Cara Membuat Blog Anda Ramah Seluler: Penguji Media Sosial
Miscellanea / / September 24, 2020
 Apakah Anda ingin lebih banyak pelanggan dan pembaca seluler?
Apakah Anda ingin lebih banyak pelanggan dan pembaca seluler?
Apakah blog Anda cocok untuk perangkat seluler?
Pada tahun 2012, pengguna ponsel menghabiskan 63% lebih banyak waktu di perangkat mereka mengakses situs web dan aplikasi seluler dan ini diatur untuk meningkat.
Di artikel ini saya akan mengeksplorasi pentingnya seluler untuk blog Anda dan berbagai pilihan tersedia untuk mendukung blog Anda di perangkat seluler.
Apakah Seluler Penting untuk Blog Anda?
Iya! Semakin banyak pembaca Anda akan mengakses blog Anda dari perangkat seluler mereka. Penggunaan ponsel cerdas akan terus meningkat dan jangan heran jika lebih banyak orang yang mengakses blog Anda dari perangkat seluler daripada desktop di masa mendatang.

Sebelum Anda melakukan investasi di area ini, ada baiknya untuk memeriksa analytics Anda cari tahu berapa banyak orang yang mengakses blog Anda dari perangkat seluler.
Sebagian besar program analitik akan memberi Anda informasi ini.
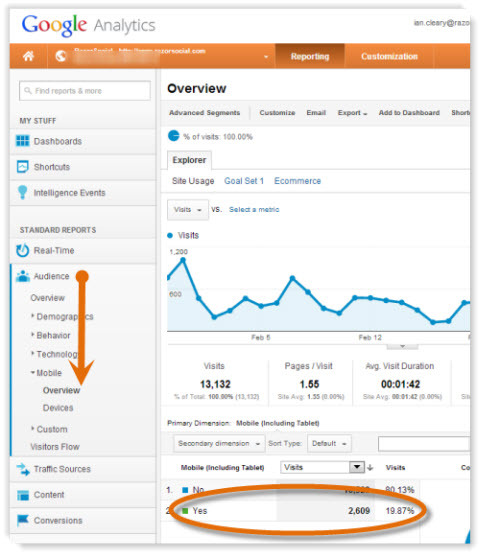
Jika Anda menggunakan Google Analytics, di bawah bagian Audiens, pilih Seluler> Ringkasan. Layar ini menunjukkan kepada Anda jumlah lalu lintas yang berasal dari perangkat seluler. Beralihlah ke tampilan diagram lingkaran dan Anda akan melihat persentase lalu lintas situs Anda yang berasal dari seluler.
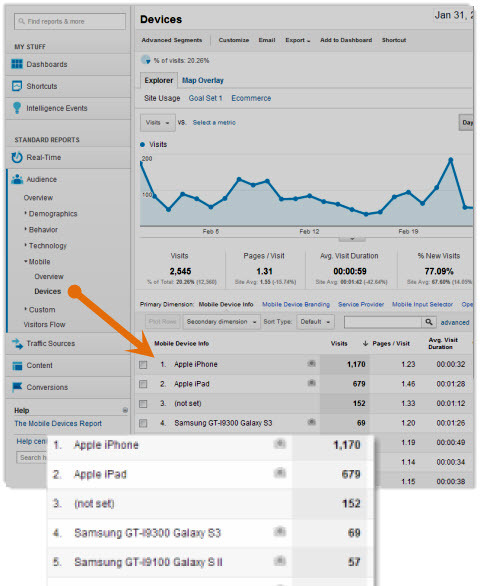
Di bawah Perangkat, Anda bisa melihat perangkat seluler mana yang digunakan pengunjung Anda. Dalam contoh ini, Anda dapat melihat iPhone dan iPad adalah opsi paling populer. Meskipun iPad memiliki ukuran layar yang lebih besar daripada iPhone, masih ada potensi masalah untuk melihat blog Anda melalui itu.

Apakah ikon berbagi Anda berfungsi di perangkat seluler? Bisakah pengguna berkomentar? Apakah ada terlalu banyak pengguliran ke kanan yang diperlukan?
Dari contoh di atas, hampir 20% dari semua lalu lintas berasal dari perangkat seluler. Apakah itu sesuatu yang bisa Anda abaikan?
Lihat situs Anda. Berapa persentase lalu lintas yang Anda dapatkan dari perangkat seluler? Apakah ini meningkat? Apakah kemungkinan akan meningkat lebih lanjut?
Cara Menguji Blog Anda
Cara terbaik untuk menguji situs Anda adalah mencoba melihat dan berinteraksi dengan blog Anda dari berbagai perangkat seluler (iPhone, iPad, Samsung Galaxy, dll.).
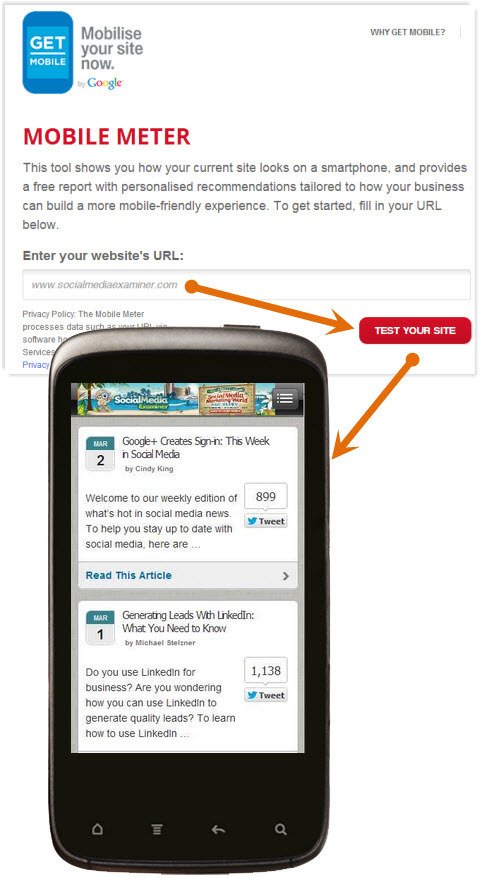
Google menyediakan situs web bernama Cara Go Mo yang membantu Anda uji situs web seluler Anda untuk mengetahui kompatibilitas seluler.
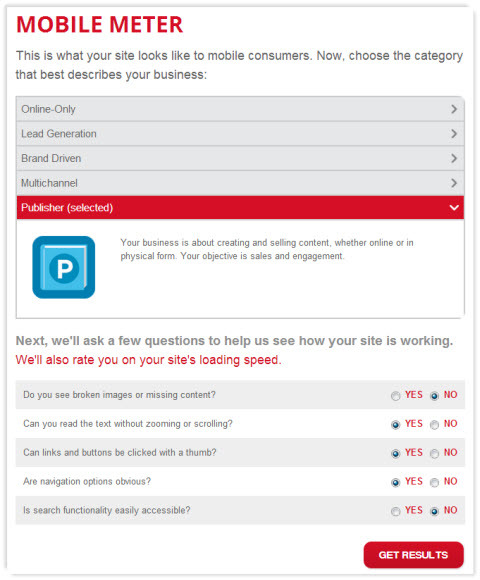
Untuk menguji situs Anda, buka Pengukur Seluler halaman, masukkan alamat situs web Anda dan klik Uji Situs Anda.

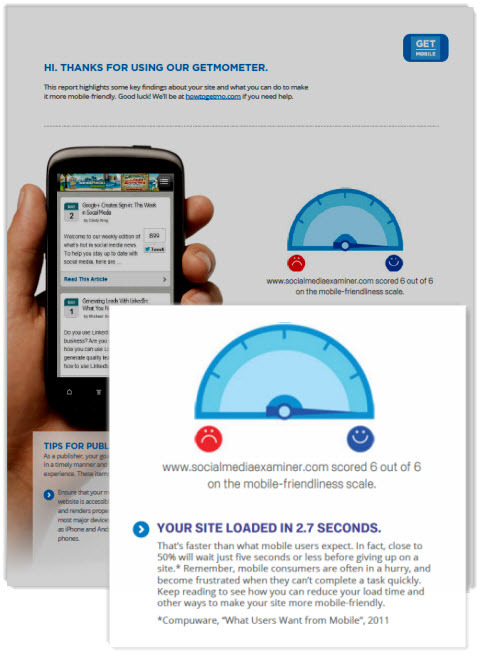
Google akan menampilkan gambar bagaimana situs web Anda terlihat di perangkat seluler dan kemudian menanyakan rangkaiannya kepada Anda pertanyaan terkait dengan apa situs web Anda digunakan, apakah konten yang ditampilkan dapat dibaca dan sebagainya di.

Berdasarkan jawaban Anda, Google akan menampilkan ringkasan hasil dan memberi Anda opsi untuk mengunduh dokumen PDF yang akan memberi Anda rekomendasi yang lebih rinci.

Ini adalah alat yang sangat dasar, tetapi rekomendasi dalam dokumen akan membantu Anda memahami masalah umum yang dimiliki pengguna dan akan memberikan beberapa tip tentang bagaimana Anda bisa menyesuaikan situs Anda agar sesuai dengan tujuan utamanya.
Apa Pilihan Anda untuk Mendukung Pengunjung Seluler?
Ada banyak opsi untuk membuat versi seluler situs web Anda. Berikut ini termasuk opsi yang paling mungkin Anda pertimbangkan.
# 1: Jangan mengubah situs web Anda
Jika Anda tidak membuat perubahan pada situs web Anda untuk mendukung seluler, pengunjung Anda masih dapat mengakses informasi melalui browser web di perangkat seluler.
Namun, kemungkinan besar situs web Anda tidak akan beroperasi dengan benar di perangkat seluler. Masalah umumnya adalah:
- Terlalu banyak pengguliran ke kanan diperlukan — Situs web tidak pas dengan benar di perangkat seluler, sehingga pengunjung harus banyak menggulir ke kanan untuk mengakses informasi. Pengguna seluler biasanya tidak sabar, jadi sulit untuk mempertahankan mereka di situs Anda jika ini masalahnya.
- Anda harus mencubit sepanjang waktu — Jika konten Anda terlalu kecil untuk dibaca, Anda akhirnya mencubit konten tersebut dengan jari untuk memperbesarnya. Ini kemudian membuatnya lebih mudah untuk dibaca tetapi memperkenalkan lebih banyak pengguliran!
- Gambar dan video tidak disesuaikan — Di situs Anda, Anda memiliki ruang untuk menampilkan gambar dan video yang lebih besar, tetapi di situs seluler Anda tidak dapat melihat keseluruhan gambar atau video di layar tanpa menggulir.
- Kecepatan — Di perangkat seluler, Anda tidak selalu memiliki kecepatan koneksi yang sama seperti dengan desktop. Anda perlu mempertimbangkan waktu download halaman Anda. Jika Anda membuat situs versi seluler dengan benar, Anda dapat mengurangi ukuran gambar dan tidak mengorbankan kualitas karena gambar ditampilkan di layar yang jauh lebih kecil.
Penggunaan perangkat seluler / tablet akan terus berkembang. Jadi, jika Anda tidak siap untuk melakukan perubahan sekarang, Anda harus mempertimbangkan rencana untuk masa depan.
# 2: Buat versi seluler terpisah dari situs web Anda
Jika Anda membuat versi seluler situs web, Anda akan memiliki dua situs web secara efektif — satu untuk desktop dan satu lagi untuk perangkat seluler.
Situs web seluler yang terpisah biasanya ditampilkan seperti berikut—m.yoursite.com.
Ketika seseorang mengunjungi situs web Anda dari perangkat seluler, mereka secara otomatis dialihkan ke situs web seluler Anda. Dengan situs web seluler terpisah, Anda dapat memiliki konten yang berbeda, gambar tata letak, dll. di tempat.
Keuntungan:
- Ini tidak mahal untuk dibuat, dan dalam beberapa kasus Anda dapat membangunnya dengan gratis.
- Anda dapat mengaktifkan dan menjalankannya dengan cepat dan Anda bisa mengaturnya tanpa keahlian teknis.
- Dengan situs terpisah, Anda bisa menyesuaikan konten dengan kebutuhan pembaca seluler Anda yang tidak akan direplikasi pada versi desktop situs web Anda.
Kekurangan:
- Jika Anda membuat perubahan khusus untuk versi seluler, Anda juga harus memperbarui situs Anda yang lain, dan sebaliknya.
- Mungkin ada masalah dengan pengalihan. Misalnya, jika Anda berada di situs web seluler dan membagikan tautan darinya, Anda akan membagikan tautan versi seluler Anda. Jika seseorang menggunakan desktop dan mengklik link ini, versi seluler situs akan ditampilkan, bukan versi desktop.
- Anda sekarang memiliki versi seluler yang cocok untuk ponsel cerdas dan satu untuk desktop. Anda tidak memiliki versi yang sesuai untuk tablet.
- Jika Anda tidak mengikuti Rekomendasi Google, Anda dapat merusak potensi Anda untuk mendapatkan peringkat di hasil pencarian mereka.
- Jika Anda menggunakan layanan pihak ketiga untuk mengembangkan versi seluler dan Anda menghostingnya bersama mereka, hal ini dapat memengaruhi peringkat situs Anda di Google.
Cara membuat versi seluler situs web Anda.
Anda dapat mengunjungi pengembang Anda dan memintanya untuk membuat versi seluler situs web Anda atau Anda bisa gunakan alat yang tersedia di web. Sebagai contoh, Dudamobile menyediakan perangkat lunak untuk membangun situs seluler.
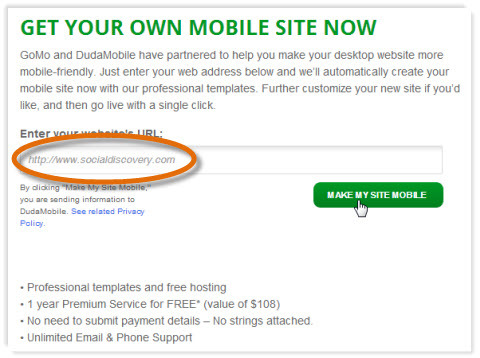
How to Go Mo telah bermitra dengan Dudamobile untuk menyediakan situs web seluler gratis hingga satu tahun.
Jika Anda pergi ke Bangun Situs Anda bagian, Anda dapat memasukkan alamat situs web Anda. Pilih opsi Jadikan Situs Saya Seluler.

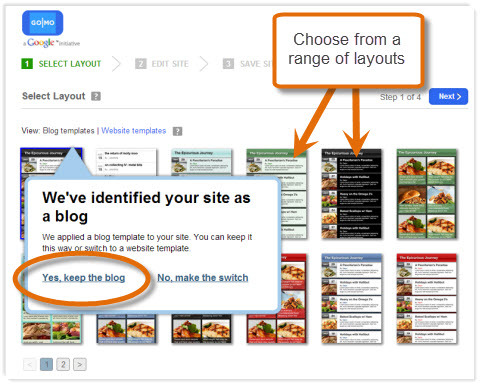
Jika situs Anda adalah blog, itu akan mengidentifikasi ini dan memberi Anda opsi untuk tetap menggunakan tata letak blog gaya atau beralih ke tata letak situs web, yang memberi Anda berbagai templat untuk dipilih.
Pilih untuk menyimpannya sebagai blog dan kemudian pilih kerangka yang ingin Anda gunakan untuk situs seluler Anda.

Ada seperangkat templat tersedia yang sesuai untuk blog, jadi pilihlah yang paling sesuai.
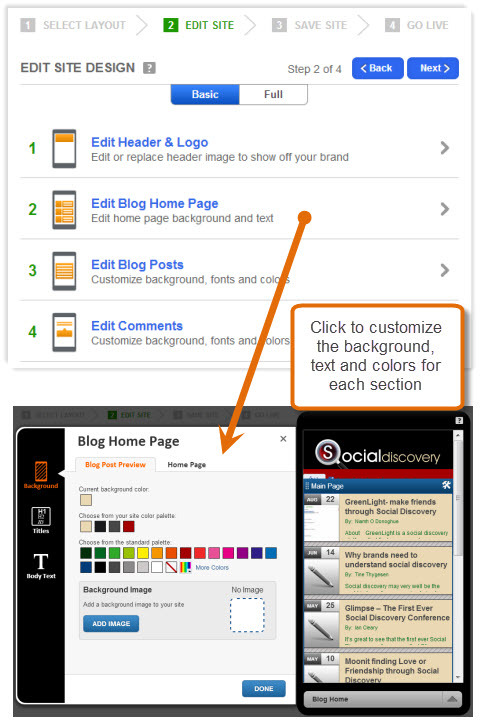
Begitu Anda pilih template Anda, ada proses yang sangat mudah yang Anda ikuti untuk melengkapi situs.
Di layar pertama Anda bisa edit desain situs, yang mencakup penyesuaian latar belakang, jenis huruf, dan warna untuk sebagian besar elemen di layar seperti tajuk, beranda blog, halaman entri blog, dan sebagainya.
Dapatkan Pelatihan Pemasaran YouTube - Online!

Ingin meningkatkan keterlibatan dan penjualan Anda dengan YouTube? Kemudian bergabunglah dengan pertemuan ahli pemasaran YouTube terbesar dan terbaik saat mereka berbagi strategi yang telah terbukti. Anda akan menerima petunjuk langsung langkah demi langkah yang difokuskan pada Strategi YouTube, pembuatan video, dan iklan YouTube. Menjadi pahlawan pemasaran YouTube untuk perusahaan dan klien Anda saat Anda menerapkan strategi yang mendapatkan hasil yang terbukti. Ini adalah acara pelatihan online langsung dari teman Anda di Penguji Media Sosial.
KLIK DI SINI UNTUK RINCIAN - PENJUALAN BERAKHIR 22 SEPTEMBER!
Berikut adalah contoh situs Penguji Media Sosial dengan tambahan header di bagian atas. Seperti yang Anda lihat, konten blog ditata dengan jelas dalam format sederhana yang memudahkan pengunjung menemukan postingan yang relevan.

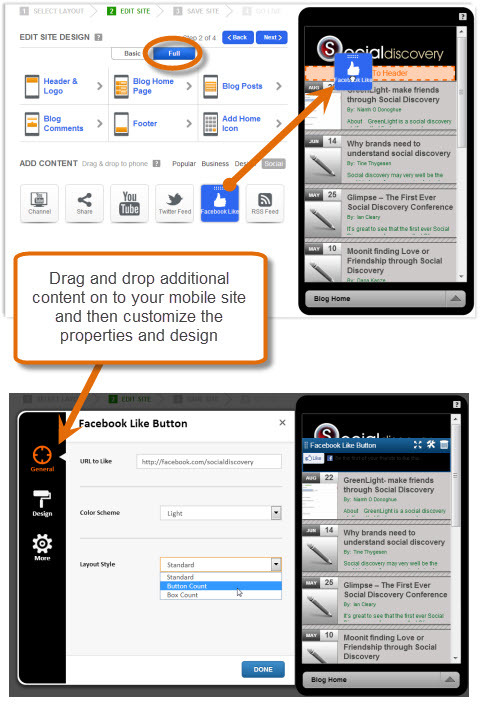
Jika Anda ingin sedikit lebih berani, Anda juga bisa menambahkan konten baru ke situs seluler Anda seperti ikon berbagi, umpan Twitter, formulir kontak, gambar, teks, dan sebagainya.
Klik Penuh untuk lihat berbagai pilihan yang tersedia. Kemudian cukup seret dan lepas item ke tempat di layar di mana Anda ingin item itu muncul, dan kemudian Anda bisa menyesuaikan tampilan dan propertinya.

Anda juga bisa menambahkan elemen desain ke situs seperti tab, pemisah, tombol dan banyak lagi. Anda bahkan bisa tambahkan beberapa milik Anda sendiri HTML khusus.
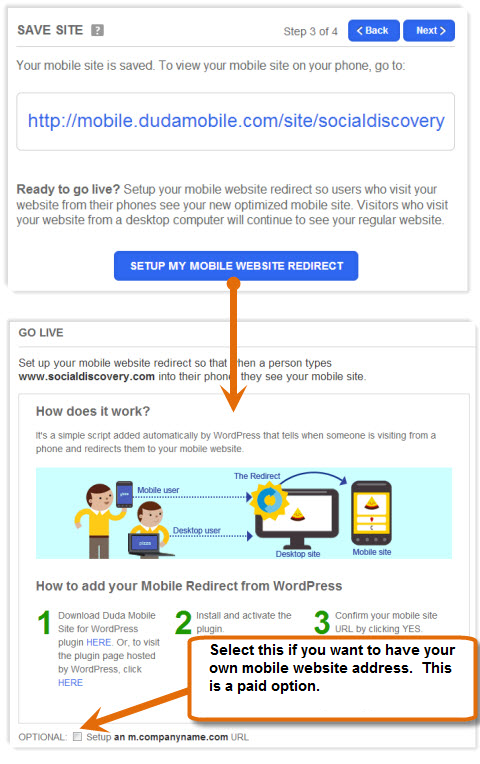
Saat Anda puas dengan desain situs Anda, Anda perlu menyimpan situs Anda. Pertama Anda diminta masukkan alamat email dan kata sandi Anda untuk membuat akun di situs web Dudamobile.
Setelah Anda melakukan ini, situs tersebut sekarang disimpan dan Anda segera diberi alamat untuk situs seluler Anda. Jika Anda tidak ingin Dudamobile di alamat Anda, Anda dapat beralih ke versi berbayar dan dapatkan alamat situs seluler Anda sendiri (misalnya, m.socialmediaexaminer.com).

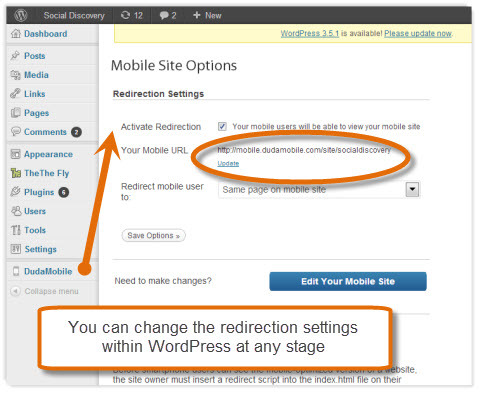
Jika Anda menggunakan WordPress, sekarang kamu bisa menyiapkan pengalihan situs versi seluler yang secara otomatis mengarahkan pengunjung ke versi seluler Anda jika mereka tiba di situs web Anda dari perangkat seluler.

Anda perlu menginstal plugin Dudamobile ke situs WordPress Anda, konfirmasi alamat ponsel Anda lalu Anda aktif. Sekarang pengunjung seluler akan secara otomatis membuka situs web baru Anda.
# 3: Gunakan Tema yang Dioptimalkan untuk Seluler
SEBUAH tema yang dioptimalkan untuk seluler artinya Anda hanya memiliki satu situs web, tetapi versi yang berbeda ditampilkan ketika pengunjung menggunakan perangkat seluler.
Tema yang dibuat sangat cocok untuk perangkat seluler. Ini umumnya ringan pada grafik dan fungsionalitas yang rumit.
Keuntungan:
- Anda hanya memiliki satu situs web dengan tema berbeda yang ditampilkan untuk seluler.
- Situs webnya ringan dan cepat.
- Sangat mudah untuk memulai dan menjalankan (lihat WPtouch di bawah).
Kekurangan:
- Karena opsi ini terbatas pada grafik, Anda kehilangan sedikit pencitraan merek karena situs seluler Anda tidak terlihat sama dengan situs web Anda.
- Jika Anda ingin berfungsi dengan benar di perangkat tablet, Anda harus memiliki tema yang mendukung perangkat ini.
- Google merekomendasikan tema responsif, jadi sulit untuk mengabaikannya.
Membuat situs yang dioptimalkan untuk seluler menggunakan WPtouch.
Ada berbagai plugin WordPress yang memungkinkan Anda membuat versi seluler situs web Anda. Salah satu yang lebih populer adalah WPtouch.
WPtouch membuat template yang dioptimalkan untuk seluler yang sangat sederhana untuk konten Anda. Kemudian Anda hanya memiliki satu situs dengan satu alamat web, tetapi versi situs yang lebih sederhana ditampilkan di perangkat seluler.
Instal WPtouch dengan cara yang sama seperti Anda menginstal plugin WordPress apa pun. Saat Anda mengaktifkannya, Anda secara otomatis akan memiliki versi seluler situs web Anda. Serius, sesederhana itu.
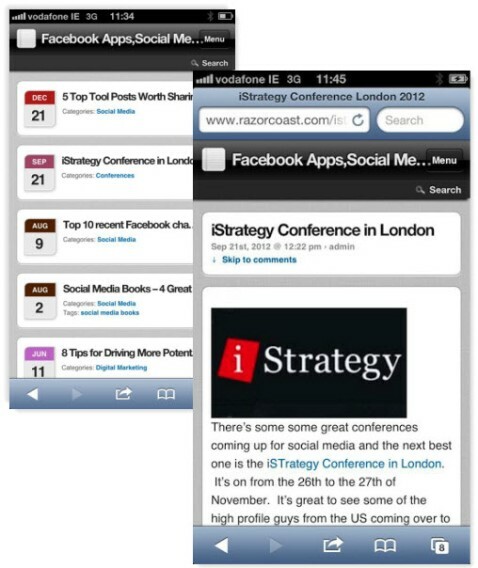
Pada contoh di bawah ini, Anda dapat melihat bagaimana posting blog ditampilkan dalam daftar yang mudah dinavigasi.
Saat Anda membuka entri blog, ukurannya benar untuk perangkat seluler.

Di dalam WordPress, plugin memberi Anda banyak opsi konfigurasi yang berbeda tergantung pada kebutuhan Anda. Misalnya, secara default menu hanya berisi tiga opsi — Home, RSS Feed dan E-mail.
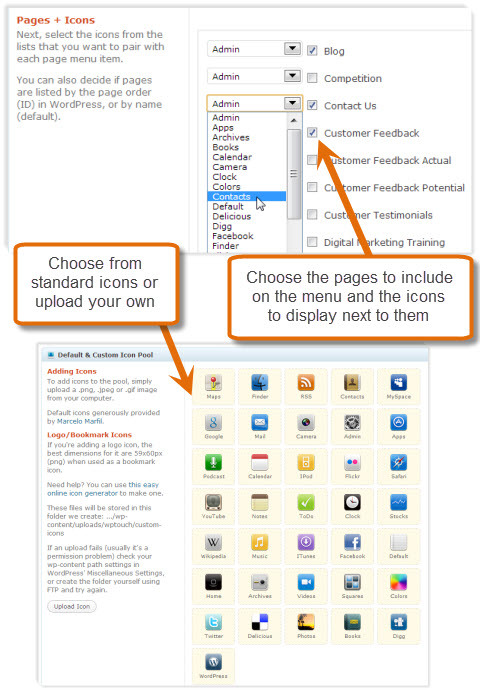
Jika Anda ingin menambahkan opsi menu lainnya, buka bagian Halaman dan Ikon. Pilih opsi menu yang ingin Anda tampilkan dan ikon untuk dikaitkan dengan setiap opsi. Anda juga bisa pilih dari perpustakaan ikon standar atau Anda dapat mengunggah milik Anda sendiri.

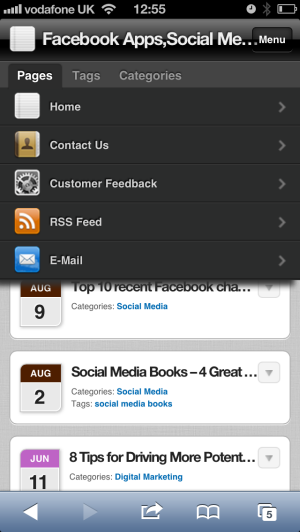
Menu Anda sekarang memiliki opsi yang telah Anda pilih.

WPtouch gratis tetapi ada beberapa dukungan berbayar untuk perangkat dan fungsionalitas yang mungkin Anda inginkan. Misalnya, dengan WPtouch Pro Anda bisa mendapatkan fitur-fitur berikut:
- Dukungan untuk berbagai bahasa
- Dukungan yang ditingkatkan untuk periklanan
- Administrasi yang ditingkatkan
- Dukungan tema iPad
- Dukungan yang lebih baik untuk komentar
- Dukungan untuk menu multi level
# 4: Bangun Desain Responsif
SEBUAH desain responsif artinya konten Anda secara otomatis menyesuaikan dengan ukuran perangkat Anda. Anda memiliki satu situs web dan satu set konten, tetapi tergantung pada perangkat apa Anda menampilkannya, tampilan secara otomatis berbeda.
Bayangkan jika Anda memiliki tiga kolom informasi di perangkat desktop. Di iPad, Anda hanya dapat menampilkannya dalam dua kolom, atau satu kolom di iPhone. Informasi apa pun yang tidak dapat ditampilkan dipindahkan ke bawah, oleh karena itu menghilangkan pengguliran ke kanan.

Keuntungan:
- Anda dapat memiliki tampilan berbeda yang sesuai dengan perangkat tertentu sehingga Anda memiliki pengalaman menonton yang baik.
- Anda memiliki satu situs web untuk dikelola, karena hanya ada satu kumpulan konten. Dengan situs seluler, Anda hanya dapat memiliki satu kumpulan konten jika itu hanya sebuah blog. Ini menjadi lebih rumit jika Anda akhirnya mengubah konten di situs seluler Anda dan bukan di desktop Anda atau Anda mulai menambahkan fungsionalitas seperti menu baru.
- Dengan desain yang responsif, Anda juga dapat mengatur ukuran gambar sehingga Anda tidak mengunduh gambar berukuran besar di perangkat seluler.
- Google merekomendasikan agar Anda menggunakan desain yang responsif.
Kekurangan:
- Lebih mahal untuk mendapatkan desain responsif yang dibuat daripada situs web seluler biasa.
- Situs web lama mungkin tidak dapat dibuat responsif, jadi Anda mungkin harus memulai lagi dengan situs web baru.
- Performa lebih lambat — Situs web seluler biasanya memiliki lebih sedikit konten, jadi dengan desain responsif, situs web ini ditampilkan lebih lambat. Anda dapat meningkatkan ini dengan membuat ukuran gambar yang lebih kecil khusus untuk perangkat yang berbeda tetapi umumnya kecepatannya masih lebih lambat.
- Lebih sulit untuk menavigasi situs — Pengguna seluler Anda memiliki persyaratan yang berbeda dari pengguna desktop Anda. Mereka tidak punya banyak waktu atau kesabaran dan menginginkan cara navigasi yang sederhana.
Catatan: Ada versi lebih lanjut dari desain responsif yang disebut komponen RDSS (Desain Responsif + Sisi Server). Artinya, selain halaman yang menyesuaikan dengan ukuran perangkat, Anda juga membuat perubahan pada elemen tertentu pada halaman tergantung pada perangkatnya.
Misalnya, Anda dapat memiliki struktur menu yang sangat berbeda untuk perangkat iPhone atau iPad. Ini adalah sesuatu untuk didiskusikan dengan developer Anda!
# 5: Bangun Aplikasi Asli
Jika Anda memiliki ponsel cerdas, Anda dapat mengunduh aplikasi untuk dijalankan langsung di ponsel Anda. Ini disebut Aplikasi Asli.
Kamu bisa membangun antarmuka pengguna yang sangat bagus yang cocok untuk ponsel tertentu dan menggunakan beberapa fungsi yang tersedia di telepon (mis., kamera).
Dimungkinkan untuk membangun aplikasi asli untuk blog tetapi itu bukan pilihan yang baik. Anda akhirnya akan membangun beberapa aplikasi asli (mis., Satu untuk Apple iOS, Android, dll.), Yang akan sangat mahal.
Komentar Terakhir
Mendukung pengguna seluler Anda penting sekarang dan akan menjadi semakin penting. Jika Anda tidak mendukung seluler saat ini, itu adalah sesuatu yang perlu dipertimbangkan dalam waktu dekat.
Apa pengalaman Anda dengan pengguna seluler? Sudahkah Anda menerapkan versi seluler situs web Anda? Apakah itu menguntungkan bisnis Anda? Tinggalkan pertanyaan dan komentar Anda di kotak di bawah ini.



