Anda bisa "Sebaris" gaya di dalam tag HTML. Meskipun ini tidak ideal, ini adalah opsi jika Anda tidak dapat membuat lembar gaya terpisah, menghostingnya di server, dan menautkannya dengan menandai.
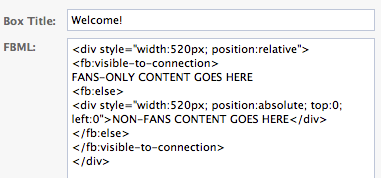
Berikut adalah contoh di atas, dengan gaya untuk file tag sebaris (perhatikan bahwa kita tidak memerlukan ID jika kita menggunakan pendekatan ini):

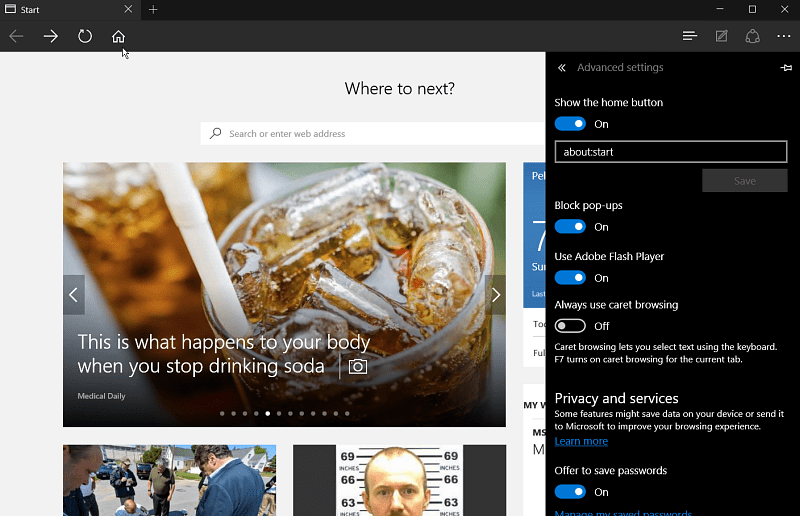
Pengujian dan Pemecahan Masalah
Menguji dan mengatasi masalah tag FBML ini agak rumit, karena saat masuk sebagai pengguna yang merupakan admin halaman, Anda akan melihat konten khusus penggemar dan non-penggemar saat melihat tab.
-
Buat akun pengguna untuk pengujian: Cara paling efisien untuk menguji adalah dengan membuat akun Facebook untuk pengujian saja, atau menggunakan akun teman atau kolega. (Membuat profil pribadi baru untuk pengujian mungkin melanggar Persyaratan Layanan Facebook - Lihat # 4, Pendaftaran dan Keamanan Akun - meskipun dilakukan dengan niat baik.) Anda dapat masuk ke Facebook sebagai satu pengguna (akun admin) dalam satu browser dan masuk sebagai akun pengujian di browser yang berbeda (saya menggunakan Firefox dan Safari). Maka Anda tidak perlu terus masuk dan keluar dari Facebook sebagai admin, kemudian sebagai penguji, dll.
Saat menguji, Anda harus melakukannya beralih bolak-balik antara Menyukai dan Tidak menyukai halaman. Untuk Berbeda dengan halaman, klik pada tab Dinding. Di dekat bagian bawah kolom kiri Tembok, Anda akan melihat "Tidak seperti":
Klik itu untuk Berbeda dengan halaman, dan Anda dapat mengklik tombol Suka untuk kembali menyukai halaman. Ulangi seperlunya.
-
Gunakan lembar gaya eksternal, BUKAN gaya sebaris:Paling browser akan menampilkan halaman Anda dengan benar jika Anda telah menyebariskan CSS dengan tag, tetapi BUKAN Internet Explorer 8!
Karena jutaan orang menggunakan browser khusus ini, CSS Anda harus berada dalam filenya sendiri (dengan ekstensi ".css") dan direferensikan dari halaman FBML Anda, dengan. Anda harus memiliki file ini yang dihosting di suatu tempat di web tempat Anda dapat menautkannya.
-
Periksa kembali semua URL: Jika ada file (gambar, CSS, dll.) Yang tidak ditampilkan atau diakses, pastikan untuk menguji URL file ini langsung di browser Anda, ketik atau tempel URL di bilah alamat untuk memastikan Anda dapat mengakses file secara langsung.

Jika Anda tidak dapat mengakses file secara langsung, berarti URL Anda salah.
- Periksa sintaks yang tepat: Pastikan bahwa URL diapit oleh sesuai tanda kutip (tunggal atau ganda baik-baik saja, tetapi harus cocok) dan kutipan tersebut berupa teks biasa, kutipan lurus ke bawah (bukan tanda kutip "mewah" atau "keriting").
- Periksa Tab Anda di Browser Paling Populer dan di Mac DAN Windows: Anda ingin memastikan tab Anda ditampilkan dengan benar di browser paling populer (setidaknya Firefox, Internet Explorer, Safari, dan Chrome) dan di Mac dan Windows. Apa yang ditampilkan dengan baik di Firefox, Chrome, dan Safari mungkin tidak (dan seringkali tidak) ditampilkan dengan baik di Internet Explorer.
Bagaimana dengan Pengumuman Facebook tentang Pembunuhan FBML?
Pada 19 Agustus 2010, Namita Gupta diumumkan penghapusan FBML yang akan datang. Namun, saya mengharapkan dukungan untuk Static FBML dan file fb: terlihat-ke-koneksi tag akan ada di sekitar tanpa batas. Static FBML adalah aplikasi milik Facebook dan hanya beberapa bulan yang lalu mereka menawarkan tab kustom Static FBML sebagai hadiah hiburan bagi pengguna yang bingung atas matinya tab Boxes. Saya berharap ini akan didukung dengan baik hingga tahun 2011 dan mungkin setelahnya.
Baca ini artikel rinci tentang masa depan Static FBML dan FBML, yang mencakup pendapat sejumlah pengembang ahli.
Sudahkah Anda mencoba konten khusus penggemar di halaman Facebook Anda? Apa pengalaman Anda? Silakan tinggalkan komentar Anda di kotak di bawah ini.