Terakhir diperbarui saat
Banyak orang bertanya kepada saya bagaimana saya bekerja begitu cepat di Photoshop - sebenarnya saya menggunakan template buatan saya sendiri serta yang diunduh dari seluruh internet. Sudah saatnya saya menjelaskan beberapa hal tentang ini. Dan di sini saya akan melakukan hal itu. Berikut adalah beberapa cara cepat untuk menyederhanakan Photoshop untuk Anda sendiri dengan preset.
catatan: Di akhir tutorial ini, Anda dapat mengunduh koleksi penuh 17 preset, semuanya dalam satu file zip.
Sebelum kita mulai
Jika Anda belum melakukannya, lihat tutorial "pengantar" saya untuk Photoshop. Dalam yang saya tautkan di bawah ini Anda akan mempelajari dasar-dasarnya dan mempelajari semua pengetahuan penting tentang Photoshop:
Semua tutorial Photoshop kami
Panduan Dasar
Layers - Dasar-dasar
Layers - Trik Lanjutan
Photoshop Preset dan Preset Manager
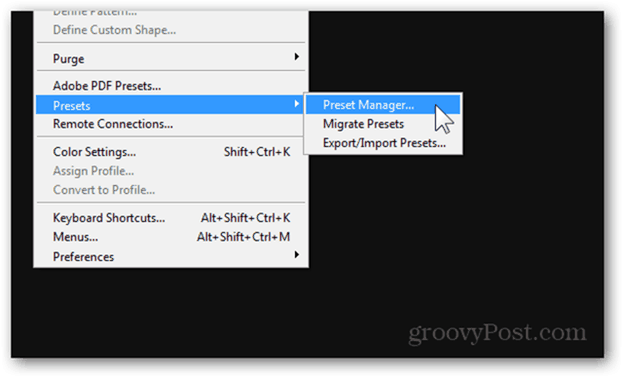
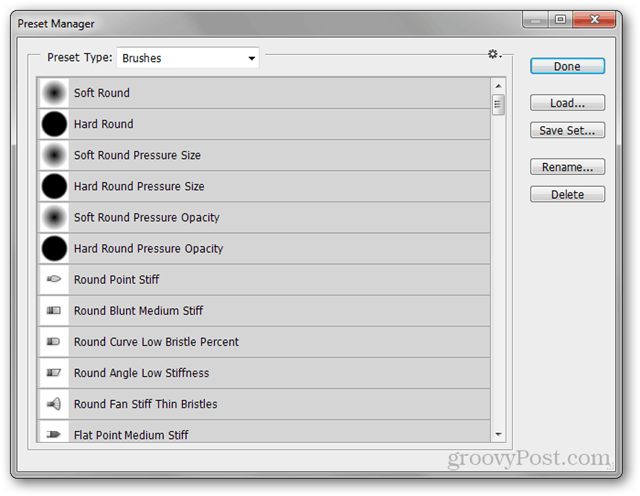
Preset Manager adalah apa yang akan Anda gunakan ketika akan mengimpor dan mengekspor preset. Anda dapat menemukannya dengan membuka Edit> Preset> Palungan Preset.

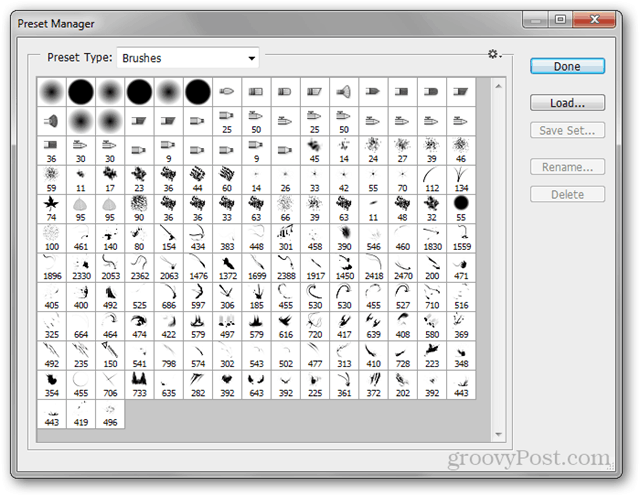
Tampilan default manajer adalah Brushes. Dalam tampilan ini akan menampilkan semua kuas yang telah Anda impor atau buat sendiri.

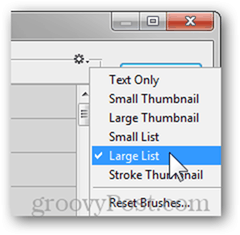
Dari gigi kecil yang terletak di kanan atas, Anda dapat memilih mode tampilan yang berbeda. Favorit saya adalah Daftar Besar, tapi jangan ragu untuk melihat yang lain juga.

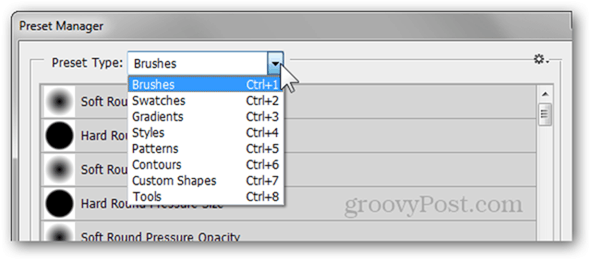
Dari Jenis Preset menu dropdown, Anda dapat memilih semua preset lainnya yang dapat Anda lihat. Masing-masing juga memiliki pintasan keyboard sendiri, seperti yang ditunjukkan di bawah ini:

Manajer memungkinkan Anda mengatur ulang, mengubah nama, menyimpan set terpisah dan menghapus preset. Ini adalah cara yang jauh lebih baik untuk mengatur preset Anda daripada menempelkan yang diunduh secara manual di direktori masing-masing.
Sikat

Apakah mereka?
Brushes - namanya berbicara untuk dirinya sendiri. Alat sederhana untuk menggambar, retouching, dan banyak lagi. Apakah Anda menggunakan Photoshop untuk menggambar atau tidak, Anda akan melihat bahwa versi baru menggunakan brush yang sedekat mungkin dengan sapuan kuas yang realistis.
Bagaimana saya bisa membuatnya?
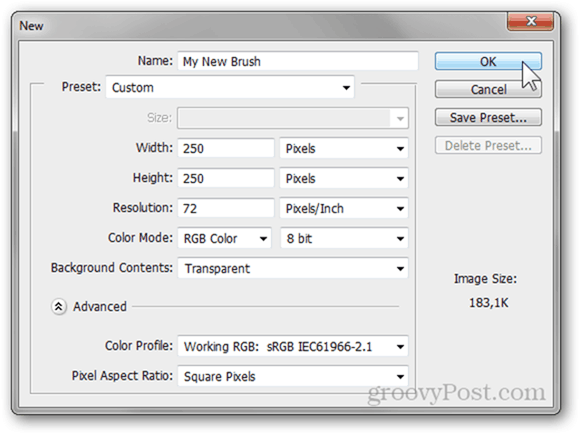
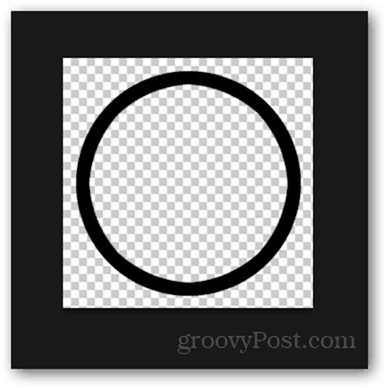
Mulailah dengan membuat dokumen baru dengan rasio aspek 1: 1. Semakin besar resolusinya, semakin Anda dapat mengukur skala kuas.

Gunakan gambar, kombinasikan kuas lain, atau hanya bereksperimen dengan kebebasan penuh sampai Anda mendapatkan kuas yang terlihat persis seperti yang Anda inginkan.

tekan Ctrl + Auntuk memilih seluruh kanvas Anda, dan kemudian pergi ke Edit> Define Brush Preset.

Anda dapat memberi nama sikat dan kemudian tekan baik untuk menyimpannya.

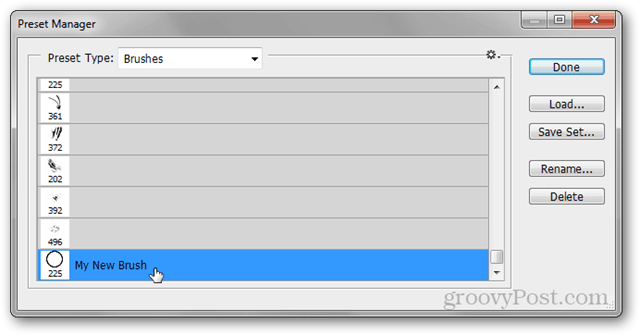
Setelah menyimpan, itu akan muncul di bagian bawah semua preset kuas Anda yang lain.

Inilah Beberapa Preset yang Saya Gunakan (tautan dan sumber)
Saat membuat poster dan karya seni lainnya, saya sering memasukkan salah satu kuas dari Watercolor Splatters oleh pstutorialsws.

Untuk pekerjaan umum dan menggambar, saya selalu kembali ke halaman Brush Professional Pack oleh Roman Melentyev.

Akhirnya, saya ingin membagikan kuas saya sendiri atau mengunduh kuas yang dibagikan oleh orang lain, saya pergi ke pejabat Adobe Photoshop Exchange di mana saya dapat mengunduh banyak preset hanya dengan masuk menggunakan Adobe ID saya.

Swatch
Apakah mereka?
Swatch adalah warna cepat yang dapat Anda ambil dan gunakan kapan saja saat bekerja di Photoshop. Ini sangat berguna dan berguna bagi desainer yang suka bekerja dengan skema warna yang ketat.
Bagaimana saya bisa membuatnya?
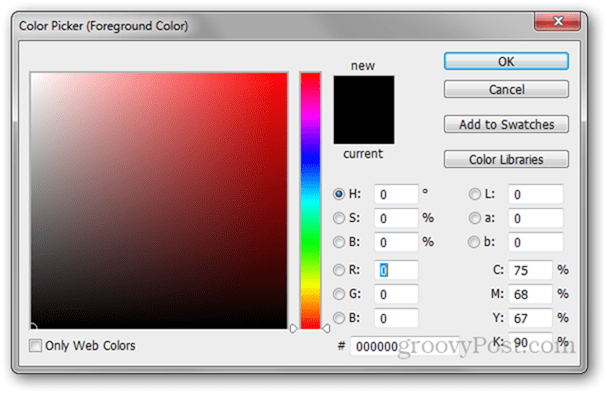
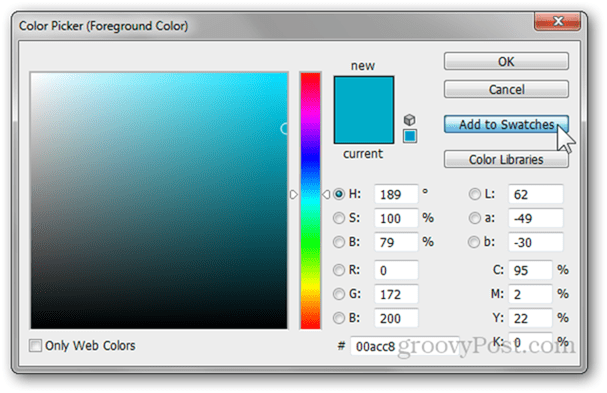
Menambahkan warna ke swatch Anda mungkin adalah salah satu hal termudah di Photoshop. Buka Pemilih warna dengan mengklik warna Foreground atau Background.

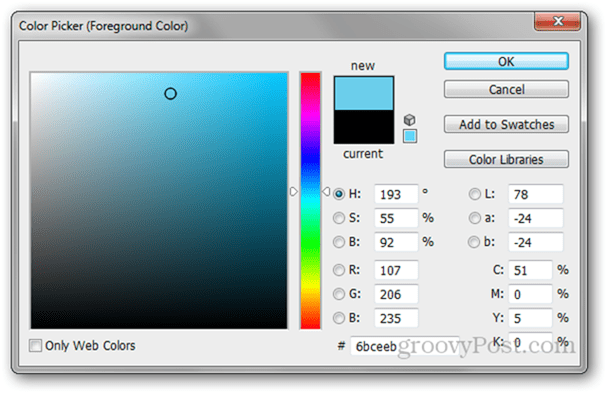
Dari sini, Anda dapat bermain-main dan mencari warna spesifik yang ingin Anda tambahkan.

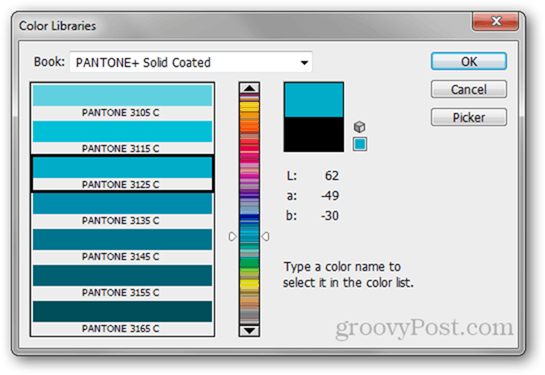
Kiat Pro: Jika Anda bekerja dengan palet warna khusus ramah desainer (Pantone, misalnya), Anda dapat mengklik Perpustakaan Warna tombol untuk menelusuri dari daftar palet yang ada di Photoshop.

Setelah Anda menemukan warna, cukup klik Tambahkan ke Swatch tombol ke kanan.

Sekali lagi, Anda akan dapat menambahkan nama ke warna Anda.

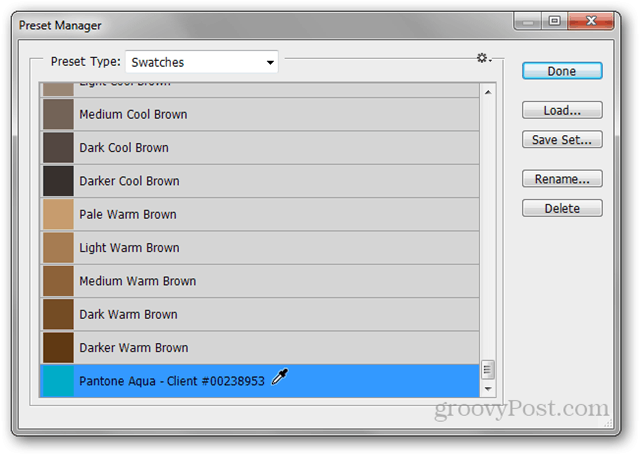
Maka akan muncul di bagian bawah semua swatch Anda yang lain.

Mana yang saya gunakan (tautan dan sumber)
Saya tidak sering menggunakan Swatch, jadi set ini 26 petak tema berbeda dari JustJaimee.com semua yang saya butuhkan di semua jenis pekerjaan di Photoshop.

Gradien

Apakah mereka?
Gradien dicampur dengan halus bersama warna. Photoshop memiliki beberapa pengaturan bawaan, tetapi sebagian besar mengerikan dan Anda jarang menggunakannya. Anda sebaiknya mengunduh beberapa dari internet atau membuatnya sendiri dari swatch Anda.
Bagaimana saya bisa membuatnya?
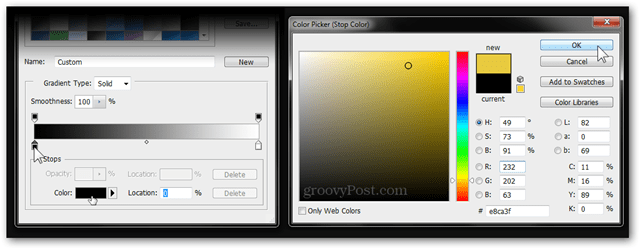
Untuk memulai, pilih Gradient Tool dari Panel Tools atau dengan menekan G.

Sekarang klik di dalam Gradient Preview dari bilah Alat Properties.

Dari sini, pilih gradien yang dapat diedit (misalnya - yang ketiga)

Klik pada setiap kepala warna untuk mengubah warnanya. Anda dapat mengubah warna dengan color picker atau dengan menggunakan pipet untuk mengambil sampel swatch Anda.

Untuk menyimpan gradien Anda, edit namanya dan tekan tombol Baru tombol untuk menyimpannya.
Mana yang saya gunakan (tautan dan sumber)
Ada pecinta Apple sebanyak pembenci. Tidak ada yang menyangkal tipografi unik dan gaya Apple. Pengguna mppagano membantu kami lebih dekat untuk mencapainya dengan Apple Gradients-nya.

Adapun latar belakang dan desain web umum, saya tidak bisa hidup tanpanya Web 2.0 yang luar biasa ini dari dezinerfolio.com.

Gaya

Apakah mereka?
Gaya layer menggabungkan semua informasi tentang drop shadow, cahaya luar dan semua properti lain dari opsi campuran layer. Meskipun menyenangkan untuk bermain-main untuk menemukan tampilan spesifik yang Anda inginkan, Anda tidak selalu punya waktu, itulah sebabnya membuat templat dapat berguna cukup sering.
Bagaimana saya bisa membuatnya?
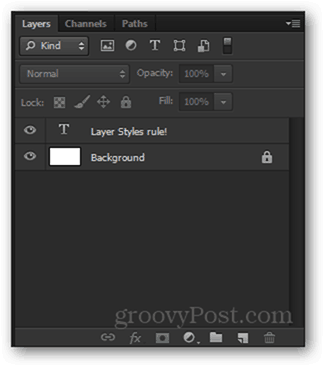
Mulailah dengan membuat dokumen sederhana bersama dengan layer di mana Anda akan menambahkan gaya. Ini dokumen saya:

Seiring dengan masing-masing lapisan untuk itu:

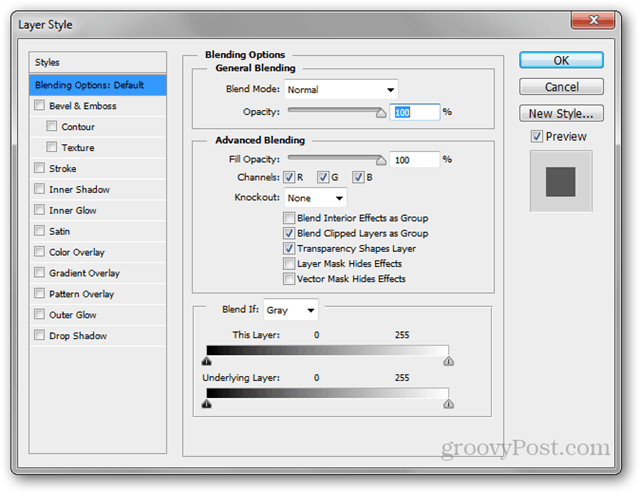
Saya akan Klik kanan Layer Teks saya dan pilih Opsi Blending dari menu konteks untuk membuka menu Gaya Lapisan jendela.

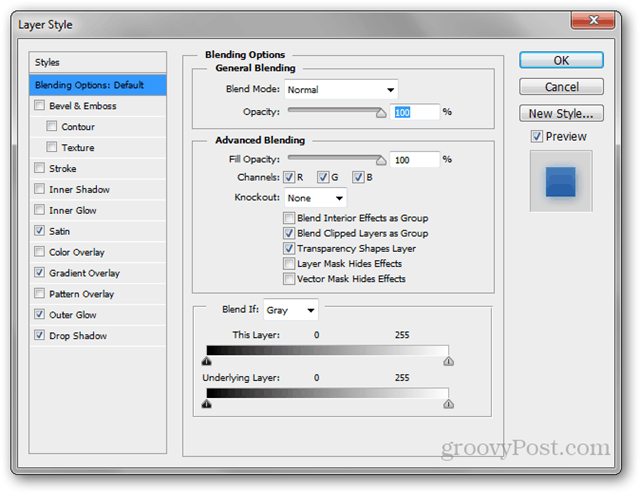
Perhatikan kotak centang pratinjau gaya di sebelah kanan jendela. Ini memungkinkan Anda untuk melihat perubahan gaya Anda secara real time. Berikut adalah contoh singkat gaya yang saya buat:

Dan perubahan waktu nyata yang terjadi pada lapisan aktual:

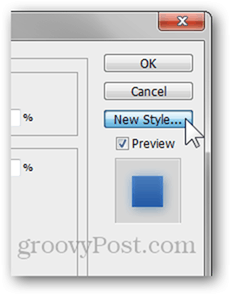
Untuk menyimpan layer Style saya, saya cukup klik Gaya baru tombol, yang terletak di bawah Batalkan.

Saya akan memberikan nama dan saya sudah selesai.

Mana yang saya gunakan (tautan dan sumber)
Mirip dengan Gradien Web 2.0, situs web yang sama memiliki beberapa Gaya web yang mengagumkan juga, jadi periksalah.

Dari waktu ke waktu saya juga perlu membuat satu atau dua tombol demi situs web yang terlihat lebih baik. Di sinilah tempat max.designwalker.com Gaya untuk Desain Tombol berguna.

Pola

Apakah mereka?
Mirip dengan beberapa alat lain yang sudah kita bicarakan, namanya berbicara sendiri di sini. Pola dalam Photoshop adalah hal yang persis sama yang Anda ketahui dari kehidupan nyata dan yang Anda lihat pada pakaian, furnitur, dan lainnya. Berikut ini beberapa contoh:



Bagaimana saya bisa membuatnya?
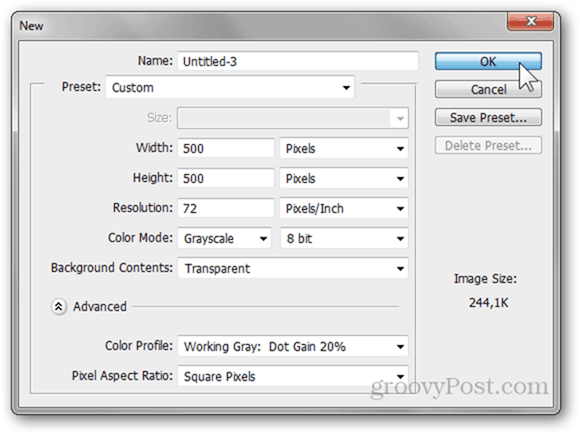
Untuk membuat pola, mulailah dengan dimensi yang Anda inginkan. Saya akan menggunakan dokumen 1 per 1, resolusi 500 x 500.

Sekarang gambar, rekatkan atau mulai buat pola Anda. Inilah yang akan saya gunakan:

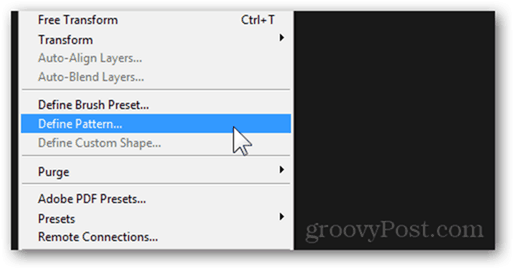
Setelah selesai, tekan Ctrl + A untuk memilih seluruh kanvas dan pergi ke Edit> Define Pattern.

Setelah Anda memilih nama untuk pola Anda, itu menyimpan dan di bagian bawah semua pola Anda yang lain.

Mana yang saya gunakan (tautan dan sumber)
Pola keren yang terkadang saya gunakan dalam poster adalah Pola Papan Gabus Mulus dari brusheezy.com.

Situs web yang sama, pengunggah yang berbeda - Sunny ini Tekstur Batu Pasir dapat terbang untuk membantu Anda dalam keadaan darurat desainer lebih sering daripada yang Anda pikirkan!

Kontur

Apakah mereka?
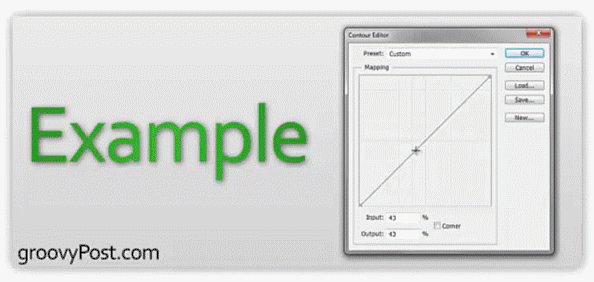
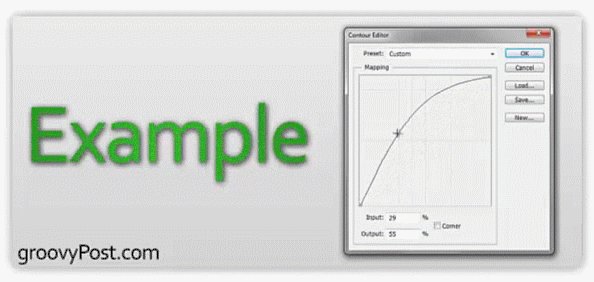
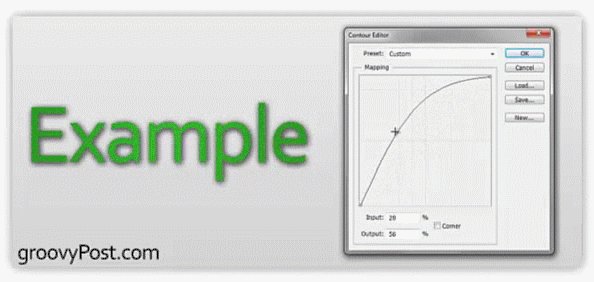
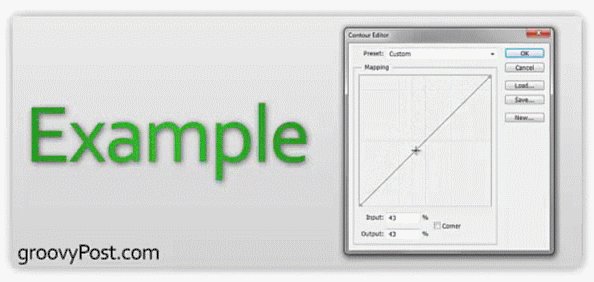
Kontur mewakili kurva input dan output dari properti Layer Style yang diberikan. Untuk mendapatkan gambaran yang lebih baik tentang cara kerja kontur, berikut ini adalah animasi GIF dari berbagai kontur yang memengaruhi drop shadow:

Bagaimana saya bisa membuatnya?
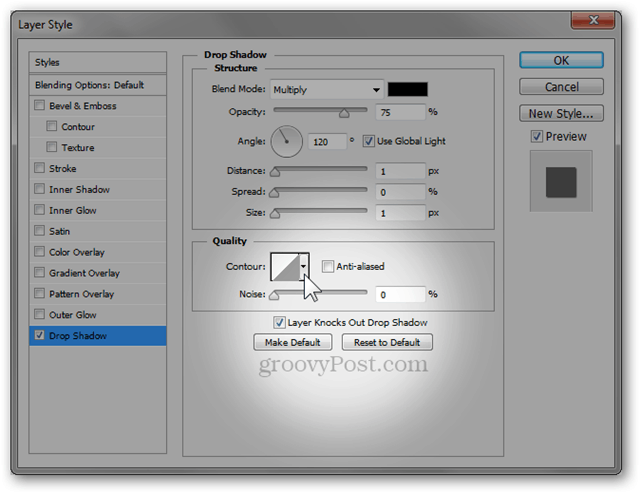
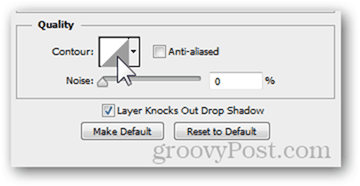
Sementara mengedit bagian dari gaya lapisan yang mendukung kontur (Drop Shadow, Outer Glow, dll.) Menemukan Kontur bagian.

Dari sini, klik ikon kontur untuk masuk ke Editor Kontur.

Dengan menggunakan editor ini, Anda dapat membuat kontur Anda sendiri. Efek visual pada rasio input dan output berubah secara real time, sehingga Anda dapat mengawasi efek akhir pada gambar Anda dengan mudah.

Apakah saya benar-benar menggunakan Kontur?
Nggak. Tidak sedikit pun. Dua belas Kontur Photoshop yang disertakan lebih dari cukup jika saya ingin mengacaukan I / O efek. Kalau tidak, ini adalah fitur Photoshop yang tidak terlalu sering saya gunakan. Beberapa pakar dan perancang Photoshop mungkin memandang rendah saya karena hal ini, tetapi ini seperti cara saya dulu bekerja. Saya agak benar-benar membuang gaya layer daripada harus mengubah konturnya untuk mencoba dan membuatnya terlihat lebih baik.
Jika Anda benar-benar ingin menggunakan kontur, tempat yang baik untuk memulai adalah Adobe Exchange.

Bentuk Kustom

Apakah mereka?
Bentuk Kustom adalah vektor yang dapat Anda tempatkan di kanvas Anda untuk menambah fleksibilitas. Ini berfungsi baik jika Anda berpikir Anda mungkin perlu skala gambar Anda ke resolusi yang lebih besar di masa depan dan tidak ingin kehilangan kualitas.
Bagaimana saya bisa membuatnya?
Membuat bentuk khusus (atau vektor apa pun) biasanya terjadi di Adobe Illustrator. Untungnya, asalkan Anda memiliki gambar berkualitas tinggi yang baik untuk memulai, Anda dapat membuat lompatan ke vektor di Photoshop juga. Mulailah dengan memuat gambar Anda.

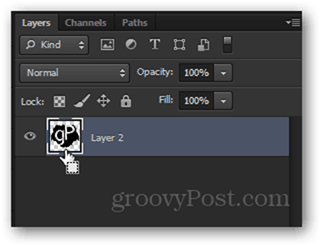
Sekarang tekan dan tahan Ctrl dan klik thumbnail layer untuk memilih konten layer.

Buka panel jalur dan klik pada Buat jalur yang berharga dari seleksi tombol.
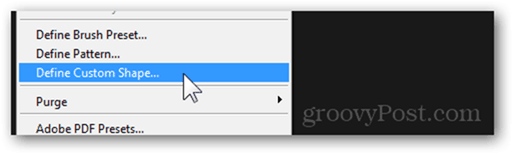
Dengan jalur Anda masih dipilih, kepala ke Edit> Definisikan Bentuk Kustom. Tambahkan nama dan Anda siap.


Apakah saya benar-benar menggunakan Bentuk Kustom?
Sangat jarang. Saya lebih suka Adobe Illustrator untuk grafis Vektor, tetapi tetap saja, styles4free.com harus sudah Anda liput untuk segala bentuk yang mungkin Anda miliki.

Preset Alat

Apakah mereka?
Setiap alat di Photoshop disesuaikan dan dapat dikonfigurasi. Namun, mengingat semua preferensi alat Anda yang berbeda bisa sedikit rumit. Di sinilah Alat Preset masuk. Preset alat adalah alat beserta semua pengaturan tambahannya dan dengan nama khusus.
Bagaimana saya bisa membuatnya?
Sebagai contoh, saya akan menggunakan alat kuas. Pertama, saya akan memilihnya dengan mengkliknya dari Panel Alat atau dengan menekan B tombol pada keyboard.

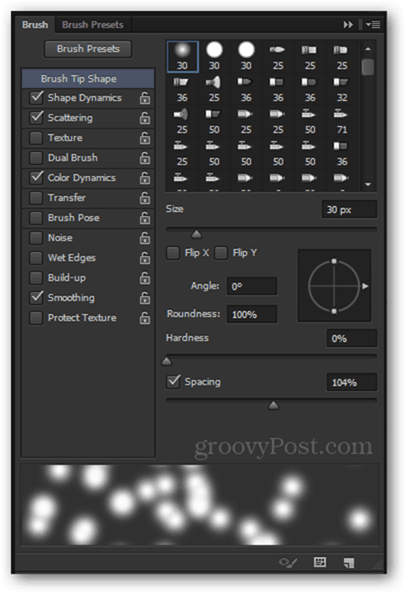
Sekarang, dengan menggunakan Panel Brush, saya dapat mengkonfigurasi masing-masing dan setiap detail dari sikat saya.

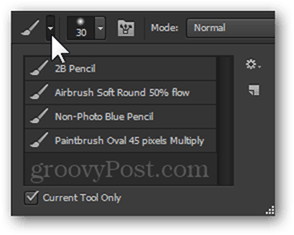
Untuk menyimpan semua preferensi alat saya, saya klik pada panah kecil di samping ikon alat di panel atas.

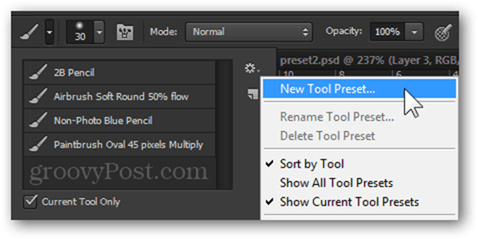
Diikuti oleh tombol roda gigi kecil dan Preset Alat Baru pilihan.

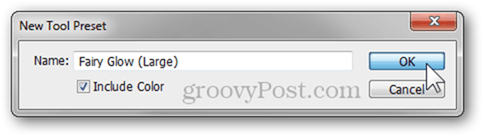
Untuk menyelesaikannya, saya bisa memberi nama alat saya dan saya siap.

Mana yang saya gunakan (tautan dan sumber)
Saya telah mencari di banyak tempat di seluruh web, tetapi sepertinya saya tidak pernah menemukan pilihan Alat Preset yang bagus. Jadi satu-satunya yang bisa saya berikan adalah koleksi pribadi saya sendiri 17 Preset Alat, termasuk sikat riwayat, alat gradien, alat potong dan banyak lagi.